Locking Screen Orientation in Android
Last Updated :
09 Feb, 2023
If there is a scenario where you need your entire application to be in portrait mode or landscape mode or one of the Activity should be in portrait mode and all the other activities should be set at auto screen orientation, then here this article makes you do that in simple steps. So in this article, we are going to learn the following two things.
How to Make the Entire Application to be in Portrait Mode or Landscape Mode?
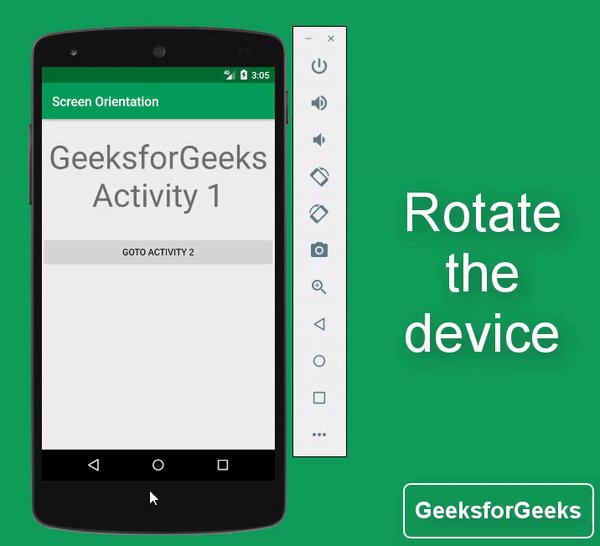
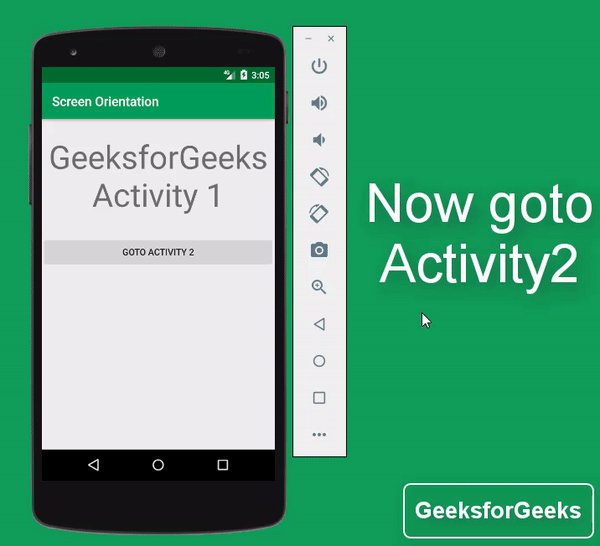
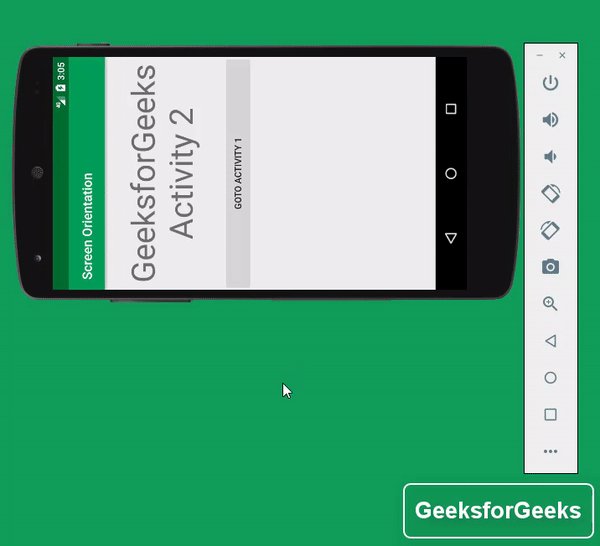
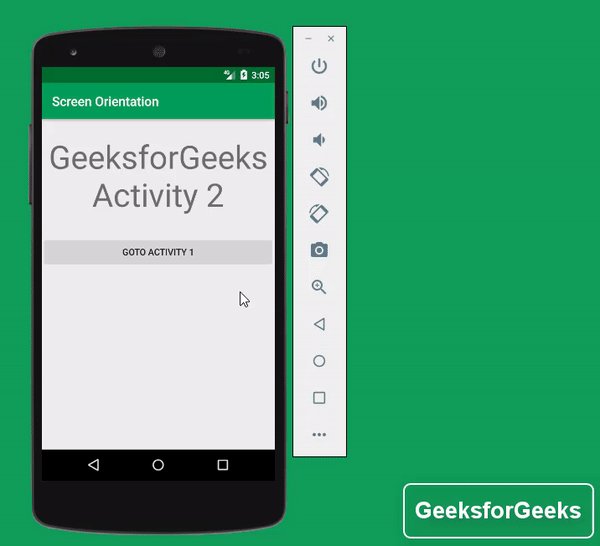
Here is a preview of an entire application to be in portrait mode:

How to make one of the Activity should be in portrait mode and all the other activities should be set at auto screen orientation?
Here is a preview of the same:

Step By Step Implementation
Step 1: Create a New Project in Android Studio
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. The code for that has been given in both Java and Kotlin Programming Language for Android. Rename the MainActivity file as Activity1 and activity_main as layout_activity_1 (renaming is done to avoid confusion between two activities).
Note: To rename the file click on the MainActivity -> Right-click -> Refactor -> Rename and similarly do for activity_main file.
Step 2: Create another Empty Activity
Now create another empty activity by right click on the app -> New -> Activity -> Empty Activity and renaming the activity with Activity2 and also renaming the layout name as layout_activity_2. Refer below images if you are unable to get the above steps.


Step 3: Working with the layout_activity_1.xml file
One needs to include text and buttons in the layout_activity_1. So open the layout_activity_1.xml and add widgets TextView and Button as these are been included so that we can differentiate the 2 activities.
Step 4: Working with the Activity1 file
Now you need to handle the above Goto Activity 2 button. So now open Activity1.java and handles the button as invoking the following code. Refer to this for Explicit Intents: Android | Implicit and Explicit Intents with Examples and for handling click events of buttons in android you may refer to this: Handling Click events in Button | Android.
Kotlin
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
class Activity1 : AppCompatActivity() {
var gotoActivity2: Button? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.layout_activity_1)
gotoActivity2 = findViewById(R.id.goto_activity_2)
gotoActivity2.setOnClickListener(View.OnClickListener {
val i = Intent(this@Activity1, Activity2::class.java)
startActivity(i)
})
}
}
|
Step 5: Working with the layout_activity_2.xml file
Now open the layout_activity_2.xml and add widgets TextView and Button.
Step 6: Working with the Activity2.java file
We need to handle the above Goto Activity 1 button. To handle this button open Activity2.java and invoke the following code:
Java
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class Activity2 extends AppCompatActivity {
Button gotoActivity1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_activity_2);
gotoActivity1 = findViewById(R.id.goto_activity_1);
gotoActivity1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent i = new Intent(Activity2.this, Activity1.class);
startActivity(i);
}
});
}
}
|
Kotlin
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
class Activity2 : AppCompatActivity() {
var gotoActivity1: Button? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.layout_activity_2)
gotoActivity1 = findViewById(R.id.goto_activity_1)
gotoActivity1.setOnClickListener(View.OnClickListener {
val i = Intent(this@Activity2, Activity1::class.java)
startActivity(i)
})
}
}
|
Output:
Share your thoughts in the comments
Please Login to comment...