Ember.js Component setProperties() Method
Last Updated :
02 Feb, 2023
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The setProperties() method is used to set the list of properties at once.
Syntax:
setProperties( hash );
Parameters:
- hash: It is the hash of the key and value to set.
Return Value: Object with the passed hash value.
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example.
ember generate route setProperties1
app/components/arr.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import EmberObject from '@ember/object';
import { action, without, set, get } from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`${this.get('name')} is in list Now`);
}
});
export default Ember.Component.extend({
fruits: [
EmberObject.create({
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
}),
EmberObject.create({
name: 'Brinjal',
isFruit: false,
color: 'purple'
}),
EmberObject.create({
name: 'Apple',
isFruit: true,
color: 'red'
}),
EmberObject.create({
name: 'Grapes',
isFruit: true,
color: 'green'
}),
EmberObject.create({
name: 'Mango',
isFruit: true,
color: 'yellow'
}),
EmberObject.create({
name: 'Watermelon',
isFruit: true,
color: 'red'
}),
EmberObject.create({
name: 'Orange',
isFruit: true,
color: 'orange'
})
],
@action
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
},
@action
flip() {
let temp = this.fruits.reverseObjects();
this.fruits.setProperties(temp);
},
})
|
app/components/arr.hbs
HTML
{{page-title "toggleProperty"}}
<h3>{{yield}}</h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Furit"
{{action "insertItem" this.item1 this.item2 this.item3}}
