Underscore.js _.extend() Function
Last Updated :
14 Jan, 2024
Underscore.js _.extend() function is used to create a copy of all of the properties of the source objects over the destination object and return the destination object. The nested arrays or objects will be copied by using reference, not duplicated.
Syntax:
_.extend(destination, *sources);
Parameters:
- destination: This parameter holds the destination object file.
- sources: This parameter holds the source object file.
Return Value:
It returns a copy of all of the properties of the source objects over the destination object and returns the destination object.
Example 1: In this example, we are using the Underscore.js _.extend() function.
html
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
</script>
</head>
<body>
<script type="text/javascript">
let obj1 = {
key1: 'Geeks',
};
let obj2 = {
key2: 'GeeksforGeeks',
};
console.log(_.extend(obj1, obj2));
</script>
</body>
</html>
|
Output:

Example 2: In this example, we are using the Underscore.js _.extend() function.
html
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
</script>
</head>
<body>
<script type="text/javascript">
let obj1 = {
key1: 'Geeks',
};
let obj2 = {
key2: 'GeeksforGeeks',
};
console.log(_.extend({
Company: 'GeeksforGeeks',
Address: 'Noida'
}, {
Contact: '+91 9876543210',
Email: 'abc@gfg.com'
}, {
Author: 'Ashok'
}));
</script>
</body>
</html>
|
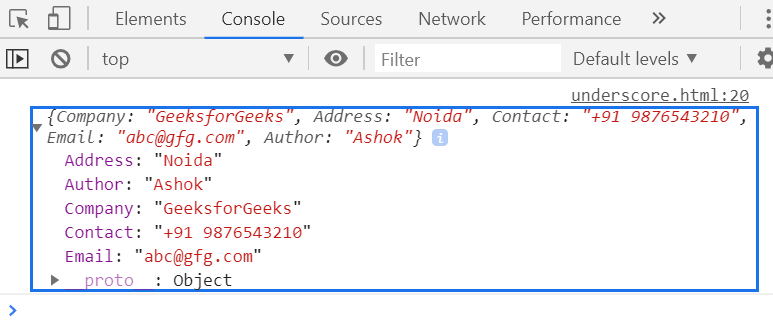
Output:

Share your thoughts in the comments
Please Login to comment...