jQuery css() Method
Last Updated :
07 Jul, 2023
The css() method in jQuery is used to change the style property of the selected element. This method can be used in different ways. The css() method can be used to get/return the present value of the property for the selected element.
Syntax:
$(selector).css(property)
or
$(selector).css(property, value)
or
$(selector).css(property, function(index, currentvalue))
or
$(selector).css({property:value, property:value, ...})
Return value: It will return the value of the property for the selected element.
Example 1: In this example, we will use css() method to get the text color of the paragraph element.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
// Here selecting button element
$("button").click(function () {
// When the button is clicked, css() method
// will return the value using alert method
alert($("p").css("color"));
});
});
</script>
</head>
<body>
<button>
Click here and it will return the
color value of p element
</button>
<p style="color:green">
Welcome to gfg!
</p>
</body>
</html>
|
Output:

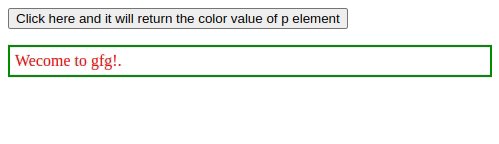
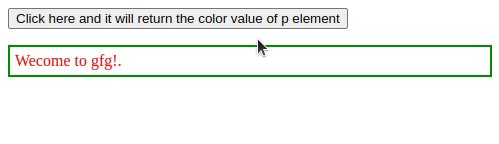
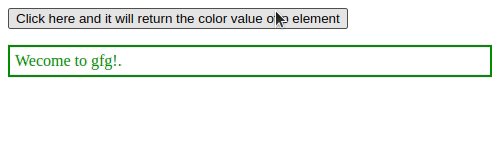
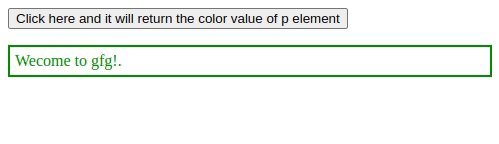
Example 2: In this example, we will use css() method to change the CSS style of the selected element.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
// Selecting button element
$("button").click(function () {
// When the button is clicked css() method
// will change the color of paragraph
$("p").css("color", "green");
});
});
</script>
</head>
<body>
<button>
Click here and it will change the
color of paragraph element
</button>
<p style="border: 2px solid green;
color:red;padding:5px">
Wecome to gfg!.
</p>
</body>
</html>
|
Output:

Example 3: In this example, we will use css() method to add styles using the function.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("padding", function (h) {
return h + 30;
});
});
});
</script>
</head>
<body>
<button>
Click here and the padding will change.
</button>
<p style="border: 2px solid green;
color: green; padding: 5px;">
Welcome to gfg!.
</p>
</body>
</html>
|
Output:

Example 4: In this example, we will use css() method to apply multiple CSS properties simultaneously.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$("button").click(function () {
// Applying more than one property at a time
// Note: property name written in camelCase
$("p").css({
"backgroundColor": "green",
"color": "white", "fontSize": "20px"
});
});
</script>
</head>
<body>
<p style="border: 2px solid green;
color:green;padding:5px;">
Welcome to gfg!.
</p>
<button>Apply css</button>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...