HTML DOM Input Checkbox Object
Last Updated :
11 Jan, 2024
The input checkbox object in HTML represents a checkbox in an HTML form. For each instance of an <input type = “checkbox”> element in an HTML form, a checkbox object is created. To access the checkbox object use indexing the elements array of the corresponding form or by using objects();
Creating checkbox object:
We can create checkbox objects through JavaScript. To create <input type = “checkbox”> element use document.createElement() method. After creation use the appendChild() method to append it to the particular element (such as div) to display it.
Syntax:
let a = document.createElement("container");
a.setAttribute("type", "container");
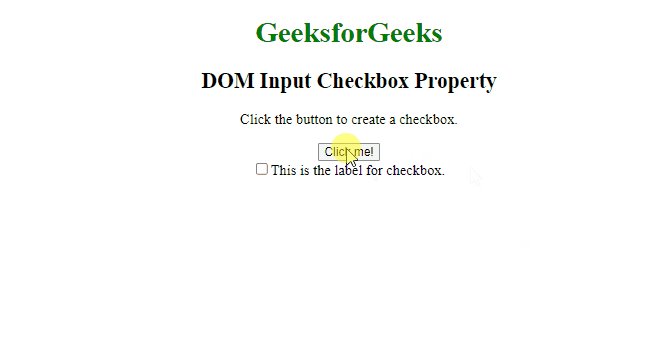
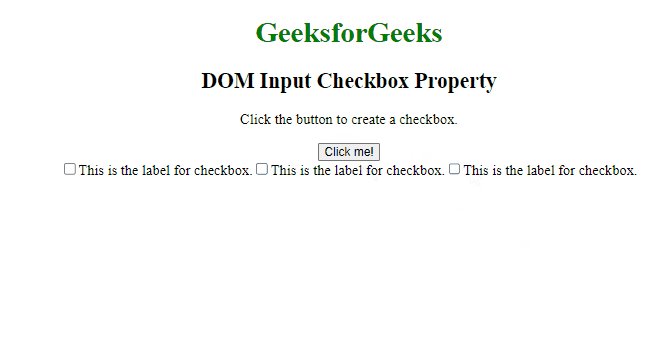
Example 1: This example illustrates, how to create a checkbox object in an HTML document.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Checkbox object
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Creating an Input Checkbox Object</h2>
<p>Click the button to create a checkbox.</p>
<button onclick="geek()">Click me!</button>
<br>
<div id="myDiv"></div>
<script>
function geek() {
let myDiv = document.getElementById("myDiv");
// creating checkbox element
let checkbox = document.createElement('input');
// Assigning the attributes to created checkbox
checkbox.type = "checkbox";
checkbox.name = "name";
checkbox.value = "value";
checkbox.id = "id";
// creating label for checkbox
let label = document.createElement('label');
// assigning attributes for the created label tag
label.htmlFor = "id";
// appending the created text to
// the created label tag
label.appendChild(document.createTextNode('This is the label for checkbox.'));
// appending the checkbox and label to div
myDiv.appendChild(checkbox);
myDiv.appendChild(label);
}
</script>
</body>
</html>
|
Output:

Accessing checkbox object:
We can access the checkbox object by using the getElementById() method. Put the id of the checkbox element in the getElementById() to access it.
Syntax:
let a = document.getElementById("container");
Example 2: This example illustrates , how to access checkbox object in an HTML document.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Checkbox object
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Accessing checkbox object</h2>
<p>Click the button to check the checkbox.</p>
<button onclick="myFunction()">Click me!</button><br>
Checkbox: <input type="checkbox" id="check">
<script>
function myFunction() {
// fetching the checkbox by id
let doc = document.getElementById("check");
// changing the state of checkbox to checked
doc.checked = true;
}
</script>
</body>
</html>
|
Output:

HTML DOM Property
Supported Browsers:
- Google Chrome 1
- Edge 12
- Firefox 1
- Opera 15
- Safari 1
Share your thoughts in the comments
Please Login to comment...