React Bootstrap @restart/ui utilities
Last Updated :
26 Feb, 2024
React Bootstrap @restart/ui utilities is a set of utility classes provided by the React Bootstrap library that allows developers to easily style their components without writing custom CSS. These utilities cover various styles such as spacing, typography, colors, and more, making creating visually appealing and responsive UIs in React applications convenient.
Prerequisites:
Approach to implement @restart/ui utilities:
This approach imports specific utilities directly from @restart/ui, such as createComponent, forwardRef, etc.
<div className="m-4 p-3 bg-primary text-white">This is a styled div</div>
- Importing utility components from @restart/ui: Import utility components such as createBootstrapComponent and createWithBsPrefix from the @restart/ui package.
import { Button } from 'react-bootstrap';
const StyledButton = () => {
return (
<Button className="mt-3" variant="primary">
Styled Button
</Button>
);
};
Steps to Create the React App and import React bootstrap:
Step 1: Create a new folder for your project and navigate into it.
mkdir react-bootstrap-app
cd react-bootstrap-app
Step 2: Initialize React App:
npx create-react-app .
Step 3: Install React Bootstrap and @restart/ui packages:
After creating the project, install any additional dependencies required for your application
npm install react-bootstrap @restart/ui
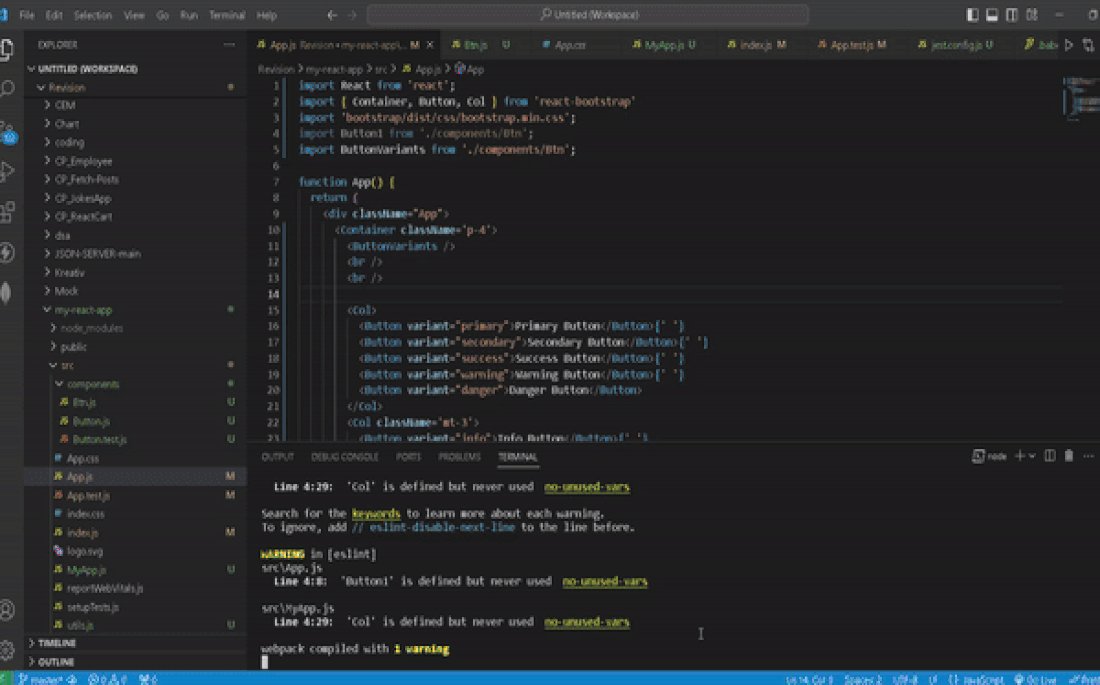
Example: Below is the code example of React Bootstrap @restart/ui utilities.
