Angular PrimeNG MegaMenu Component
Last Updated :
10 Apr, 2023
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will know how to use the MegaMenu component in Angular PrimeNG. We will also learn about the properties, styling along with their syntaxes that will be used in the code.
MegaMenu component: It is a navigation component that is used to make a component with multiple numbers of the menu.
Properties:
- model: It is an array of menuitems. It accepts the array data type as input & the default value is null.
- orientation: It is used to define the orientation. It is of string data type & the default value is horizontal.
- style: It is used to set the Inline style of the component. It is of string data type & the default value is null.
- styleClass: It is used to set the style class of the component. It is of string data type & the default value is null.
- baseZIndex: It is used to set the base zIndex value to use in layering. It accepts the number data type as input & the default value is 0.
- autoZIndex: It is used to specify whether to automatically manage the layering. It is of boolean data type & the default value is true.
Styling:
- p-megamenu: It is a container element.
- p-menu-list: It is a list element.
- p-menuitem: It is a menuitem element.
- p-menuitem-text: It is a label of a menuitem.
- p-menuitem-icon: It is an icon of a menuitem.
- p-submenu-icon: It is the arrow icon of a submenu.
Creating Angular application & module installation:
- Step 1: Create an Angular application using the following command.
ng new appname
- Step 2: After creating your project folder i.e. appname, move to it using the following command.
cd appname
- Step 3: Install PrimeNG in your given directory.
npm install primeng --save
npm install primeicons --save
Project Structure: It will look like the following:

Example 1: This is the basic example that illustrates how to use the MegaMenu component.
Filename: app.component.html
html
<h2>GeeksforGeeks</h2>
<h5>PrimeNG MegaMenu Component</h5>
<p-megaMenu [model]="gfg"></p-megaMenu>
|
Filename: app.module.ts
javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MegaMenuModule } from 'primeng/megamenu';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
MegaMenuModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
|
Filename: app.component.ts
javascript
import { Component } from '@angular/core';
import { MegaMenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MegaMenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'GeeksforGeeks',
items: [
[
{
label: 'AngularJS',
items: [{ label: 'AngularJS 1' }, { label: 'AngularJS 2' }]
},
{
label: 'ReactJS',
items: [{ label: 'ReactJS 1' }, { label: 'ReactJS 2' }]
}
],
[
{
label: 'HTML',
items: [{ label: 'HTML 1' }, { label: 'HTML 2' }]
},
{
label: 'PrimeNG',
items: [{ label: 'PrimeNG 1' }, { label: 'PrimeNG 2' }]
}
]
]
}
];
}
}
|
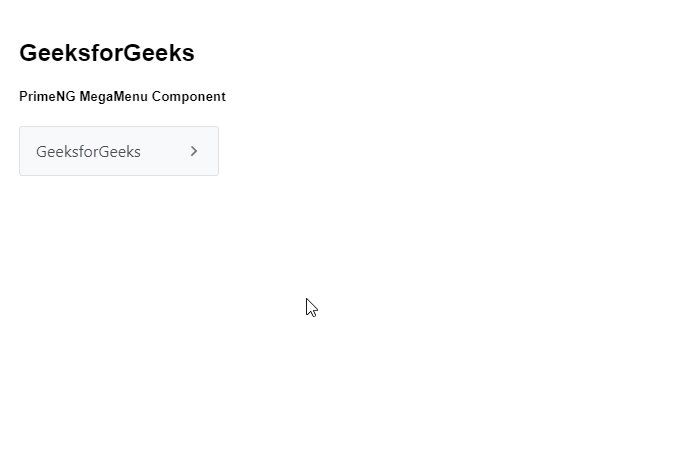
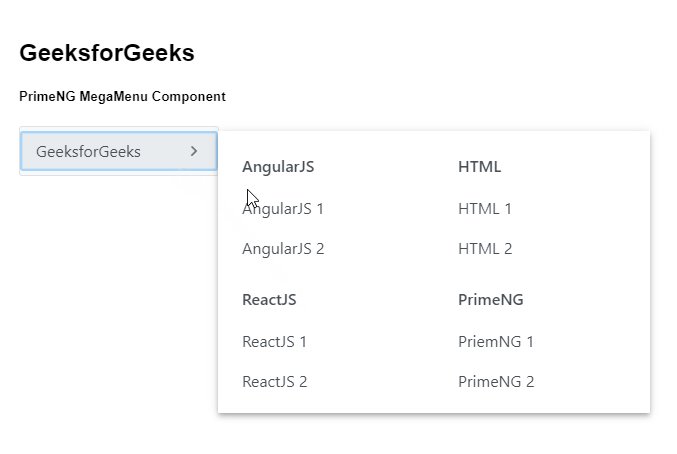
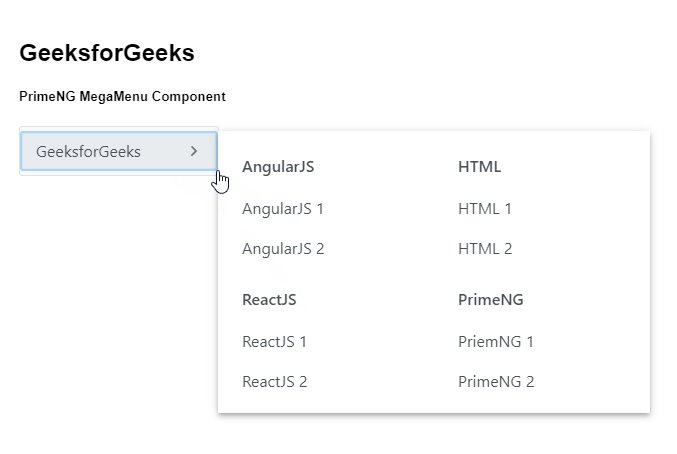
Output:

Example 2: In this example, we will know how to use the orientation property in the MegaMenu component.
Filename: app.component.html
html
<h2>GeeksforGeeks</h2>
<h5>PrimeNG MegaMenu Component</h5>
<p-megaMenu [model]="gfg" orientation='vertical'></p-megaMenu>
|
Filename: app.module.ts
javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MegaMenuModule } from 'primeng/megamenu';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
MegaMenuModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
|
Filename: app.component.ts
javascript
import { Component } from '@angular/core';
import { MegaMenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MegaMenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'GeeksforGeeks',
items: [
[
{
label: 'AngularJS',
items: [{ label: 'AngularJS 1' }, { label: 'AngularJS 2' }]
},
{
label: 'ReactJS',
items: [{ label: 'ReactJS 1' }, { label: 'ReactJS 2' }]
}
],
[
{
label: 'HTML',
items: [{ label: 'HTML 1' }, { label: 'HTML 2' }]
},
{
label: 'PrimeNG',
items: [{ label: 'PrimeNG 1' }, { label: 'PrimeNG 2' }]
}
]
]
}
];
}
}
|
Output:

Reference: https://primefaces.org/primeng/megamenu
Share your thoughts in the comments
Please Login to comment...