jQuery UI Datepicker showOn Option
Last Updated :
22 Feb, 2021
jQuery UI consists of GUI widgets, visual effects, and themes implemented using jQuery, CSS, and HTML. jQuery UI is great for building UI interfaces for the webpages. jQueryUI Datepickers widget in jQuery UI allows users to enter dates easily and visually. In this article we will see how to use showOn option in jQuery UI Datepicker. The showOn option specifies when the datepicker should appear in the jQuery UI Datepicker.
Syntax:
$(".selector").datepicker(
{ showOn: "focus"}
);
CDN Link:
First, add jQuery UI scripts needed for your project.
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Example 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
rel="stylesheet"/>
<script src=
</script>
<script src=
</script>
<script>
$(function () {
$("#gfg").datepicker({ buttonText: "choose", showOn: "button" });
});
</script>
</head>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI | datepicker buttonText option</h3>
<body>
<p>Enter Date: <input type="text" id="gfg" /></p>
</body>
</html>
|
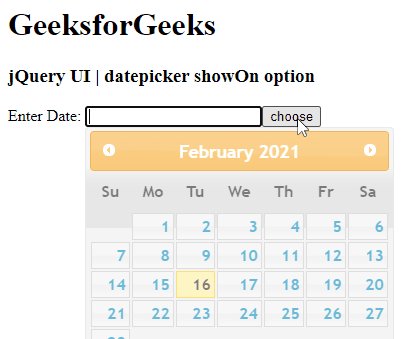
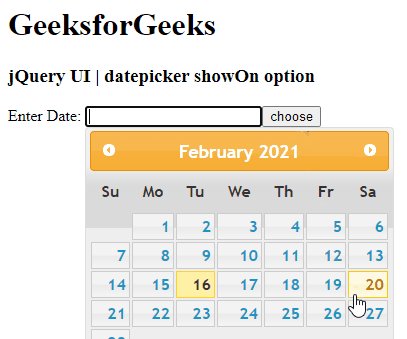
Output:

Reference: https://api.jqueryui.com/datepicker/#option-showOn
Share your thoughts in the comments
Please Login to comment...