Ember.js Component init() Method
Last Updated :
01 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which are based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The init() is the method that is invoked whenever the object is instantiated. By default, this method does nothing we have to override as per our use.
Syntax:
init(){ // method algorithm };
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can make the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route init1
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import EmberObject from '@ember/object';
import { action, without, set, get } from '@ember/object';
const Fruit = EmberObject.extend({
init() {
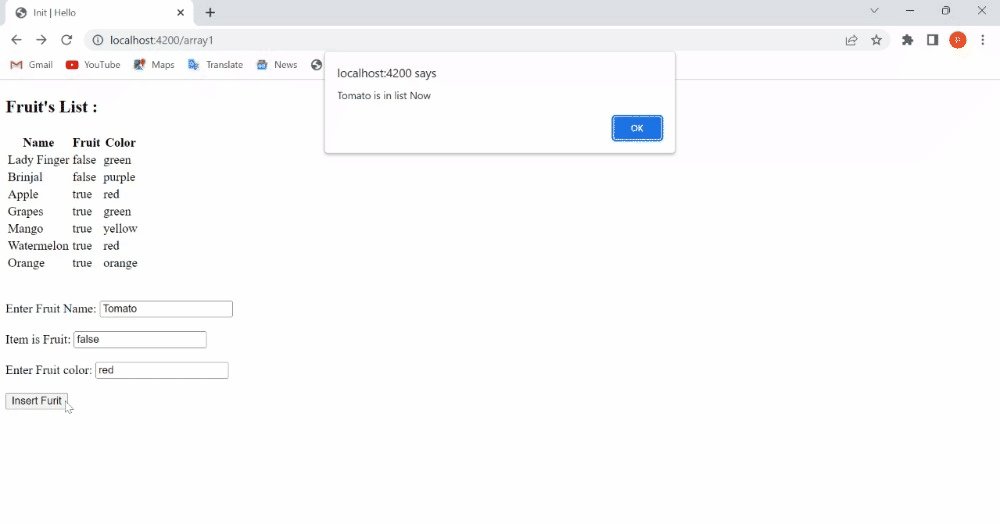
alert(`${this.get('name')} is in list Now`);
}
});
export default Ember.Component.extend({
fruits: [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
],
@action
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
}
})
|
HTML
{{page-title "Init"}}
<h3>{{yield}}</h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Furit"
{{action "insertItem" this.item1 this.item2 this.item3}}
/>
</div>
{{outlet}}
|
HTML
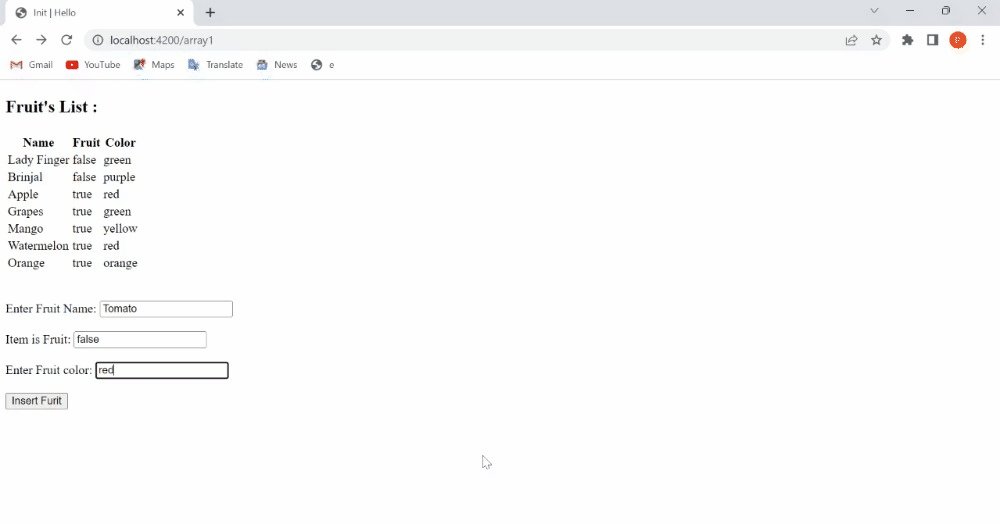
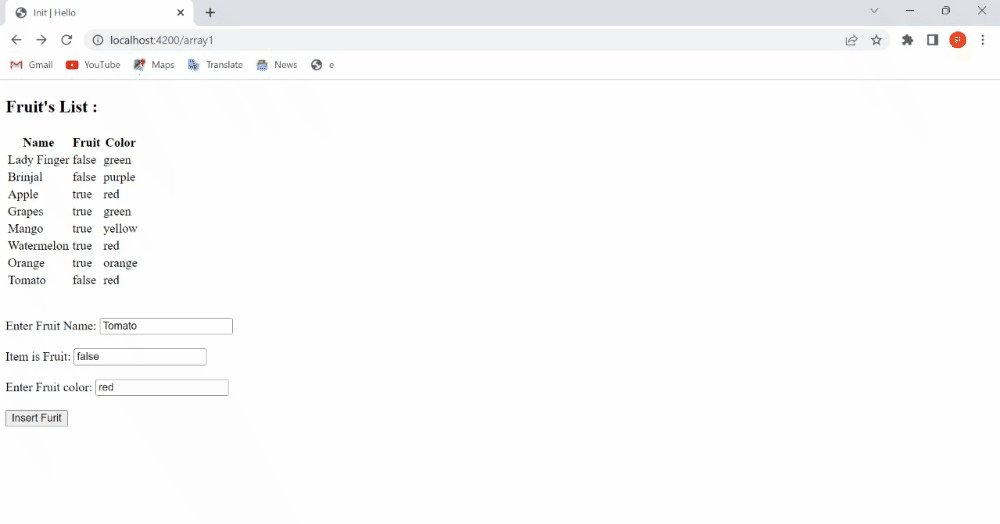
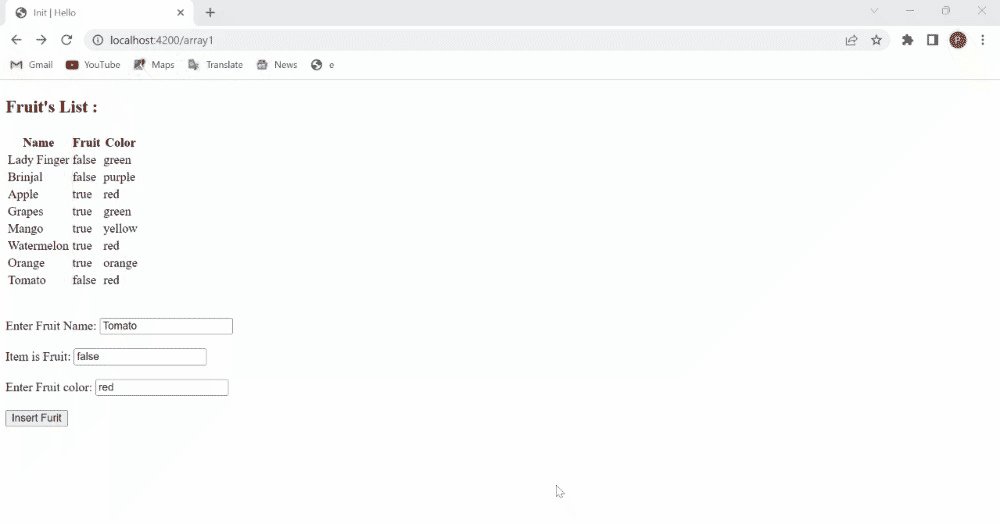
<Arr><h3>Fruit's List :</h3></Arr>
|
Output:

Ember.js Component init() Method
Example 2: Type the following code to generate the route for this example:
ember generate route init2
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import Ember from 'ember';
let Student = Ember.Object.extend({
firstName: null,
lastName: null,
init() {
alert(`${this.get('firstName')} is Listed`);
},
fullName: Ember.computed('firstName', 'lastName', function () {
