Node Jimp | Color grayscale
Last Updated :
10 Apr, 2024
Introduction
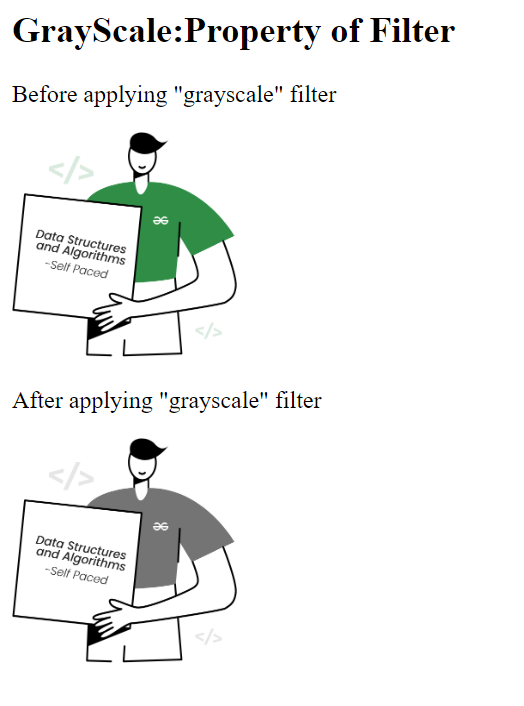
The
grayscale
modifier is an inbuilt color modifier in Nodejs | Jimp which desaturate an image color into grayscale depending on a given amount, from 0 to 100.
Syntax:
image.color([
{ apply: 'grayscale', params: [value] }
]);
Parameter:
- value – This parameter stores the amount of grayscale to apply. It takes values from 0 – 100.
Input Images:


Example 1:
javascript
// npm install --save jimp
// import jimp library to the environment
var Jimp = require('jimp');
//User-Defined Function to read the images
async function main() {
const image = await Jimp.read
('https://media.geeksforgeeks.org/wp-content/uploads/20190328185307/gfg28.png');
// color function having grayscale modifier
image.color([{apply:'grayscale', params: [50]}])
.write('grayscale1.png');
}
main();
console.log("Image Processing Completed");
Output:

Example 2: cb (optional parameters)
javascript
//npm install --save jimp
//import jimp library to the environment
var Jimp = require('jimp');
//User-Defined Function to read the images
async function main() {
const image = await Jimp.read
('https://media.geeksforgeeks.org/wp-content/uploads/20190328185333/gfg111.png');
// color function having grayscale modifier
image.color([{apply:'grayscale', params: [50]}], function(err){
if (err) throw err;
})
.write('grayscale2.png');
}
main();
console.log("Image Processing Completed");
Output:
.png)
Reference:
https://www.npmjs.com/package/jimp
Share your thoughts in the comments
Please Login to comment...