/>
</div>
<br />
<div>
<input
type="button"
id="flip-fruit"
value="Flip List"
{{action "flip"}} />
</div>
{{outlet}}
|
app/templates/setProperties1.hbs
HTML
{{page-title "setProperties"}}
<Arr>
<h3>Fruit's List :</h3>
</Arr>
{{outlet}}
|
Output:
.gif)
setProperties output1
Example 2: Type the following code to generate the route for this example.
ember generate route setProperties2
app/components/arr2.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import EmberObject from '@ember/object';
import { action } from '@ember/object';
import Ember from 'ember';
let Student = Ember.Object.extend({
Name: null,
skill: null,
id: null,
init() {
alert(`${this.get('Name')} is Listed`);
},
fullName: Ember.computed('firstName', 'lastName', function () {
return `${this.firstName} ${this.lastName}`;
}),
Changed: Ember.observer('fullName', function () {
console.log(`fullName changed to: ${this.fullName}`);
}),
});
export default Ember.Component.extend({
students: [
EmberObject.create({
Name: 'Balit',
skill: 'Python',
Id: 'stu2',
gender: true
}),
EmberObject.create({
Name: 'Yashu',
skill: 'PHP',
Id: 'stu0',
gender: false
}),
EmberObject.create({
Name: 'Sam',
skill: 'R',
Id: 'stu1',
gender: true
}),
EmberObject.create({
Name: 'Pokhu',
skill: 'JavaScript',
Id: 'stu3',
gender: true
}),
EmberObject.create({
Name: 'Tanu',
skill: 'Java',
Id: 'stu4',
gender: false
}),
EmberObject.create({
Name: 'Arabh',
skill: 'c++',
Id: 'stu5',
gender: true
})],
@tracked
item3: 'Gulshan',
@tracked
item2: 'Angular',
@tracked
item1: 'stu6',
@tracked
item4: true,
@action
print(data1, data2, data3, data4) {
