Colors in Figma
Last Updated :
20 Mar, 2024
In today’s digital world, where the power of the visual reigns supreme, colors play a leading role in design. They express feelings, adopt brand identity, or make users actions. What makes astounding and unforgettable design projects are the specifics of how colors are used, hence color usage in the design field is a significant element. This guide traverses the complex universe of using color in Figma, a flexible tool that changed the way designers create.
What is Figma?
Unlike other tools that rely on a local installation of the software, Figma runs in the cloud therefore, designers all over the world can enjoy its collaborative characteristics with real-time editing and easy process flow. Figma does not have the limitation that other design software has where only one designer can work on a particular design file at a time. Concurrent editing is enabled which promotes collaboration and compresses the design process. The code-less interface of its browser-based application supports designers to access and edit their projects from any device with internet connection. Thus it provides remote team and distributed workflow an optimal way of aiding.
Types of Colors in Figma
Colors in Figma can be classified into several types, each serving a specific purpose in the design process:
1. Global Colors:
Figma global color palettes are sets of pre-computed colors that can be used throughout the design of a given project. By embodying a global range of colors, designers are able to ensure the uniformity across all the color families and ease up the color changing of such colors all over the globe. For instance when a decor theme is changed globally all past changes propagate as well and that provokes the uniformity of all screen elements.
2. Color Styles:
This is comparable with global colors, as similarly, color styles support saving of stylistic unit collections that can be used as navigation markers to create uniform colors throughout the overall design. On the one hand, color names allow designers to quickly find the right color by simply typing the name in a search field; on the other hand, color styles offer designers’ tools to customize the color property such as opacity and blend mode which are beside the color itself. With this scalability property, style colors become crucial for a fashionable design system that aligns all the elements in a big project.
3. Gradients:
Figma provides gradients fills so that the designer can create gradients of several colors lead to gradual transitions from one color to another. Hunter adds depth and perspective to different types of design cost which can ba in the caps of objects such as a background , buttons and illustration. Figma’s built-in gradient editor offers user-friendly controls on adjusting gradient stops, angles, and colors which grant designers an artful toolkit to achieve captivating visualizations with no problem.
How to Apply Colors in Figma?
Applying colors in Figma is a straightforward process, thanks to its user-friendly interface and robust set of features:
- Color Picker: Figma’s built in color picker allows designers to choose colors from a hue scale or type the hexadecimal codes directly in to the box. Moreover designers can paint colors from already available elements of design canvas, it quite a simple way to maintain same shade throughout the entire project. The color picker along with this allows the fine adjustment of the opacity, which adds to the overall effects it can replicate.
- Color Adjustments: Figma has a number of tools for making finesses to get just the right colour young to be suit the goal. Within the world of digital graphics, designers are able to manipulate factors such as hue, saturation, brightness and opacity levels to create different variants of a base color while maintaining overall harmony. Through these adaptations, the designers will be able to play around with different color combinations as well as various visual style and mold what suits the project the most.
- Color Libraries: Designer can use Figma to connect any kind of external color libraries to their projects like that of Design systems, brand guidelines or any other. Importing colors libraries into Figma directly could provide full alignment with the visuals standards and make the task of carrying the same design patterns across all platforms simpler for designers. This function is compelling for big organizations and design crews who may have projects with work that has strict branding rules.
Properties of Colors in Figma
Colors in Figma possess various properties that determine their appearance and behavior within a design:
- Hue: The color wheel is used to determine the shade of the hue by scientists, such as red, blue, or green. Hue is the most critical color property used to communicate ideas and emotions and does that effectively when used especially.
- Saturation: Color implies its saturation, which involves the intensity or purity of it. Greater saturation could be matued by making colors more vivid, whereas having a lower one implies muted tones. Saturation, in conjunction with color intensity, produces different outcomes in impression and creation.
- Brightness: Value together with brightness characterizes a larger color, while darkness can be recognized as a lower hue. While lightening the color the color becomes brighter, with the darkness of the color increasing the brightness drops. Brighter color or paler tone with less saturation helps a color stand out and be seen more easily. The level of brightness can also be adjusted and adjusted to improve the contrast and readability.
- Opacity: Opacity is the degree of a color that can be seen. There are colors of opacity, some are opaque and fully visible, with underlying processiveness, while some are translucent and allow the elements behind it to be seen through. Opacity helps a lot in case of blended effects, overlays and transformations such as fading every layer separately.
Knowing these key color characteristics lets designers control colors using color (color manipulation) and creates attractive and engaging designs that make users connect emotionally.
