How to refresh a page using selenium JavaScript ?
Last Updated :
23 Nov, 2021
Selenium is a tool with the help of it, we can perform automation testing in web browsers. According to the official documentation of Selenium – Selenium can automate anything present on the web. Automation scripts in Selenium can be written in multiple programming languages like C#, JavaScript, Java, Python, and a few others. In the process of automation of a web, there can come many situations in which you will be required to refresh the page, so this article revolves around how a page can be refreshed automatically using selenium JavaScript.
Syntax:
driver.navigate().refresh();
Example:
driver.get("https://www.geeksforgeeks.org/");
driver.navigate().refresh();
In order to see how exactly we can make use of refresh driver method to refresh a web page in selenium javascript let’s see the following automation scenario.
Approach: Our task is to write an automation script that will open geeksforgeeks web page and refresh it. In order to perform the same we have to follow the following steps:
- Create a webdriver (here chromedriver for chrome browser).
- Build a new window of chrome using the chromedriver.
- Navigate to geeksforgeeks website using the get method.
- Refresh the page using refresh method.
Below is the implementation of the above approach:
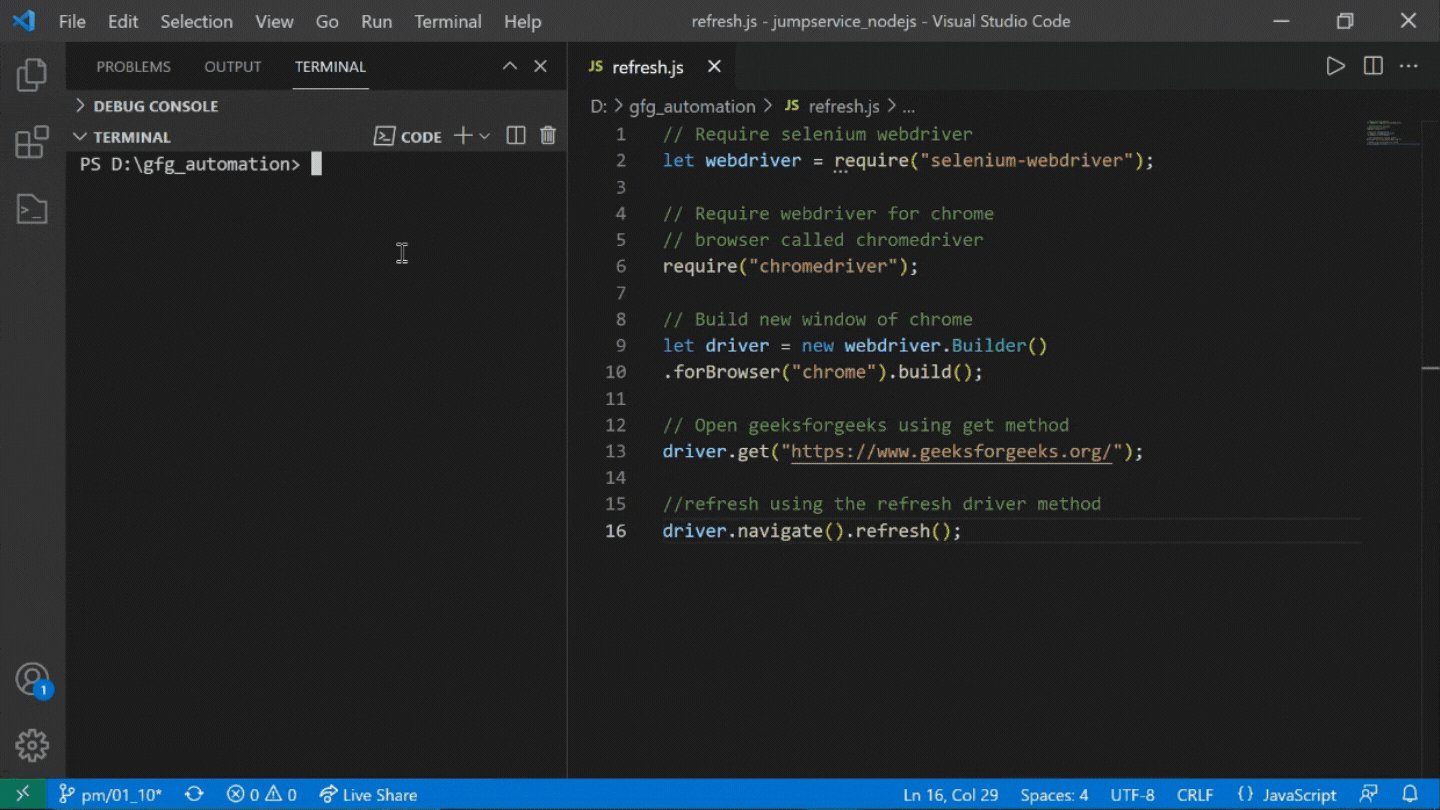
index.js
let webdriver = require("selenium-webdriver");
require("chromedriver");
let driver = new webdriver.Builder()
.forBrowser("chrome").build();
driver.navigate().refresh();
|
Step to run the above code: Open the terminal and type the following command.
