Underscore.js _.escape() function
Last Updated :
16 Jan, 2024
Underscore.js _.escape() function is used to escape a special character string from inserting into HTML. Some of the strings that get escape are “&“, “>“, “<“, “”“, etc.
Note: Some special files are needed to be included while using this code directly in the browser. It is very necessary to link the underscore CDN before going and using the underscore functions in the browser. When linking the underscore.js CDN The “_” is attached to the browser as a global variable.
Syntax:
_.escape(string);
Parameters:
It takes only one parameter i.e. the string.
Returns:
It returns the string.
Example 1: This example shows the use of the underscore.js _.escape() function.
html
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
</head>
<body>
<script>
let str = "geeks for geeks & geeks";
let str2 = _.escape(str)
console.log(`Original string is: ${str}`)
console.log(`New string is: ${str2}`)
</script>
</body>
</html>
|
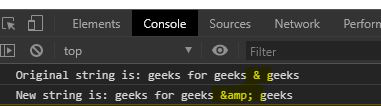
Output:

Example 2: This example shows the use of the underscore.js _.escape() function.
javascript
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
</head>
<body>
<script>
console.log(`& is represented as: ${_.escape("&")}`)
console.log(`, is represented as: ${_.escape(", ")}`)
console.log(`> is represented as: ${_.escape(">")}`)
console.log(`< is represented as: ${_.escape("<")}`)
console.log(`'' is represented as: ${_.escape("''")}`)
</script>
</body>
</html>
|
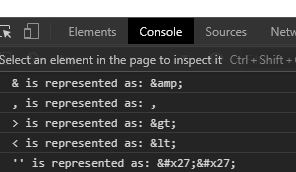
Output:

Share your thoughts in the comments
Please Login to comment...