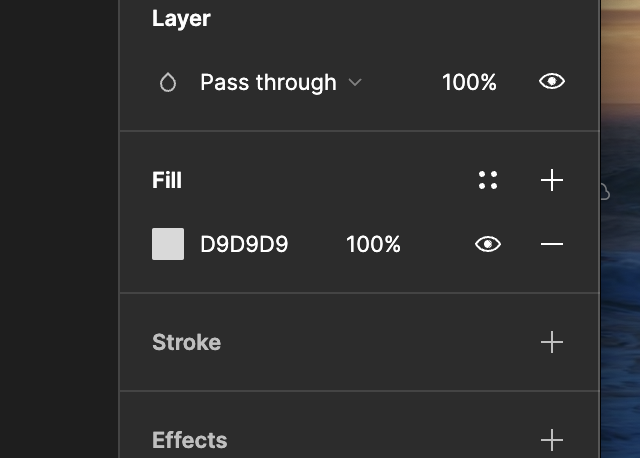
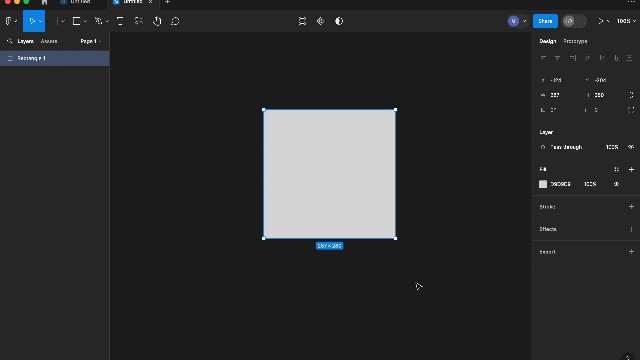
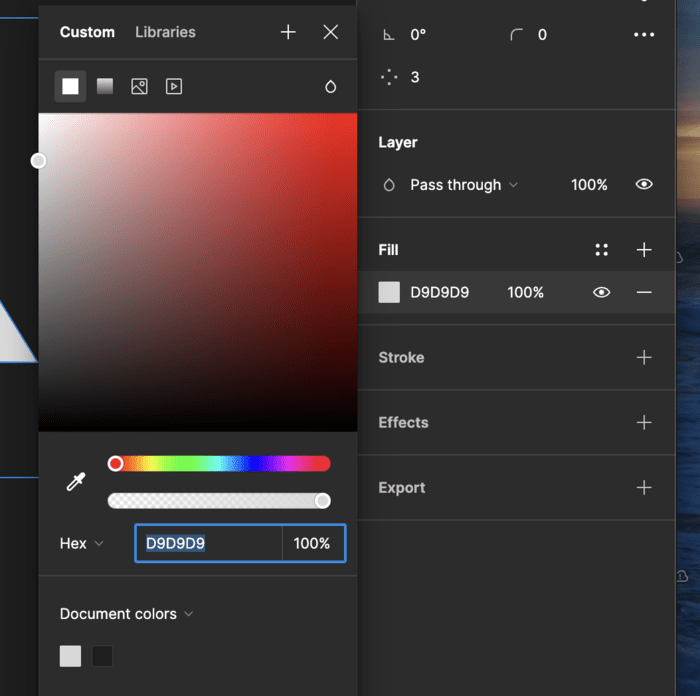
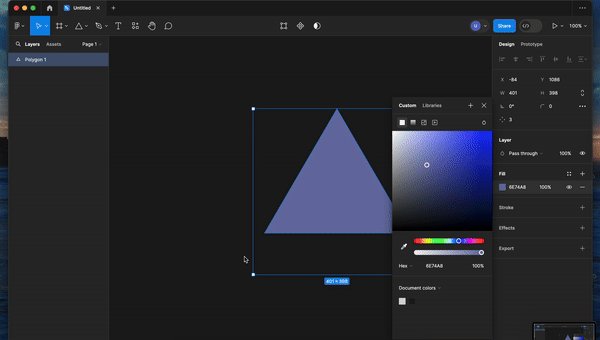
The fill tool specifically deals with the interior color of an object. With this tool, you can change the fill color of shapes, text, and other elements by selecting a color from the color picker or entering custom color values. Additionally, you can apply gradient fills, pattern fills, or image fills to objects using the fill tool.