node index.js
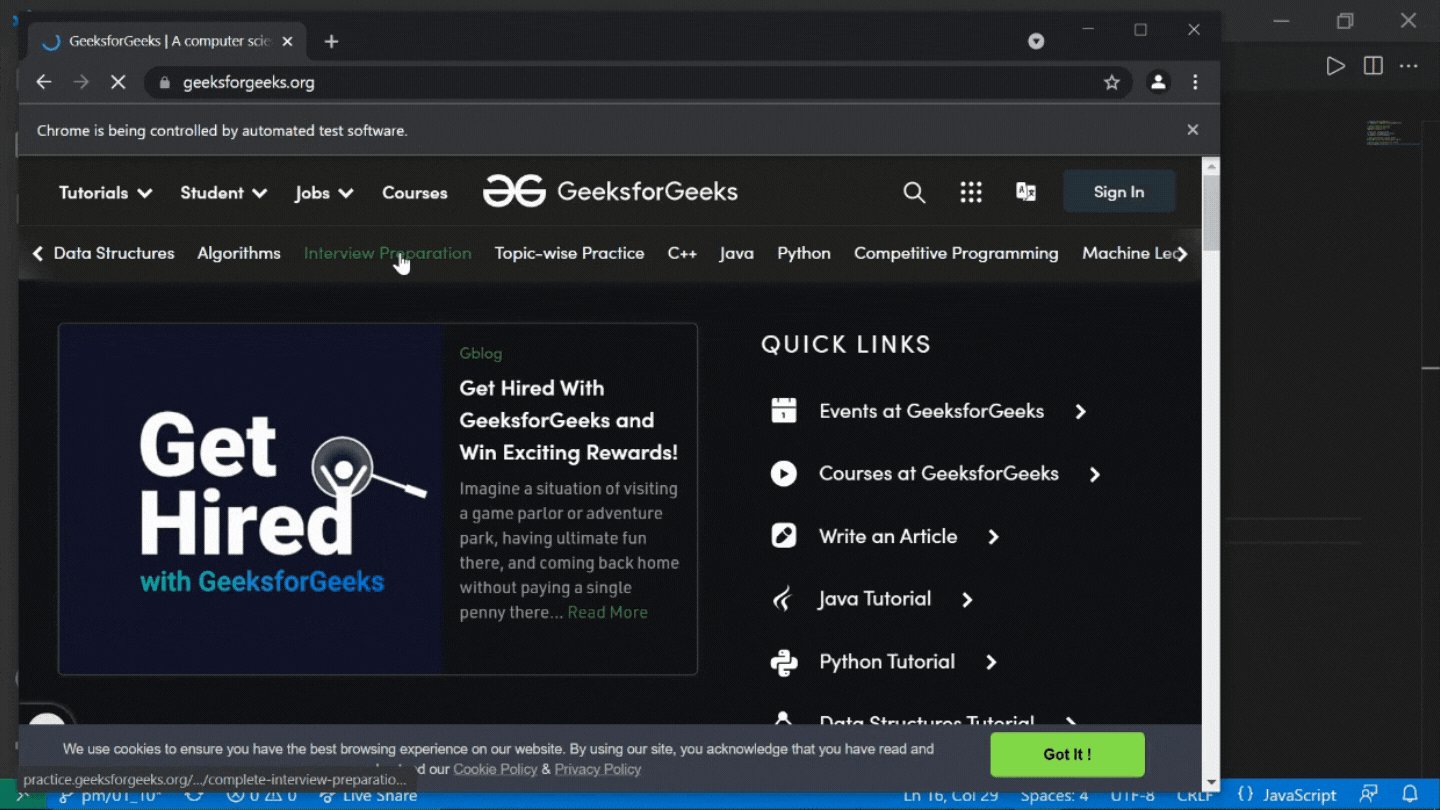
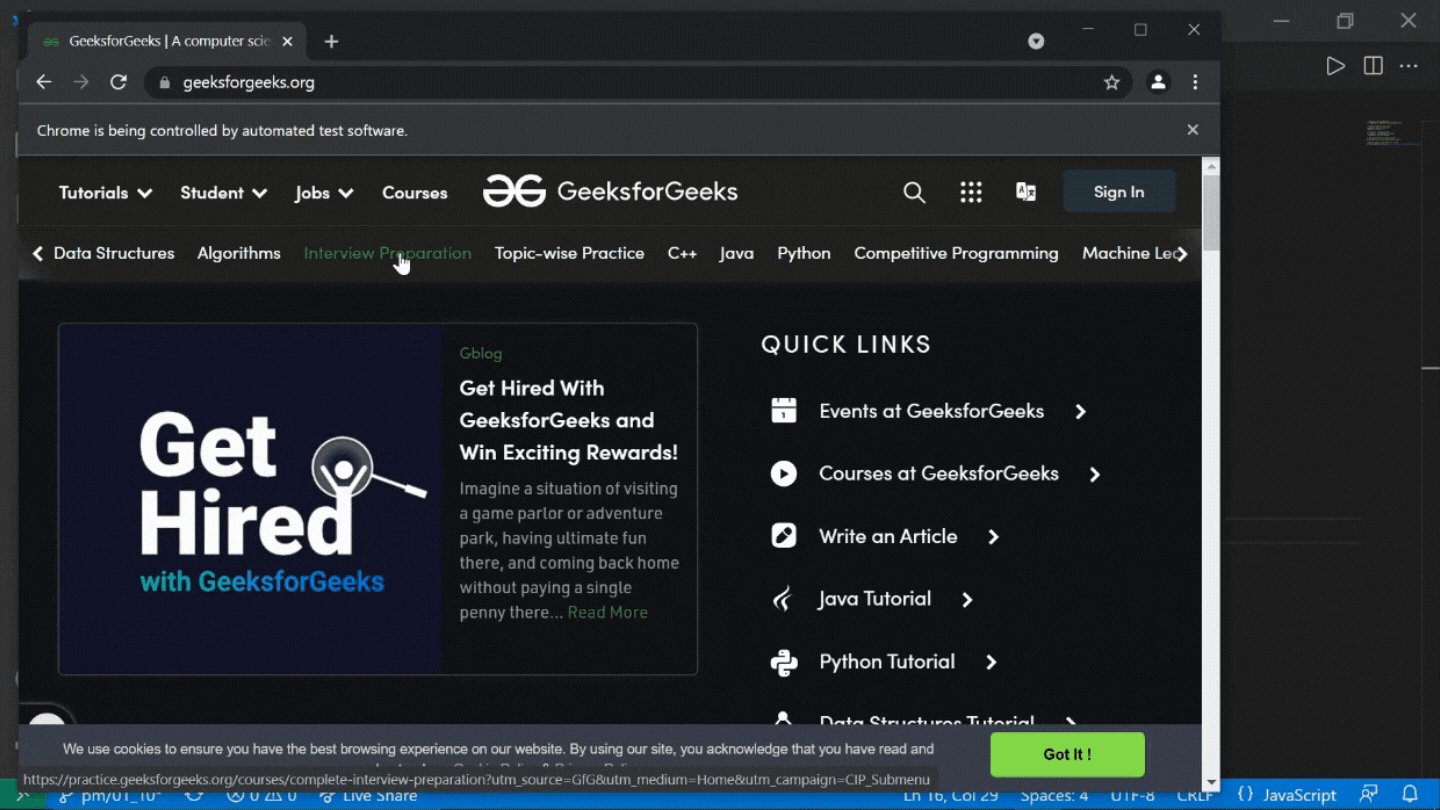
Output:

Share your thoughts in the comments
Please Login to comment...