HTML <ol> Tag
Last Updated :
12 Mar, 2024
HTML <ol> tag creates ordered lists, where list items are automatically numbered. It’s structured with <ol> for the list, and <li> for each item. Lists can be customized with attributes like type and start.
Syntax:
<ol>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
</ol>
Accepted attributes:
| Attribute | Description |
|---|
| compact | Defines that the list should be compacted. Use CSS instead of the compact attribute in HTML5. |
| reversed | Defines that the order of the list items should be descending (from high to low). |
| start | Defines the starting number or alphabet for the ordered list. |
| type | Defines the type of order for the list items. Options include numeric (1, 2, 3…), alphabetic (A, B, C…), lowercase alphabetic (a, b, c…), uppercase Roman numerals (I, II, III…), and lowercase Roman numerals (i, ii, iii…). |
HTML <ol> Tag Examples
Example 1: In this example, The <ol> tag in HTML creates an ordered list where each item is automatically numbered. here we have created an ordered list of Frontend Technologies.
HTML<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered Lists</title>
</head>
<body>
<h2>Welcome To GeeksforGeeks</h2>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>React.Js</li>
</ol>
</body>
</html>
Output:

HTML Ordered List
Example 2: This example The <ol> tag in HTML creates an ordered list. The `reversed` attribute reverses the numbering, start sets the starting number, and `type` defines the numbering style ‘i’ for Roman numerals.
HTML<!DOCTYPE html>
<html>
<head>
<title>HTML ol tag</title>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>HTML ol tag</h3>
<p>reversed attribute</p>
<ol reversed>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<p>start attribute</p>
<ol start=5>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<p>type attribute</p>
<ol type="i">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
</body>
</html>
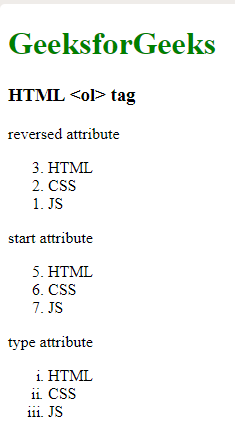
Output:

HTML Ordered List with different attribute
Supported Browsers
The browser supported by HTML ol tag are listed below:
Share your thoughts in the comments
Please Login to comment...