let temp = Student.create({
Name: data1,
skill: data2,
Id: data3,
gender: data4
});
this.students.addObject(temp);
},
@action
flip() {
this.students.setProperties(this.students.reverseObjects())
}
})
|
app/components/arr2.hbs
HTML
{{page-title "toggleProperty"}}
<h3>{{yield}}</h3>
<table>
<tr>
<th>Name</th>
<th>skill</th>
<th>Id</th>
<th>Gender</th>
</tr>
{{#each this.students as |detail|}}
<tr>
<td>{{detail.Name}}</td>
<td>{{detail.skill}}</td>
<td>{{get detail "Id"}}</td>
<td>{{if detail.gender "Male" "Female"}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Student FirstName: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<label>Enter Student LastName: </label>
{{input value=this.item2}}
</div>
<br />
<div>
<label>Enter Student Id: </label>
{{input value=this.item1}}
</div>
<br />
<div>
<label>Enter Student Gender: </label>
{{input value=this.item4}}
</div>
<br />
<input
type="button"
id="set-code"
value="Update Student details"
{{action "print" this.item3 this.item2 this.item1 this.item4}}
/>
<br />
<br />
<br />
<input
type="button"
id="flip-student"
value="Flip List"
{{action "flip"}} />
|
app/templates/setProperties2.hbs
HTML
{{page-title "setProperties"}}
<Arr2>
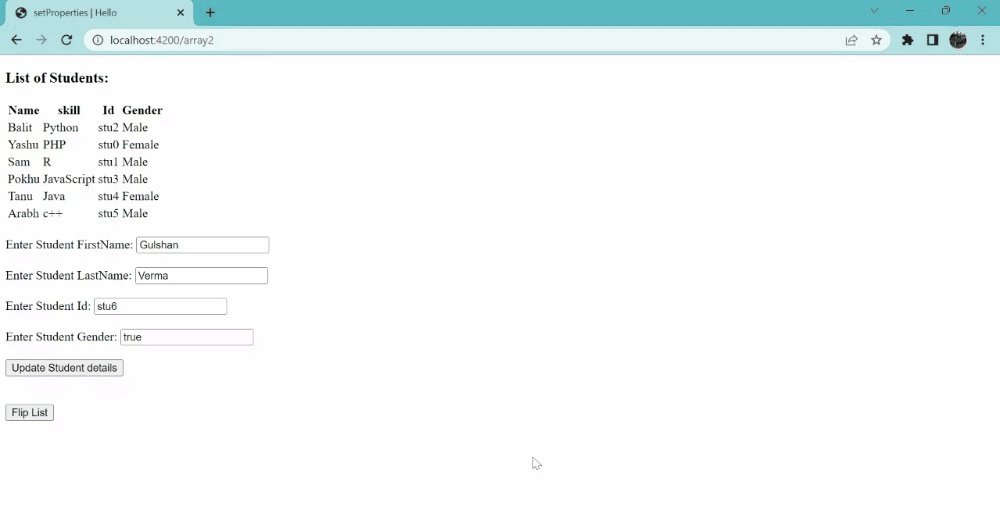
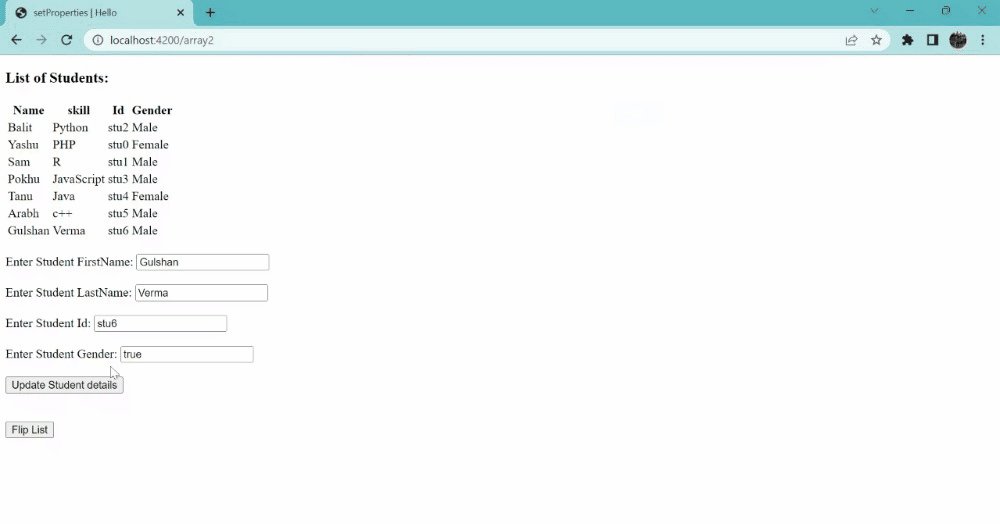
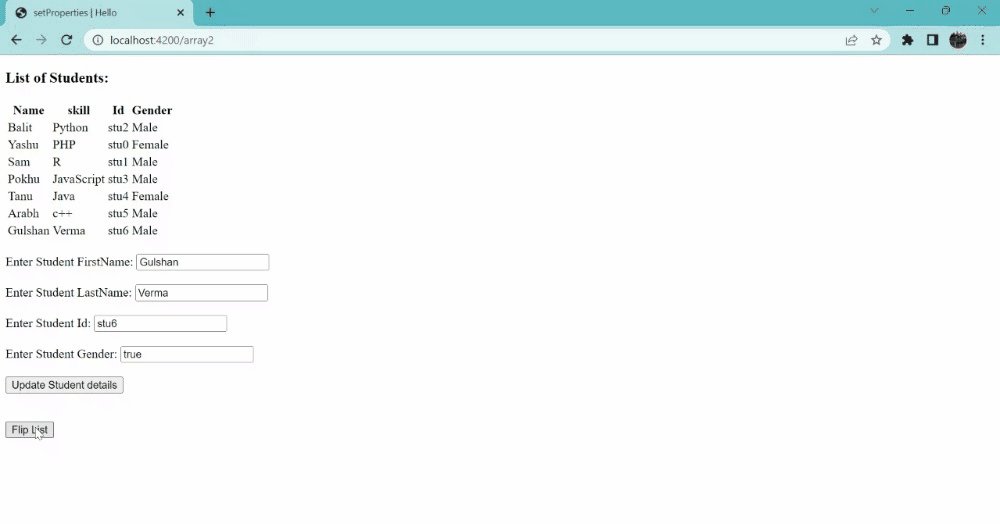
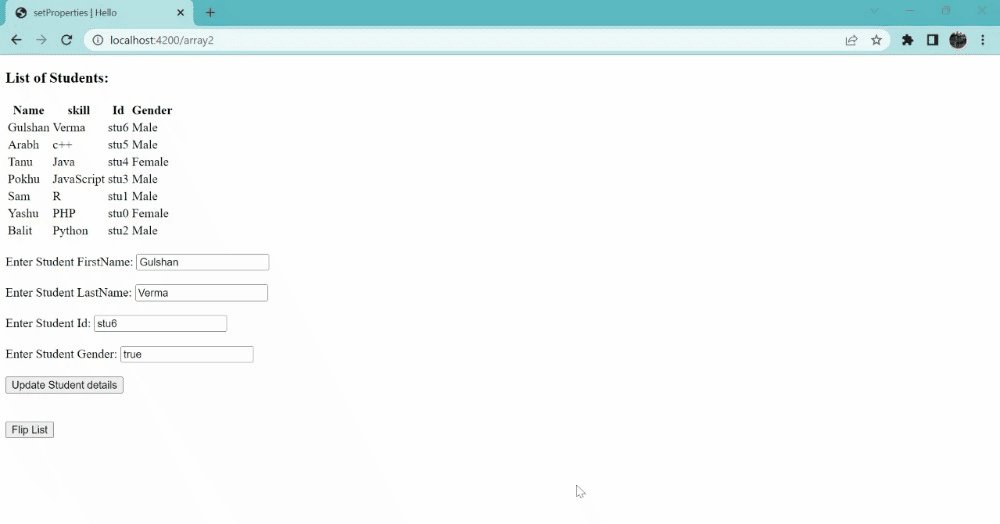
List of Students:
</Arr2>
|
Output:

setProperties output2
Reference: https://api.emberjs.com/ember/4.6/classes/HashLocation/methods/setProperties?anchor=setProperties
Share your thoughts in the comments
Please Login to comment...