jQuery trigger() Method
Last Updated :
07 Jul, 2023
The jQuery trigger() method is a method that is used to trigger a specified event handler on the selected element.
Syntax:
$(selector).trigger(event, param1, param2)
Note: Extra parameters can be passed in trigger() method.
Example 1: This method triggered two methods to increase the value of the method.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
jQuery trigger() Method
</title>
</head>
<body>
<div class="box-1">
<h1>0</h1>
</div>
<button id="btn1">
Increase #1
</button>
<div class="box-2">
<h1>0</h1>
</div>
<button id="btn2">
Increase #2
</button>
<script src=
</script>
<script>
$(document).ready(function () {
$("#btn1").click(function () {
Increase($(".box-1>h1"))
})
$("#btn2").click(function () {
$("#btn1").trigger("click");
Increase($(".box-2>h1"))
})
function Increase(obj) {
let text = parseInt(obj.text(), 10);
obj.text(text + 1);
}
});
</script>
</body>
</html>
|
Output:

In the above example, uses a Increase(obj) function which takes an html element as an object and increases the value of numeric text inside it by one by using parseInt() function to convert string to integer.
function Increase(obj) {
var text = parseInt(obj.text(), 10);
obj.text(text + 1);
}
Further, jQuery selector is used to select buttons and attached click event method to it and inside it we are calling Increase(obj) function.
$("#btn1").click(function(){
Increase($(".box-1>h1"))
})
$("#btn2").click(function(){
$("#btn1").trigger("click");
Increase($(".box-2>h1"))
})
When click on Increase #1 button it will increase the value inside corresponding div’s by 1. But when click on Increase #2 button it increases values in both div’s by one. Because we are firing ‘click’ with help of trigger() method event inside bind click method of #btn2.
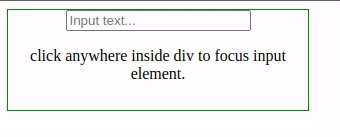
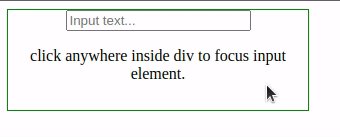
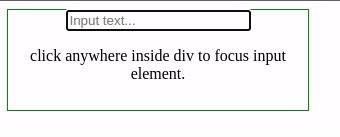
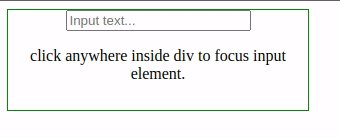
Example 2: This example fires the focus event of input element with the help of trigger() method.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
jQuery trigger() Method
</title>
<script src=
</script>
<style>
div {
width: 300px;
height: 100px;
border: 1px solid green;
text-align: center;
}
</style>
</head>
<body>
<div>
<input id="name" type="text"
placeholder="Input text..." />
<br />
<p>
click anywhere inside div to
focus input element.
</p>
</div>
<script>
$(document).ready(function () {
$("div").click(function () {
$("#name").trigger("focus");
})
});
</script>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...