Law of Common Region in UX Design
Last Updated :
04 Apr, 2024
It is important to understand visible perception and cognition principles inside the problem of person experience (UX) format. The Law of Common Region is one such principle that is important in helping designers assemble person-first-class and visually attractive interfaces. This regulation, which has its roots in Gestalt psychology, highlights how humans tend to view matters that percentage a border as a set. This put up will test the Law of Common Region as an idea, move over its kinds and ideas, communicate approximately the way to use it first-class, and make a few judgments about how important it’s miles for UX layout.

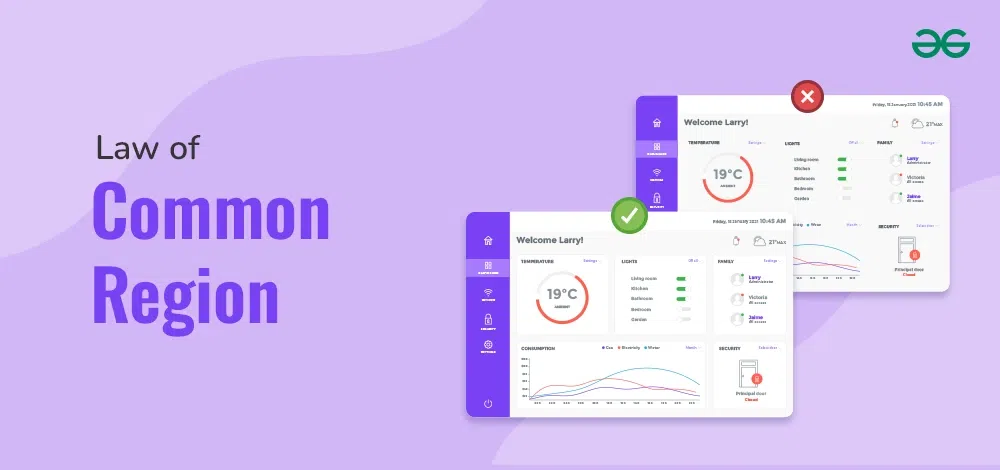
Law of Common Region
What is the Law of Common Region?
According to the Law of Common territory, gadgets that can be positioned interior a not-unusual boundary or territory are notion to belong there. This precept highlights the herbal human tendency to group visually furnished items in step with their shared enclosure and spatial proximity. Using this regulation in UX format can assist customers in better apprehending interface elements and beautifying the general usability of digital products.
Common Region Types
1. Physical Boundaries:
Various areas inside an interface are delineated with the useful resource of bodily obstacles like borders, frames, or bins. Users are helped in comprehending the relationship and capability of the factors contained inner these barriers thinking about that they may be appeared as a unmarried, unified unit.
2. Visual Dividers:
To distinguish among numerous regions of an interface, use visible dividers like lines, whitespace, or coloration contrasts. Visual dividers aid customers in differentiating between severa groupings of facts or functionalities thru graphically dividing content material.
Principles of the Law of Common Region
1. Grouping Related quantities:
When organizing portions that have a logical connection or fulfill a comparable function, designers have to rent shared areas. Users can speedy understand and artwork with coherent agencies of controls or records through grouping relevant additives collectively underneath a unmarried, immediately identifiable border.
2. Improving Visual Hierarchy:
By developing described divisions among number one, secondary, and tertiary content material cloth, commonplace areas can enhance an interface’s seen hierarchy. Designers can direct clients’ attention and set priorities for vital devices inside the individual interface thru grouping factors strategically.
3. Enhancing Task Efficiency:
By grouping interface components into not unusual areas, customers’ cognitive processing is streamlined and venture crowning glory is facilitated. Through the use of well described clusters for statistics presentation, interface designers can lessen cognitive burden and enhance individual overall performance.
Best Practices for Applying the Law of Common Region
1. Consistent Design Language:
To deliver human beings a revel in of familiarity and predictability, use comparable regions constantly at some stage in the interface. Users’ intellectual models are reinforced and a unified format language is fostered via the regular implementation of visible grouping ideas.
2. Whitespace Optimization:
Make proper use of whitespace to split off not unusual regions without packing the interface too complete. In order to reduce seen clutter and decorate visual clarity, there need to be sufficient spacing among corporations of things. This makes browsing simpler.
3. Enhancing Task Efficiency:
By grouping interface additives into common regions, clients’ cognitive processing is streamlined and venture of completion is facilitated. Through the usage of properly defined clusters for statistics presentation, interface designers can lessen cognitive burden and enhance user performance.
Conclusion
To sum up, the Law of Common Region is an critical design concept for user stories (UX) that directs designers in constructing logical and aesthetically captivating interfaces. Through the usage of not unusual regions, designers also can effectively organize comparable pieces, assemble visible hierarchy, and encourage process efficiency, so improving character revel in regular and facilitating easy engagement with virtual products. It is possible for designers to offer interfaces that aren’t handiest aesthetically stunning however also intuitively navigable and man or woman-friendly by means of incorporating the Law of Common Region’s principles into their art work.
Basically, UX designers may additionally create interfaces that connect with customers, encourage interplay, and beautify the overall satisfactory of the virtual client enjoy via using following the tips supplied in this newsletter and accepting the Law of Common Region.
Share your thoughts in the comments
Please Login to comment...