How to wait resize end event and then perform an action using JavaScript ?
Last Updated :
06 Feb, 2023
When we resize the browser window, the “resize” event is fired continuously, multiple times while resizing. We want the “resize” event to only be fired once we are done resizing.
Prerequisite: To solve this problem we use two functions:
Example: We will use setTimeout() so that the function in which we want to be fired after resizing waits for 500ms. Now, we keep the setTimeout() function in the “resize” event. Right before setTimeout(), we set clearTimeOut() which keeps clearing this setTimeout() timer. Since, the resize event is fired continuously when we resize the window, due to this the clearTimeOut() is also called continuously. Due to this, the function inside setTimeout() does not run until we stop resizing.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div id="message"></div>
</body>
</html>
|
Javascript
<script>
var message = document.getElementById("message");
var timeOutFunctionId;
function workAfterResizeIsDone() {
message.innerHTML += "
<p>Window Resized</p>
";
}
window.addEventListener("resize", function() {
clearTimeout(timeOutFunctionId);
timeOutFunctionId = setTimeout(workAfterResizeIsDone, 500);
});
</script>
|
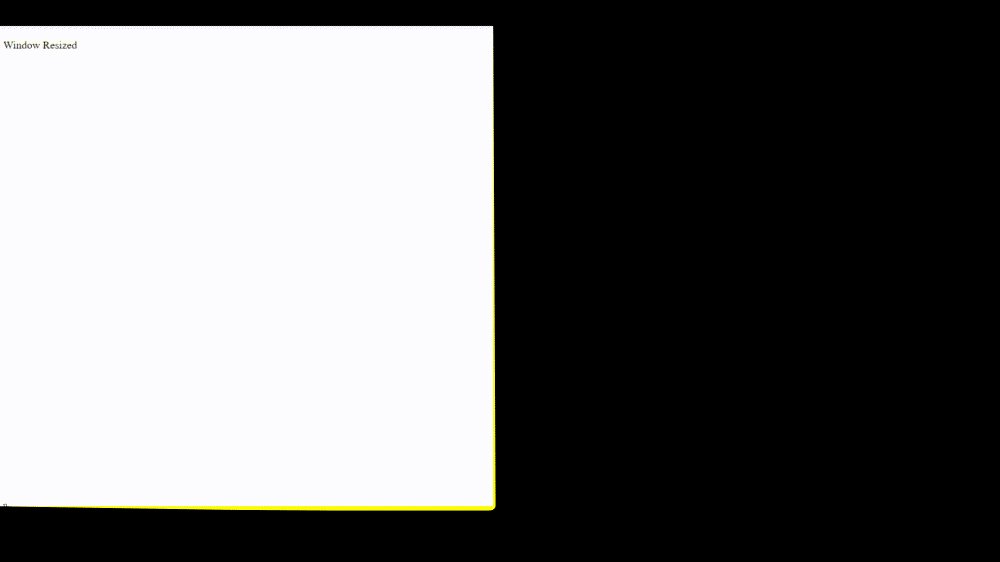
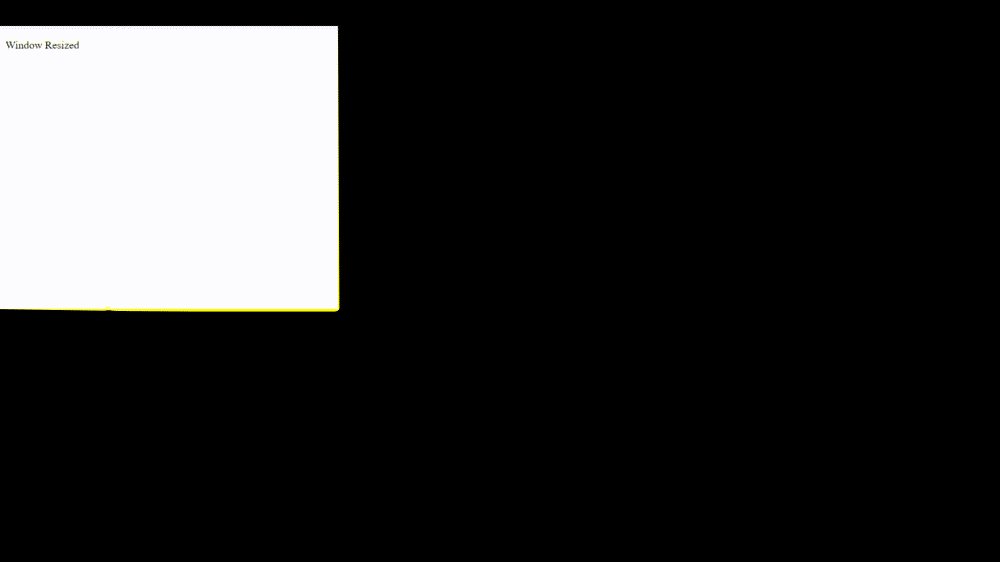
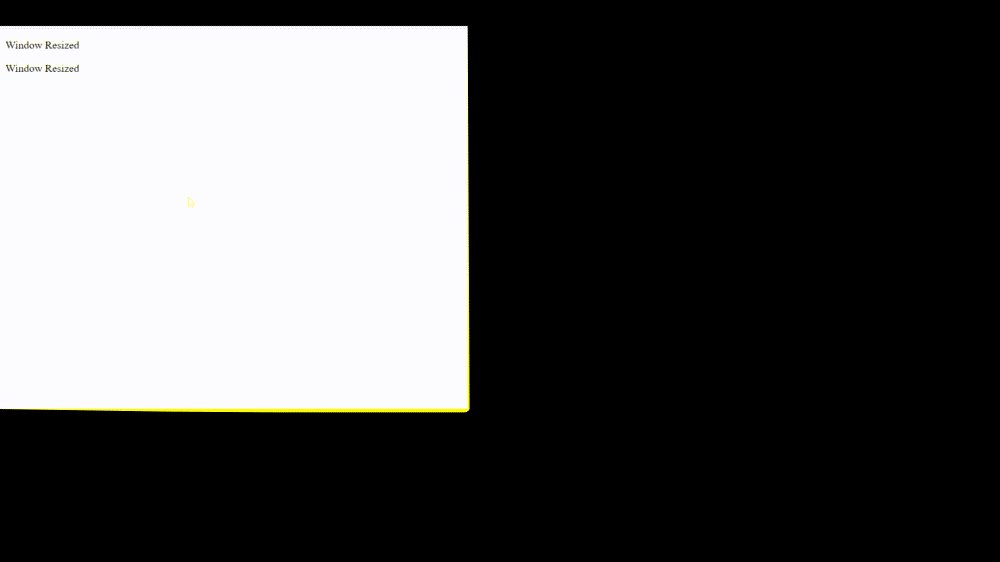
Output: Click here to check the live output.
 Note: The code will wait 500ms after we are done resizing to fire the function we want to run after we are done resizing.
Note: The code will wait 500ms after we are done resizing to fire the function we want to run after we are done resizing.
Share your thoughts in the comments
Please Login to comment...