Ember.js ArrayProxy addObject() Method
Last Updated :
23 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, LinkedIn, Live Nation, Twitch, and Chipotle.
The addObjects() method is to add the object to the list if it is not present in the list.
Syntax:
addObjects( obj );
Parameters:
- obj: It is an object which we want to insert into the list.
Return Value: It returns the receiver.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route addObject1
app/routes/addObject1.js
import Route from '@ember/routing/route';
export default class StudentsRoute
extends Route {
movies = [ "Inception", "Ex Machina", "Oxygen", "Infine" ];
temp2;
temp;
model() {
return this.movies;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('movies', this.movies);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}
|
app/controllers/addObject1.js
import Ember from 'ember';
import { addObject } from '@ember/array';
export default Ember.Controller.extend({
actions: {
addMovie(movie) {
this.movies.addObject(movie);
},
},
});
|
app/templates/addObject1.hbs
{{page-title "Movies" }}
<h3>List of Movies: </h3>
<br /><br />
<div>
<label>Enter Movie: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="add-movie"
value="Add Movie "
{{action "addMovie" this.item}}
/>
</div>
<br /><br/>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
{{ outlet }}
|
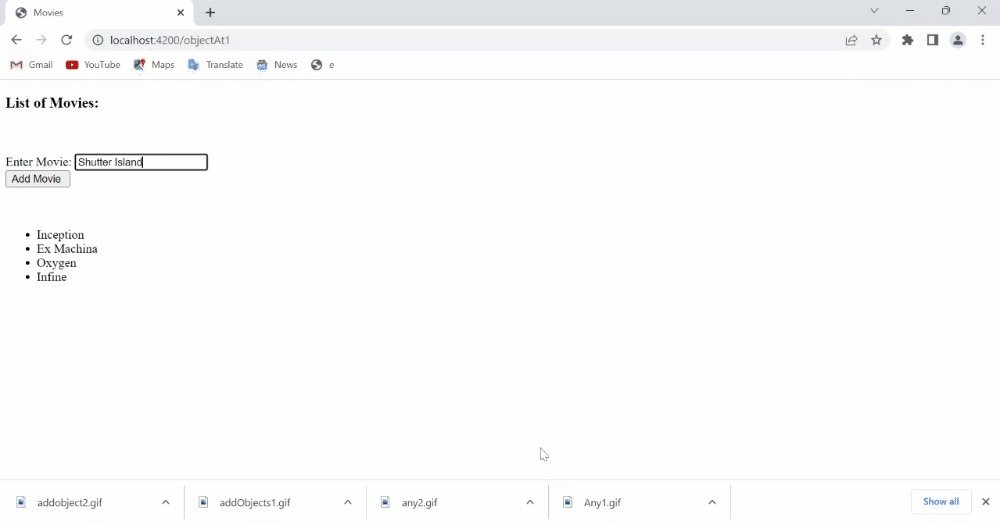
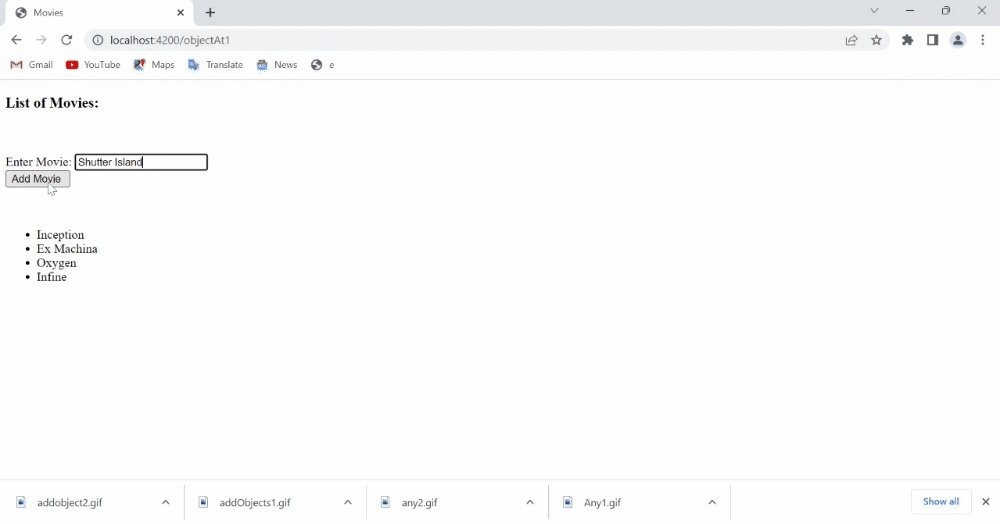
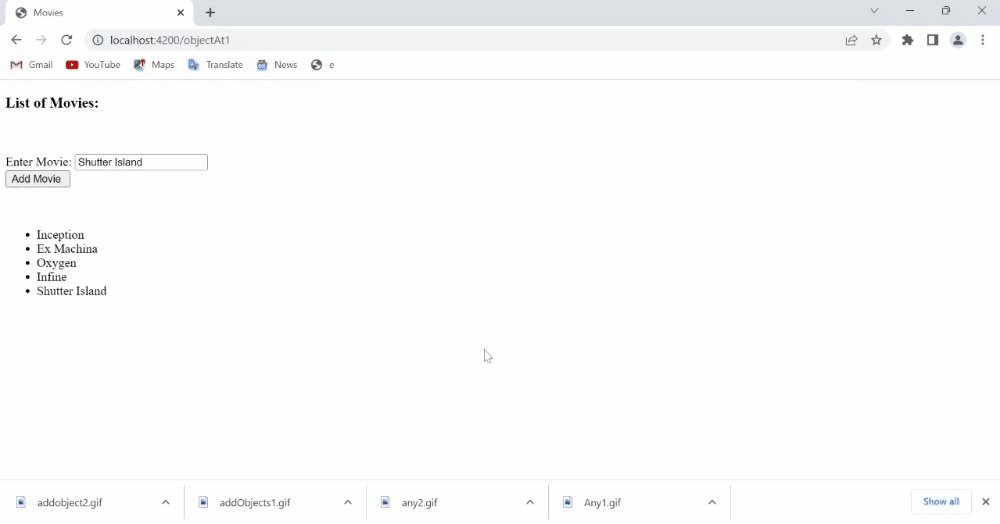
Output: Visit localhost:4200/addObject1 to view the output

Ember.js ArrayProxy addObject method
Example 2: Type the following code to generate the route for this example:
ember generate route addObject2
app/routes/addObject2.js
import Route from '@ember/routing/route';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
item1;
item2;
item3;
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
}
}
|
app/controllers/addObject2.js
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
addFruit(item, item2, item3) {
let temp = {
name: item,
isFruit: item2,
color: item3,
}
this.fruits.addObject(temp);
},
},
});
|
app/templates/addObject2.hbs
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<h3>Enter Item Details: </h3>
<div>
<label>Name: </label>
{{input value=this.item1}}
</div>
<br />
<div>
<label>Fruit: </label>
{{input value=this.item2}}
</div>
<br />
<div>
<label>Color: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<input
type="button"
id="addFruit"
value="Add Fruit"
{{action "addFruit" this.item1 this.item2 this.item3}}
/>
</div>
{{outlet}}
|
Output: Visit localhost:4200/addObject2 to view the output

Ember.js ArrayProxy addObject method
Reference: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/destroy?anchor=addObject
Share your thoughts in the comments
Please Login to comment...