Ember.js ArrayProxy pushObject() Method
Last Updated :
28 Sep, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The pushObject() method is used to add the object to the end of the array.
Syntax:
pushObject( obj );
Parameters:
- obj: It is an object which we want to add to the array.
Return Value: A array with add object.
Steps to Install and Run Ember.js:
To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route pushObject1
app/routes/pushObject1.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [1, 2, 3, 5, 6, 7, 8, 9];
list1 = [21, 24, 12, 22, 26, 12];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('list1', this.list1);
}
}
|
app/controllers/pushObject1.js
import Ember from 'ember';
import { pushObject, pushObjects, reduce,
reject, removeAt, removeObject }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.list.pushObject(JSON.parse(item));
},
insertItems() {
this.list.pushObjects(this.list1);
},
sumItems() {
let ans = this.list.reduce((acc, curr) =>
acc += curr);
alert(ans)
},
printItems() {
let ans = this.list.reject((numb) =>
numb % 2 != 1);
alert(ans.join('\n'))
},
removeItem(data) {
this.list.removeAt(JSON.parse(data));
},
removeObject(data) {
this.list.removeObject(JSON.parse(data));
},
},
});
|
app/templates/pushObject1.hbs
{{page-title "pushObject"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item3}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item3}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="remove-Object"
value="Remove Item"
{{action "removeObject" this.item2}}
/>
</div>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="remove-item"
value="Remove Item at Index"
{{action "removeItem" this.item}}
/>
</div>
<br />
<div>
<input
type="button"
id="print-item"
value="Print Event Numbers"
{{action "printItems"}}
/>
</div><br />
<div>
<input
type="button"
id="push-items"
value="Insert more items"
{{action "insertItems"}}
/>
</div>
<br />
<div>
<input
type="button"
id="sum-item"
value="Total sum"
{{action "sumItems"}}
/>
</div>
{{outlet}}
|
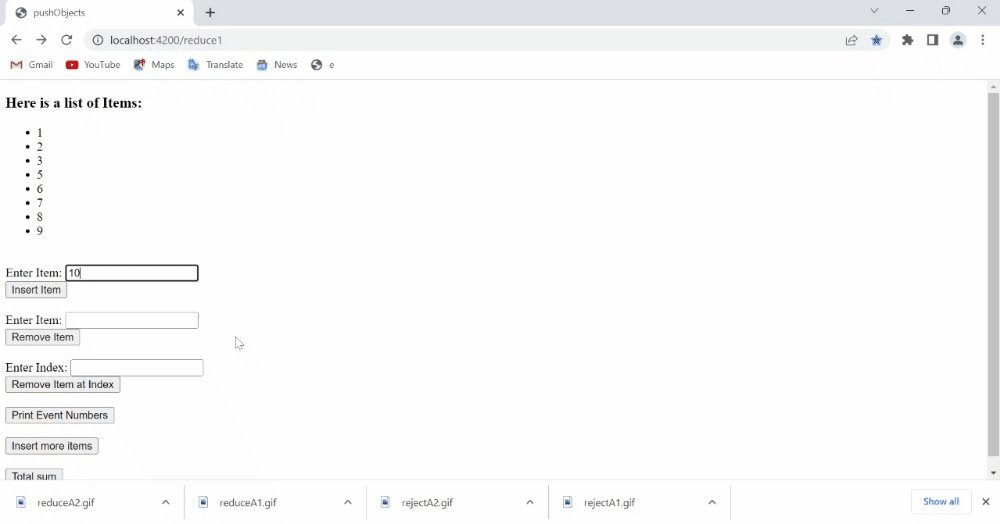
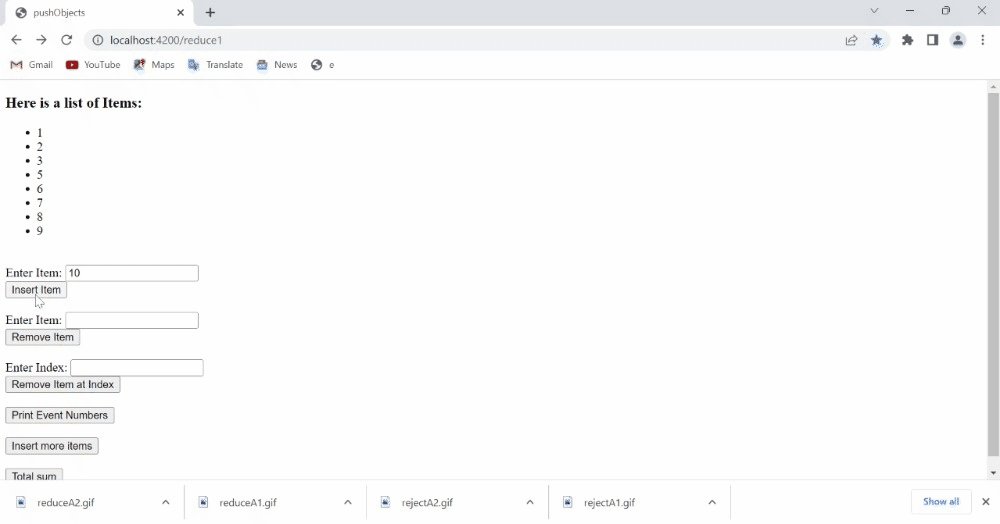
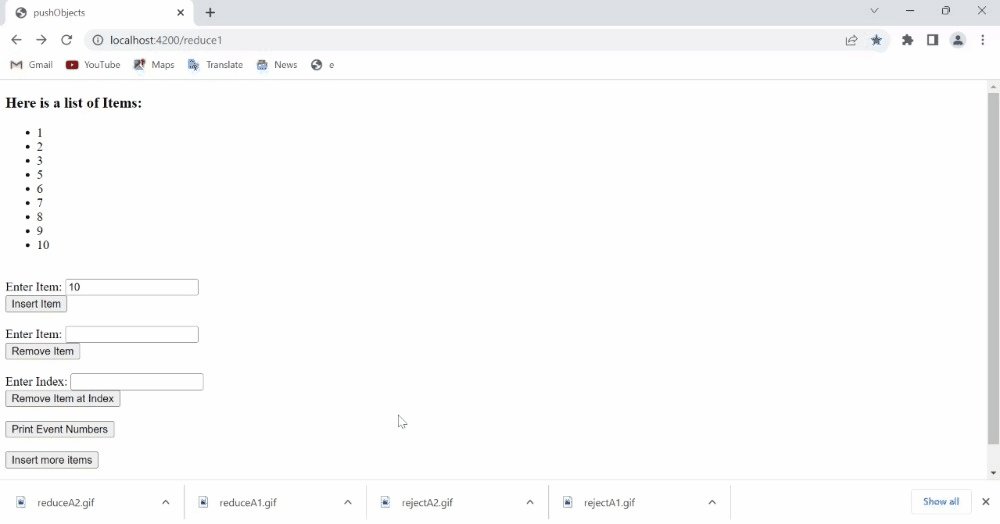
Output: Visit localhost:4200/pushObject1 to view the output

Ember.js ArrayProxy pushObject method
