How to take HTML form data as text and send them to html2pdf ?
Last Updated :
29 Jan, 2024
The html2pdf package is a JavaScript library that enables developers to convert HTML to canvas, PDF, images, and other formats. It accepts HTML as input and adds it to the desired document or PDF. Moreover, it allows users to download the document after adding the HTML content to it. In this tutorial, we will learn how to use the html2pdf npm package to access a form and add it to a PDF. We will explore different examples of adding form data to a PDF.
Syntax
let x = document.getElementById('geek');
html2pdf().from(x).save();
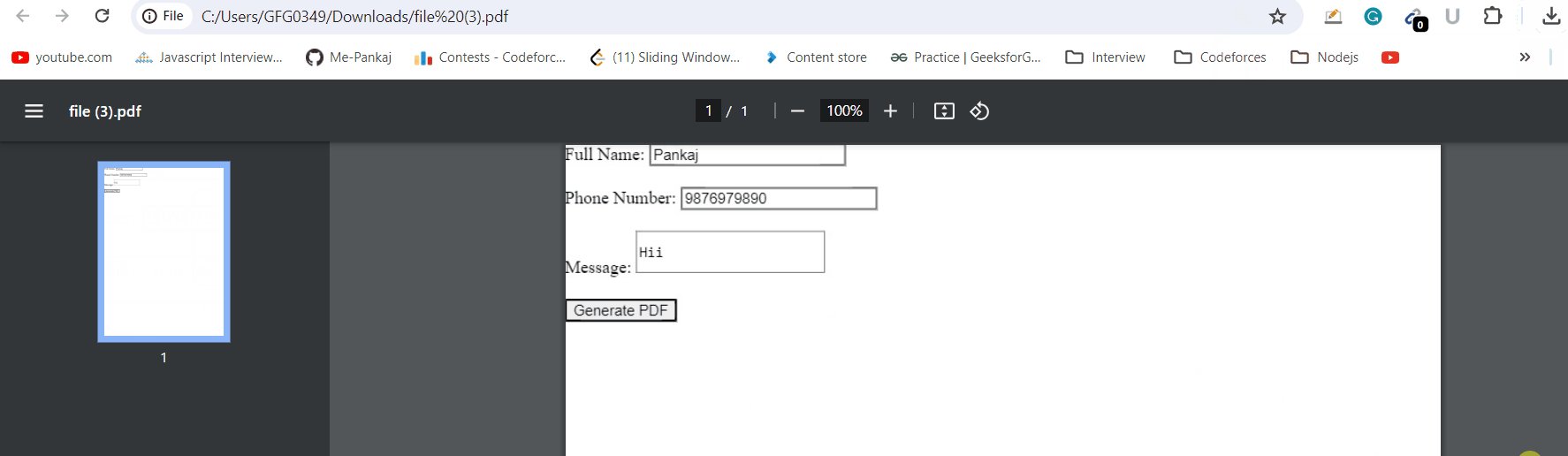
Example: This example sends the whole form data to PDF with the use of the html2pdf( ) function.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
</script>
</head>
<body>
<h3>Create a PDF from Form Content using html2pdf</h3>
<form id="pdfForm">
<label for="fullName">Full Name:</label>
<input type="text"
id="fullName"
name="fullName"
placeholder="Enter your full name"><br><br>
<label for="phoneNumber">Phone Number:</label>
<input type="tel"
id="phoneNumber"
name="phoneNumber"
placeholder="Enter your phone number"><br><br>
<label for="message">Message:</label>
<textarea id="message"
name="message"
placeholder="Write your message">
</textarea><br><br>
<input type="button"
value="Generate PDF"
onclick="generatePdf()">
</form>
<script>
function generatePdf() {
let formElement = document.getElementById('pdfForm');
html2pdf().from(formElement).save();
}
</script>
</body>
</html>
|
Output:

Example 2: We will add the content of the form into the pdf rather than the whole form. We have created the form and added some input fields as we have done in the first example.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
</script>
</head>
<body>
<h3>Using html2pdf to create a PDF using the content of the form</h3>
<form id="form">
<label for="name">Name:</label>
<input type="text" id="name"
name="name"><br><br>
<label for="comment">Comment:</label>
<input type="text" id="comment"
name="comment"><br><br>
<input type="button"
value="Generate PDF"
onclick="getContentInPDF()">
</form>
<script>
function getContentInPDF() {
// Access form elements
let name = document.getElementById('name').value;
let comment = document.getElementById('comment').value;
// Create a single HTML element by adding form data
let element = document.createElement('div');
element.innerHTML = '<h1>Form Data</h1>' +
'<p>Name: ' + name + '</p>' +
'<p>Comment: ' + comment + '</p>';
// Create a new PDF using the form element
html2pdf().from(element).save();
}
</script>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...