jQuery change() Method
Last Updated :
11 Jan, 2024
jQuery change() is an inbuilt method that is used to detect the change in the value of input fields. This method works only on the “<input>, <textarea> and <select>” elements.
Syntax:
$(selector).change(function)
Parameters:
It accepts an optional parameter “function”.
Example 1: In the below code, no function is passed to the change method.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("input").change();
});
});
</script>
</head>
<body>
<p>Click the button to see the changed value !!!</p>
<button>Click Me!</button>
<p>Enter value:
<input value="GeeksforGeeks"
onchange="alert(this.value)"
type="text">
</p>
</body>
</html>
|
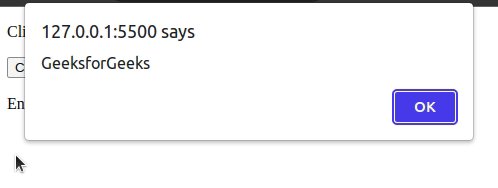
Output:

Example 2: In the below code, function is passed to the change method.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$(".field").change(function () {
$(this).css("background-color", "#7FFF00");
});
});
</script>
<style>
.field {
padding: 5px;
}
</style>
</head>
<body>
Enter Value:
<input class="field" type="text">
<p>
Write something in the input field, and then
press enter or click outside the field.
</p>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...