Bootstrap 5 Accordion
Last Updated :
06 May, 2024
Bootstrap 5 Accordion organizes content into collapsible panels, enabling space-efficient presentation of information. It allows users to toggle between panel visibility, enhancing user experience, and content organization within web applications.
Bootstrap 5 Accordion
| Term | Description |
|---|
| Flush | Adding the .accordion-flush class removes default background color, borders, and some rounded corners from accordions, rendering them edge-to-edge with their parent container. |
| Always Open | Omitting the data-bs-parent attribute makes accordion items stay open when another item is opened. |
| SASS | Changing default accordion values using Bootstrap 5 SASS variables. |
Syntax:
<div class="accordion" id="myAccordion">
<div class="accordion-item">
<h2 class="accordion-header" id="header1">
<button class="accordion-button" type="button"
data-bs-toggle="collapse"
data-bs-target="#panel1Collapse">
First Panel
</button>
</h2>
<div id="panel1Collapse"
class="accordion-collapse collapse show"
aria-labelledby="panel1Heading">
<div class="accordion-body">
This is the content for first Panel.
</div>
</div>
</div>
<!-- Add your more panels here -->
</div>
Examples of Bootstrap 5 Accordion
Example 1: Below example demonstrates the usage of the flush accordion. The flush accordion removes the default border and background styles, creating a sleek and borderless appearance.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Accordion Example</title>
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" />
</head>
<body>
<h2 class="text-center">
Bootstrap 5 Accordion
</h2>
<div class="container mt-5">
<div class="accordion accordion-flush mt-4"
id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapseTwo"
aria-expanded="false"
aria-controls="collapseTwo">
C++
</button>
</h2>
<div id="collapseTwo"
class="accordion-collapse collapse"
aria-labelledby="headingTwo"
data-bs-parent="#accordionExample">
<div class="accordion-body">
C++ is a high level
programming language
used for developing
applications, games,
etc.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapseOne"
aria-expanded="false"
aria-controls="collapseOne">
Java
</button>
</h2>
<div id="collapseOne"
class="accordion-collapse collapse"
aria-labelledby="headingOne"
data-bs-parent="#accordionExample">
<div class="accordion-body">
Java is a programming
language that is used
in modern development
worldwide.
</div>
</div>
</div>
</div>
</div>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js">
</script>
</body>
</html>
Output:

Bootstrap 5 Accordion Example Output
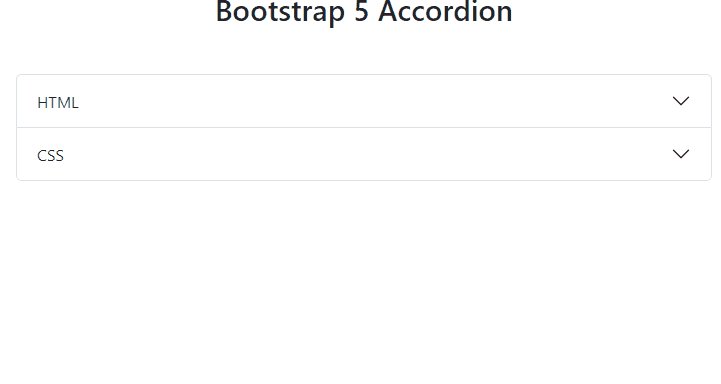
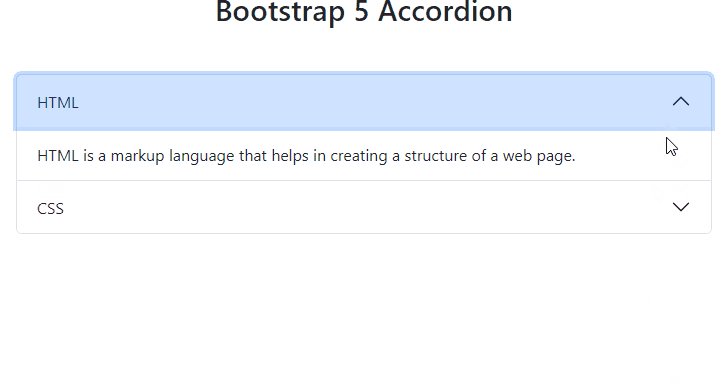
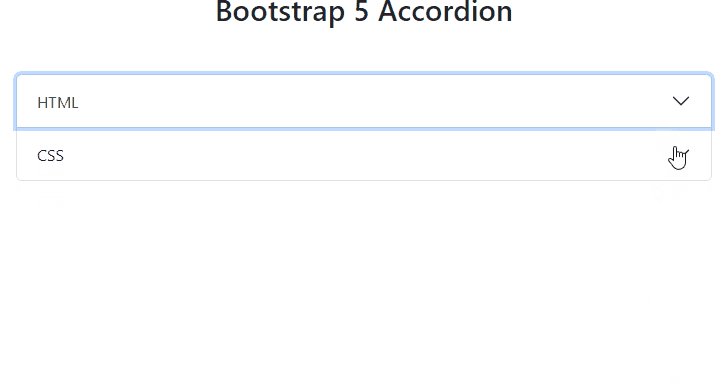
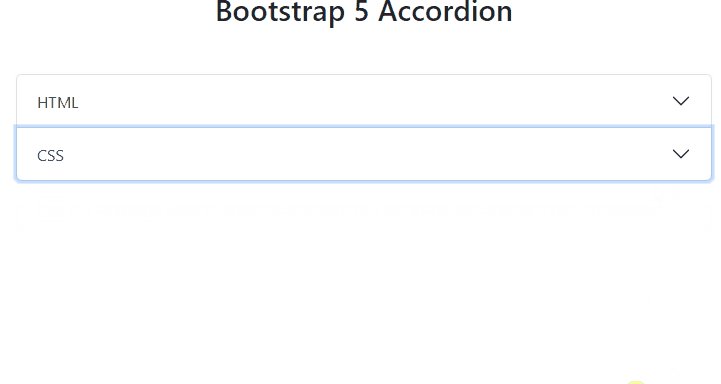
Example 2: The below example demonstrates the usage of an accordion that is always open. The always-open accordion allows multiple panels to be open simultaneously, providing a different user experience compared to the default behavior.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Always open Accordion</title>
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" />
</head>
<body>
<h2 class="text-center">
Bootstrap 5 Accordion
</h2>
<div class="container mt-5">
<div class="accordion" id="ao-accordion">
<div class="accordion-item">
<h2 class="accordion-header"
id="panelsStayOpen-headingOne">
<button class="accordion-button"
type="button"
data-bs-toggle="collapse"
data-bs-target="#panelsStayOpen-collapseOne"
aria-expanded="true"
aria-controls="panelsStayOpen-collapseOne">
HTML
</button>
</h2>
<div id="panelsStayOpen-collapseOne"
class="accordion-collapse collapse show"
aria-labelledby="panelsStayOpen-headingOne">
<div class="accordion-body">
HTML is a markup
language that helps in
creating a structure
of a web page.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header"
id="panelsStayOpen-headingTwo">
<button class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#panelsStayOpen-collapseTwo"
aria-expanded="false"
aria-controls="panelsStayOpen-collapseTwo">
CSS
</button>
</h2>
<div id="panelsStayOpen-collapseTwo"
class="accordion-collapse collapse"
aria-labelledby="panelsStayOpen-headingTwo">
<div class="accordion-body">
CSS is a language used
to style the structure
of a webpage, like
styling HTML document.
</div>
</div>
</div>
</div>
</div>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js">
</script>
</body>
</html>
Output:

Bootstrap 5 Accordion Example Output
Share your thoughts in the comments
Please Login to comment...