fill tool
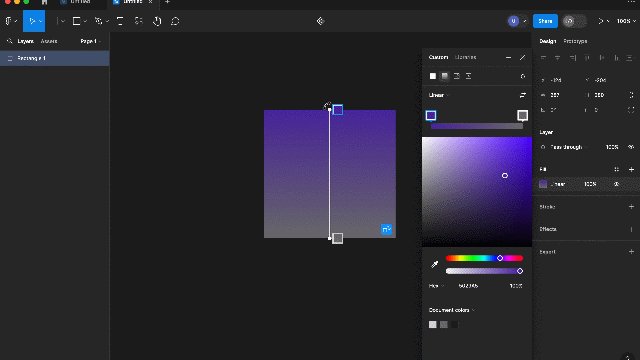
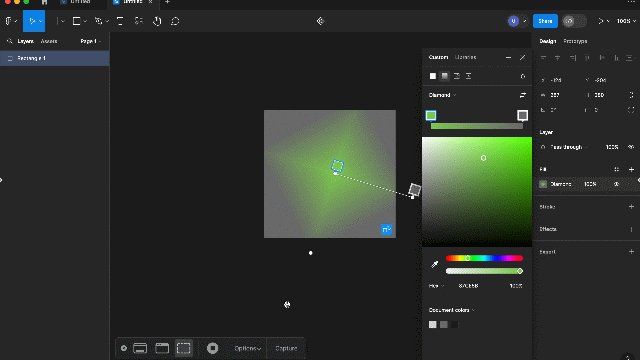
The fill tool in Figma allows users to apply gradients to objects or shapes. Gradients are smooth transitions between two or more colors, creating depth and visual interest. With the fill tool, users can easily customize gradients by adjusting colors, directions, and opacity to achieve desired effects in their designs.

Gradients in figma
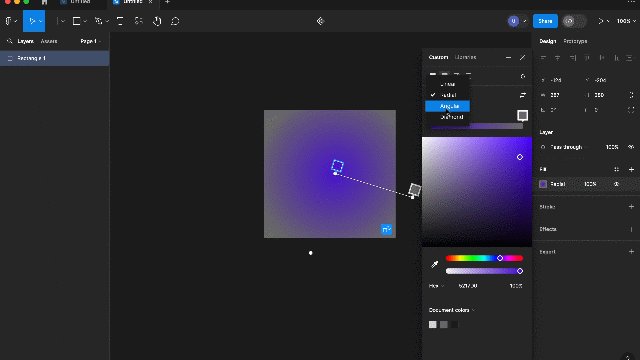
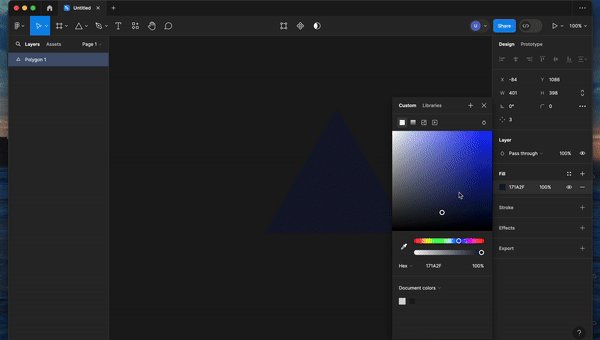
Color Picker in Figma
Color Tool: This tool allows you to select a color for the fill or stroke of an object. You can choose from a wide range of colors using the color picker or enter specific color values using HEX, RGB, or HSL formats. The color tool also provides options for adjusting opacity and applying gradients.

Color picker
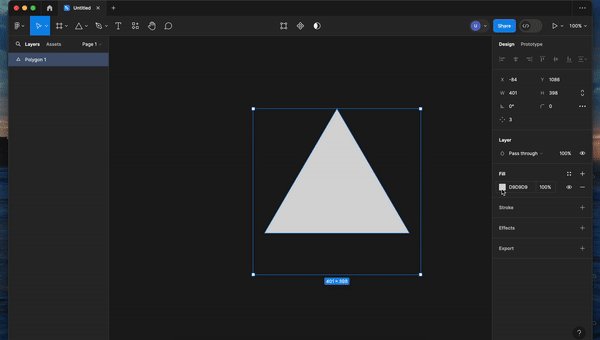
Example showing usage of Both

Example of Color and Fill tool in figma
Conclusion
Colors themself are one of the most basic aspects of design, due to the possibility to make the appearance, work process, and overall experience of digital products better. Designers in Figma have the luxury of a complete suite of features and tools for color handling, that is, creation, storage and applying them. Through grasping the rules presented in this article and proximally utilizing Figma, designers can uncover and create astounding visual designs that would leave an everlasting impression on the end users. From creating user interfaces to digital assets and branding materials, a deep understanding of colors in Figma always is a must to bring experiences that are intriguing, inspiring, and awe-strike your audience.
Share your thoughts in the comments
Please Login to comment...