Bootstrap Breadcrumb
Last Updated :
03 May, 2024
Bootstrap 5 Breadcrumb simplifies website navigation by displaying a sequential path to the current page. It enhances user experience by visually indicating the hierarchical structure of the site, facilitating easy navigation as per Bootstrap 5 documentation.
Bootstrap 5 Breadcrumb
| Term | Description |
|---|
| Breadcrumb Variables | Changes default values for the breadcrumb by customizing SCSS file of Bootstrap 5. |
| Breadcrumb Dividers | Customizes the Bootstrap 5 breadcrumb divider using the --bs-breadcrumb-divider CSS property or the $breadcrumb-divider and $breadcrumb-divider-flipped Sass variables. |
Syntax:
<ol class="breadcrumb">
<li class="breadcrumb-item"> Content .. </li>
</ol>
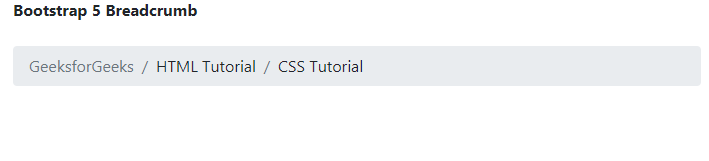
Example 1: This example we are using Bootstrap 5 Breadcrumbs, aiding hierarchical navigation with clear links indicating the user’s position within the site’s structure.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Breadcrumbs</title>
<!-- Load Bootstrap -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body class="container">
<div>
<strong>Bootstrap 5 Breadcrumb</strong>
</div>
<br />
<div>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item active"
aria-current="page">GeeksforGeeks</li>
<li class="breadcrumb-item">HTML Tutorial</li>
<li class="breadcrumb-item">CSS Tutorial</li>
</ol>
</nav>
</div>
</body>
</html>
Output:

Bootstrap 5 Breadcrumb Example Output
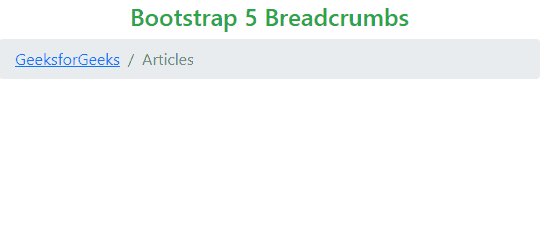
Example 2: This example we Bootstrap 5 Breadcrumbs for hierarchical navigation within a website, offering clear links to different sections or pages.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Breadcrumbs</title>
<!-- Load Bootstrap -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row justify-content-center">
<div class="col-12 text-center">
<h3 class="text-success mt-4">
GeeksforGeeks Bootstrap 5 Breadcrumbs
</h3>
</div>
</div>
<div class="row justify-content-center">
<div class="col-md-10">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="https://www.geeksforgeeks.org/">
GeeksforGeeks
</a>
</li>
<li class="breadcrumb-item active"
aria-current="page">
Articles
</li>
</ol>
</nav>
</div>
</div>
</div>
</body>
</html>
Output:

Bootstrap 5 Breadcrumb Example Output
Share your thoughts in the comments
Please Login to comment...