jQuery focusout() Method
Last Updated :
07 Jul, 2023
The jQuery focusout() is an inbuilt method that is used to remove focus from the selected element.
Syntax:
$(selector).focusout(function);
Parameter: It accepts a parameter “function” which is to be executed after the execution of the fadeout method.
Example 1: jQuery code to show the working of focusout() method.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("div").focusin(function () {
$(this).css("background-color", "green");
});
$("div").focusout(function () {
$(this).css("background-color", "#FFFFFF");
});
});
</script>
<style>
div {
border: 2px solid black;
width: 50%;
padding: 20px;
}
input {
padding: 5px;
margin: 10px;
}
</style>
</head>
<body>
<div>
Enter name:
<input type="text">
<br>
</div>
</body>
</html>
|
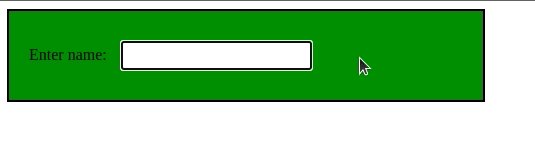
Output:

Example 2: In this example, we will animate the input box by using focusin() and focusout().
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("div").focusin(function () {
$("input").animate({ fontSize: "+=14px" });
});
$("div").focusout(function () {
$("input").animate({ fontSize: "-=14px" });
});
});
</script>
<style>
div {
border: 2px solid green;
width: 50%;
padding: 20px;
}
input {
padding: 5px;
margin: 10px;
}
</style>
</head>
<body>
<div>
Enter name:
<input type="text">
<br>
</div>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...