Introduction to JavaScript Course – Learn how to build a task tracker using JavaScript
Last Updated :
01 Mar, 2023
This is an introductory course about JavaScript that will help you learn about the basics of javascript, to begin with, the dynamic part of web development. You will learn the basics like understanding code structures, loops, objects, etc.
What this course is about?
In this course we will teach you about the basics of the scripting language i.e) Javascript along with building a simple Task Tracker project. By learning this course you would be able to add functionality to your static web page and make it perform different functions with the click of a button. Javascript is a powerful tool and performs functions on the client side. It basically provides an interaction between the user and the webpage.
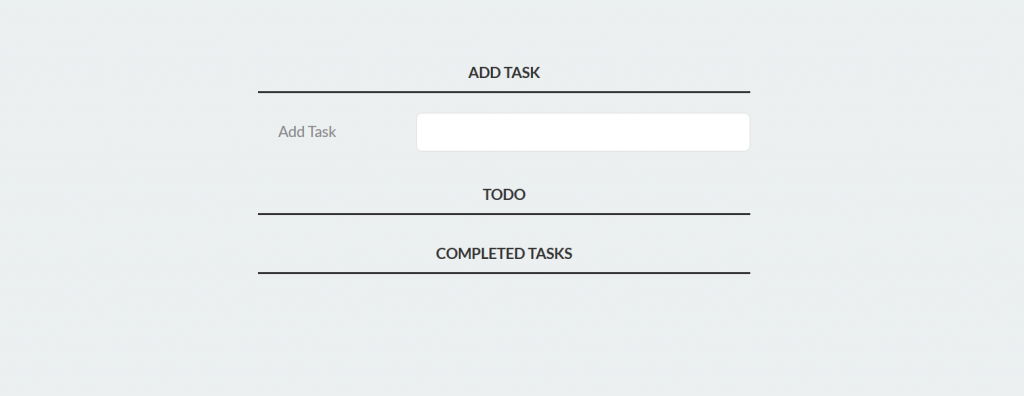
Complete Project Preview

Javascript History
Javascript was developed by Brendan Eich in 1995. At first, it was called LiveScript but was later named JavaScript. In its early days, it was mainly used for improving the User Experience and making websites more dynamic but nowadays with the evolution of Nodejs, javascript can also be used on the server side and also as a programming language to develop certain applications.
Features of the course:
- Teaches you all the basics of JavaScript needed to make the page alive.
- Will get practical knowledge on how to use JavaScript.
- How Java and JavaScript are different?
- This course will teach you everything from the scratch, so even if you don’t have any prior knowledge about Javascript, it is completely fine.
- You will have a project of your own by the end of this course.
Prerequisites: You need to have a decent knowledge of HTML, CSS, and static web pages before starting this course. If you don’t know HTML and CSS, please refer to this link.
Development Environment: You don’t need any specific IDE to learn or practice this course. You just need a text editor to type your code and a web browser.
Course Guidelines: Here are some guidelines that might help you to gain more from this course.
- Don’t hurry up: We recommend you do not hurry up and finish up the entire course in just one day by taking the course for long hours.
- Practice Along Side: Repeatedly practice the course alongside typing the codes in your own code editor and rendering it in your browser.
- Do not Copy Paste: Avoid directly copying and pasting the codes from our source to your editor. Instead, first, try to understand the codes and type that code on your own. If you make a mistake and get a different output then come back and match your code to ours to find out where you went wrong.
- Do not Skip any section: Please do not skip any section by just reading the title.
- Do not skip the Practice Quiz: Please do not skip the section-wise quizzes in the hurry to learn the next section. The quizzes are specially designed to test your knowledge of a section you just completed. It will not just check your knowledge but also gives you a boost to learn more.
Course Contents
Share your thoughts in the comments
Please Login to comment...