Ways to capture the backspace and delete on the onkeydown event
Last Updated :
22 Dec, 2023
Given the HTML document. The task is to detect when the backspace and delete keys are pressed on keydown events. Here 2 approaches are discussed, one uses event.key and another uses event.keyCode with the help of JavaScript.
These are the following methods:
- Take the input from the input element and add an event listener to the input element using the .addEventListener() method on onkeydown event.
- Use event.key inside the anonymous function called in the add event listener method to get the key pressed.
- Check if the key pressed is Backspace or Delete.
Example 1: This example implements the above approach.
html
<!DOCTYPE HTML>
<html>
<head>
<title>
Capture the backspace and delete on the onkeydown event.
</title>
<script src=
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP">
</p>
Type Here:
<input id="inp" />
<br>
<p id="GFG_DOWN" style="color: green;">
</p>
<script>
let up = document.getElementById('GFG_UP');
let down = document.getElementById('GFG_DOWN');
let el = document.getElementById('inp');
up.innerHTML =
"Type in the input box to determine the pressed.";
el.addEventListener('keydown', function (event) {
const key = event.key;
if (key === "Backspace" || key === "Delete") {
$('#GFG_DOWN').html(key + ' is Pressed!');
}
});
</script>
</body>
</html>
|
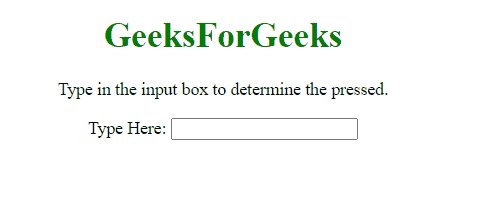
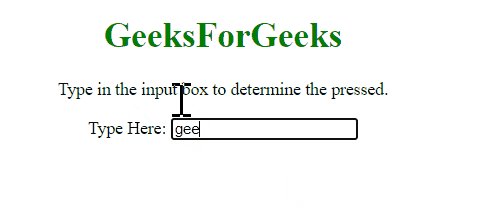
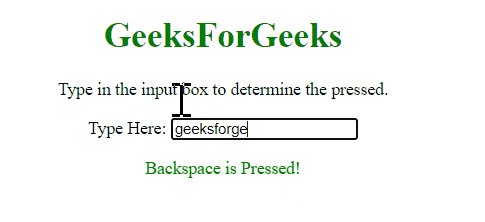
Output:

Output
- Take the input from input element and add a event listener to the input element using el.addEventListener() method on onkeydown event.
- Use event.keyCode inside the anonymous function called in the addeventlistener method to get the key pressed.
- Check if the key’s code matches with the key code of Backspace or Delete button.
Example 2: This example implements the above approach.
html
<!DOCTYPE HTML>
<html>
<head>
<title>
Capture the backspace and delete on the onkeydown event.
</title>
<script src=
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP">
</p>
Type Here:
<input id="inp" />
<br>
<p id="GFG_DOWN" style="color: green;">
</p>
<script>
let up = document.getElementById('GFG_UP');
let down = document.getElementById('GFG_DOWN');
let el = document.getElementById('inp');
up.innerHTML = "Type in the input box to determine the pressed.";
el.addEventListener('keydown', function (event) {
// Checking for Backspace.
if (event.keyCode == 8) {
$('#GFG_DOWN').html('Backspace is Pressed!');
}
// Checking for Delete.
if (event.keyCode == 46) {
$('#GFG_DOWN').html('Delete is Pressed!');
}
});
</script>
</body>
</html>
|
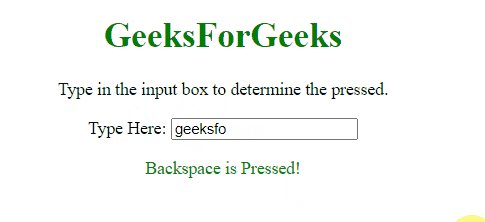
Output:

output
Share your thoughts in the comments
Please Login to comment...