return `${this.firstName} ${this.lastName}`;
}),
Changed: Ember.observer('fullName', function () {
console.log(`fullName changed to: ${this.fullName}`);
}),
});
export default Ember.Component.extend({
students: [
Student.create({
firstName: 'Balit',
lastName: 'stark',
Id: 'stu2',
}),
Student.create({
firstName: 'Permu',
lastName: 'scott',
Id: 'stu0',
}),
Student.create({
firstName: 'Sam',
lastName: 'melo',
Id: 'stu1',
}),
Student.create({
firstName: 'Pokhu',
lastName: 'Verma',
Id: 'stu3',
}),
Student.create({
firstName: 'Tanu',
lastName: 'Agrawal',
Id: 'stu4',
}),
Student.create({
firstName: 'Arabh',
lastName: 'Singh',
Id: 'stu5',
})],
@tracked
item3: 'Gulshan',
@tracked
item2: 'Verma',
@tracked
item1: 'stu6',
@action
print(data1, data2, data3) {
let temp = Student.create({
firstName: data1,
lastName: data2,
Id: data3
});
this.students.addObject(temp);
}
})
|
HTML
{{yield}}
<table>
<tr>
<th>Name</th>
<th>Id</th>
</tr>
{{#each this.students as |detail|}}
<tr>
<td>{{detail.fullName}}</td>
<td>{{get detail "Id"}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Student FirstName: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<label>Enter Student LastName: </label>
{{input value=this.item2}}
</div>
<br />
<div>
<label>Enter Student Id: </label>
{{input value=this.item1}}
</div>
<br />
<input
type="button"
id="set-code"
value="Update Student details"
{{action "print" this.item3 this.item2 this.item1}}
/>
|
HTML
<Arr2><h3>Student's List :</h3></Arr2>
|
Output:

Ember.js Component init() Method
Reference: https://api.emberjs.com/ember/4.6/classes/Component/methods/init?anchor=init
Share your thoughts in the comments
Please Login to comment...