Example 2: Type the following code to generate the route for this example:
ember generate route pushObject2
app/routes/pushObject2.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra'
];
temp = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'Hult',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('temp', this.temp);
}
}
|
app/controllers/pushObject2.js
import Ember from 'ember';
import { pushObject, reduce, reject, removeAt,
removeObject, pushObjects } from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.partyItems.pushObject(item);
},
push_item(data) {
this.partyItems.pushObjects(data);
},
print_item() {
let ans = this.partyItems.reduce((acc, curr)
=> acc += '\n' + curr);
alert(ans)
},
searchItem(data) {
let ans = this.partyItems.reject((movie)
=> movie.slice(0, 1) != data);
alert(ans.join('\n'))
},
removeItem(data) {
this.partyItems.removeObject(data);
},
removeItemAt(data) {
this.partyItems.removeAt(JSON.parse(data));
},
},
});
|
app/templates/pushObject2.hbs
{{page-title "pushObject"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter character: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="search-item"
value="Seach Movie Name Start with latter"
{{action "searchItem" this.item}}
/>
</div>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item4}}
</div>
<div>
<input
type="button"
id="remove-item-At"
value="Remove Movie At index"
{{action "removeItemAt" this.item4}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item3}}
</div>
<div>
<input
type="button"
id="remove-item"
value="Remove Movie"
{{action "removeItem" this.item3}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item2}}
/>
</div>
<br />
<input
type="button"
id="contains-item"
value="Add Movies"
{{action "push_item" this.temp}}
/>
<br /><br />
<input
type="button"
id="show-item"
value="List All Movies"
{{action "print_item"}}
/>
{{outlet}}
|
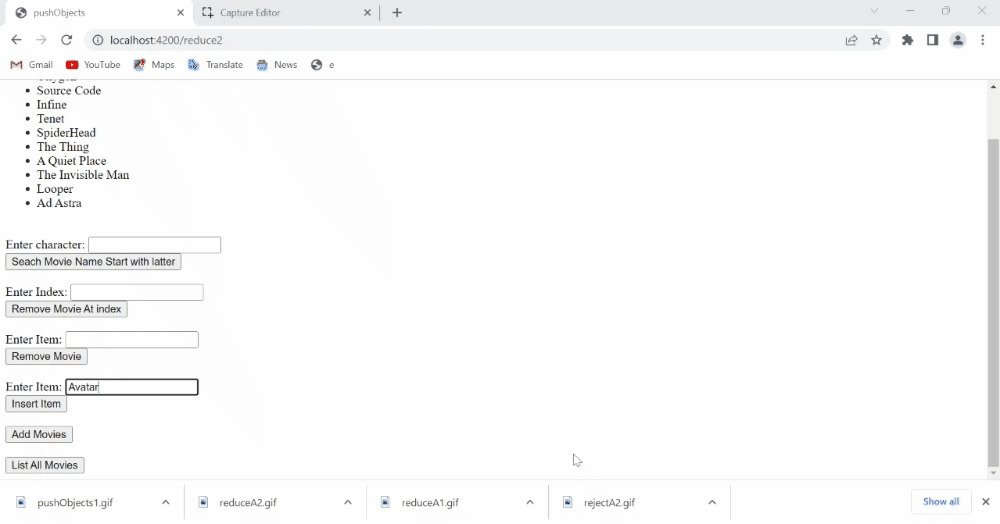
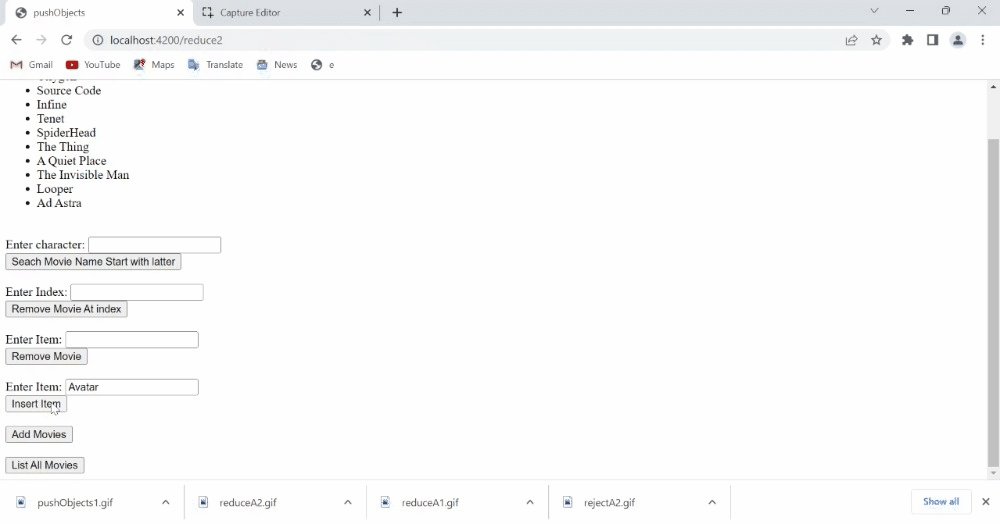
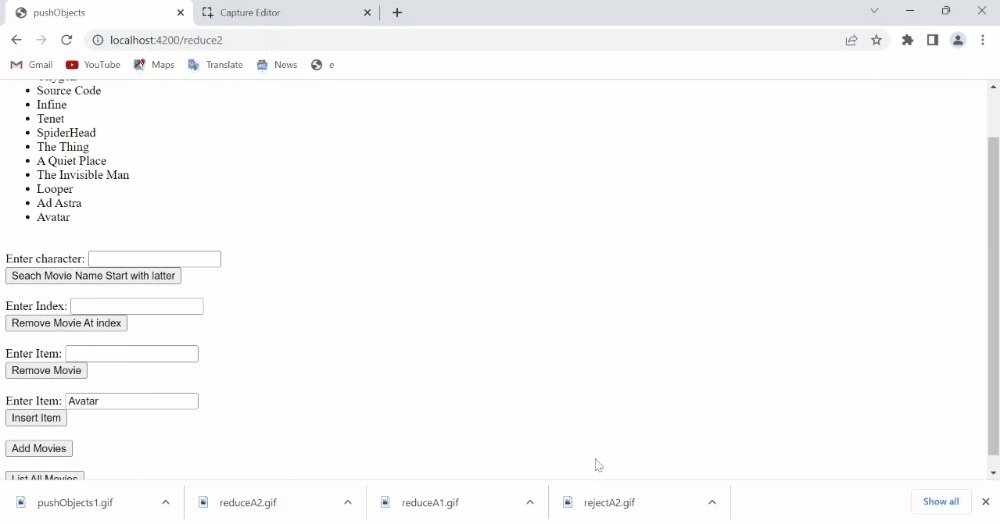
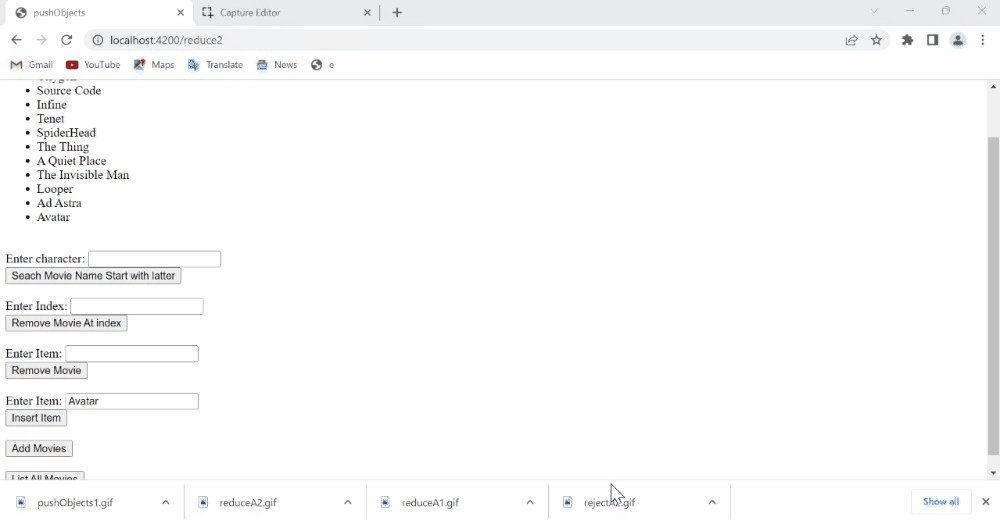
Output: Visit localhost:4200/pushObject2 to view the output

Ember.js ArrayProxy pushObject method
Reference: https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/pushObject?anchor=pushObject
Share your thoughts in the comments
Please Login to comment...