Javascript
import React from 'react';
import {
Container,
Button,
Col
} from 'react-bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css';
import ButtonVariants
from './components/Btn';
function App() {
return (
<div className="App">
<Container className='p-4'>
<i>
<h3>
Here List of Buttons
</h3>
</i>
<ButtonVariants />
</Container>
</div>
);
}
export default App;
|
Javascript
import React from "react";
import Button from "react-bootstrap/Button";
export default function ButtonVariants() {
return (
<>
<h3>Normal Buttons</h3>
<Button variant="primary">
Primary variant Button
</Button>
<Button variant="secondary">
Secondary variant Button
</Button>
<Button variant="danger">
Danger variant Button
</Button>
<Button variant="warning">
Warning variant Button
</Button>
<Button variant="info">
Info variant Button
</Button>
<Button variant="success">
Success variant Button
</Button>
<Button variant="light">
Light variant Button
</Button>
<Button variant="dark">
Dark variant Button
</Button>
<Button variant="link">
Link Button
</Button>
<br />
<br />
<br />
<h3>Outline Variant Buttons</h3>
<Button variant="outline-primary">
Primary variant outline Button
</Button>
<Button variant="outline-secondary">
Secondary outline Button
</Button>
<Button variant="outline-success">
Success outline Button
</Button>
<Button variant="outline-warning">
Warning outline Button
</Button>
<Button variant="outline-danger">
Danger outline Button
</Button>
<Button variant="outline-info">
Info outline Button
</Button>
<Button variant="outline-dark">
Dark outline Button
</Button>
<br />
<br />
<br />
<h3>Size Variant Buttons</h3>
<Button variant="primary" size="lg">
Large variant primary Button
</Button>
<Button variant="secondary" size="sm">
Small variant secondary Button
</Button>
<br />
<br />
<h3>Disabled Variant Buttons</h3>
<Button variant="primary"
size="lg" disabled>
Disabled Large variant primary Button
</Button>
<Button variant="secondary"
size="sm" disabled>
Disabled Small variant secondary Button
</Button>
</>
);
}
|
Step to Run the Application:
npm start
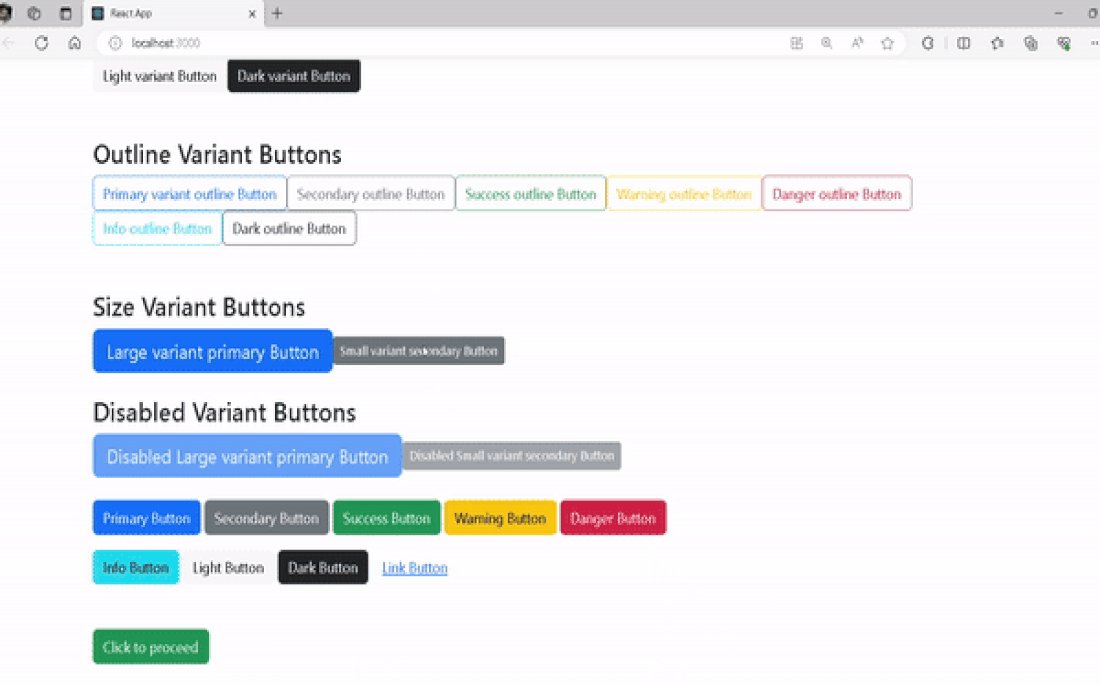
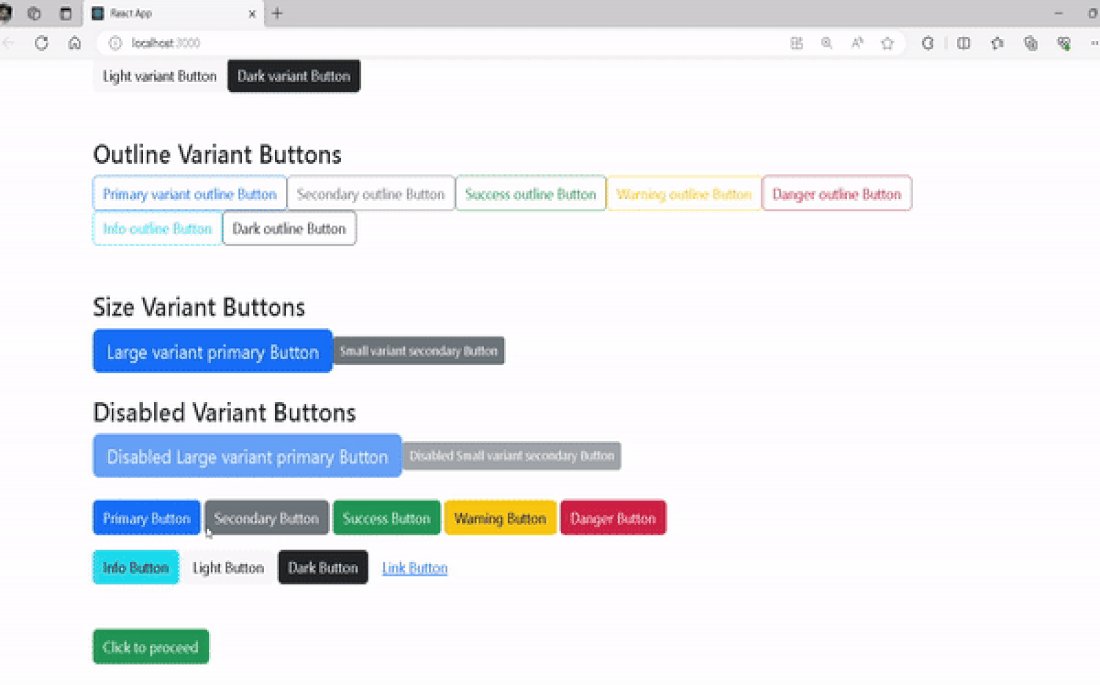
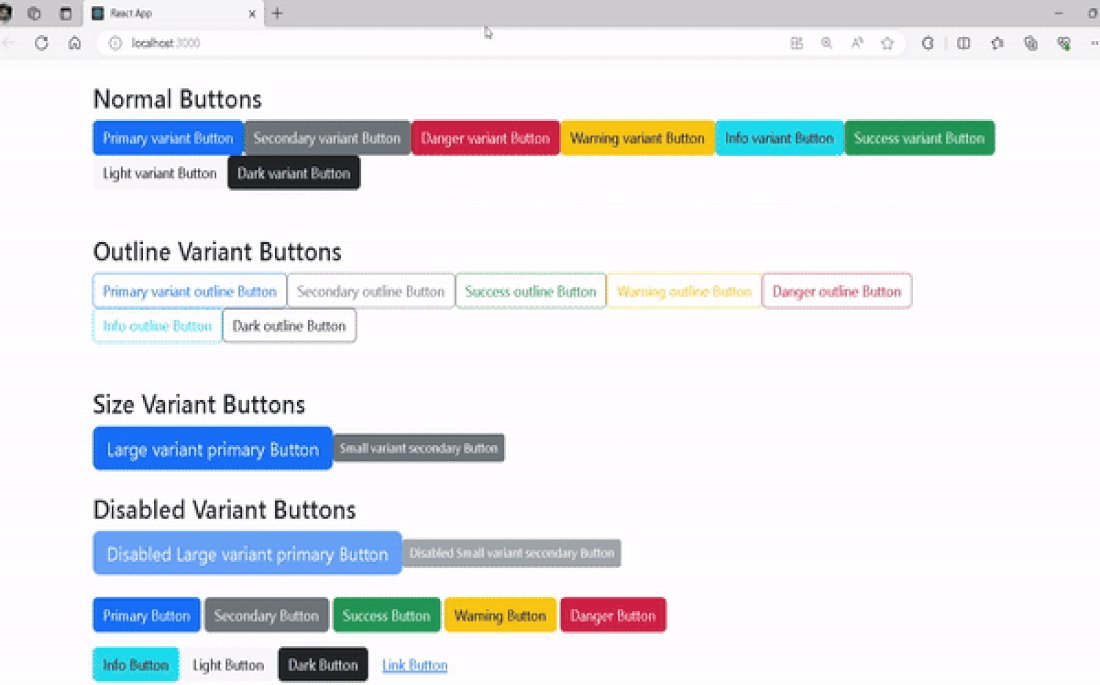
Output:

GIF Output
Share your thoughts in the comments
Please Login to comment...