jQuery height() and innerHeight() Methods
Last Updated :
10 Jul, 2023
The height() method is an inbuilt method in jQuery that is used to check the height of an element but it will not check the padding, border, and margin of the element.
Syntax:
$("Selector").height()
Parameters: This function does not accept any parameter.
Return value: It returns the height of the selected element.
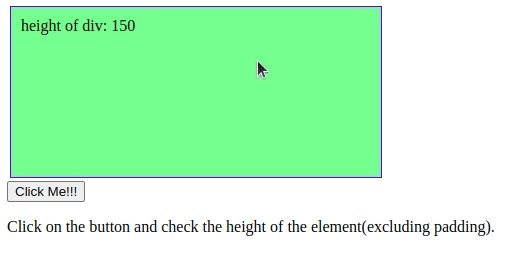
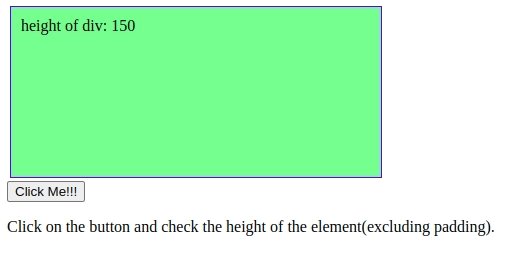
Example 1: In this example, we will show the height of the div when the button is clicked.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
let msg = "";
msg += "height of div: " + $("#demo").height();
$("#demo").html(msg);
});
});
</script>
<style>
#demo {
height: 150px;
width: 350px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightgreen;
}
</style>
</head>
<body>
<div id="demo"></div>
<button>Click Me!!!</button>
<p>
Click on the button and check the height
of the element(excluding padding).
</p>
</body>
</html>
|
Output:

innerHeight() Method
The innerHeight() method is used to check the inner height of the element including padding.
Syntax:
$("param").innerHeight()
Parameters: This function does not accept any parameter.
Return value: It returns the inner height of the selected element.
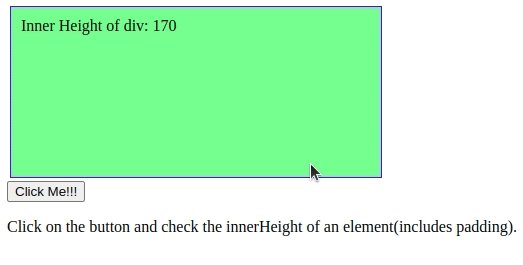
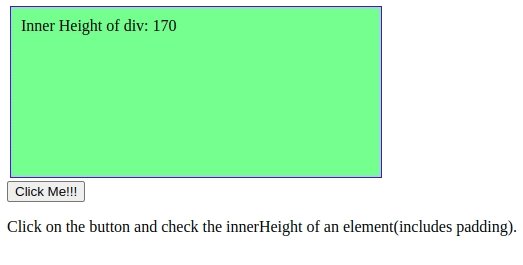
Example 2: In this example, we will show the inner height of the div when the button is clicked.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
let msg = "";
msg += "Inner Height of div: " + $("#demo").
innerHeight() + "</br>";
$("#demo").html(msg);
});
});
</script>
</head>
<style>
#demo {
height: 150px;
width: 350px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightgreen;
}
</style>
<body>
<div id="demo"></div>
<button>Click Me!!!</button>
<p>
Click on the button and check the innerHeight
of an element(includes padding).
</p>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...