How to get the Highlighted/Selected text in JavaScript?
Last Updated :
19 Apr, 2023
There may be a need to find out the text selected/highlighted by the user. It can be done very easily using the window and document objects and their properties. Handling selected text is different for different browsers. The ways to get selected text are shown below:
Method 1: window.getSelection property: The window.getSelection method returns a selection object that represents the text selection made by the user or the caret’s current position.
Syntax:
function selection(){
if (window.getSelection)
return window.getSelection();
}
Method 2: document.getSelection property: The method of document interface returns a selection object that represents the user-selected text.
Syntax:
function selection(){
if (document.getSelection)
return document.getSelection();
}
Method 3: document.selection property: This method also returns a selection object that displays the text selected by the user.
Syntax:
function selection(){
if (document.selection)
return document.selection.createRange().text;;
}
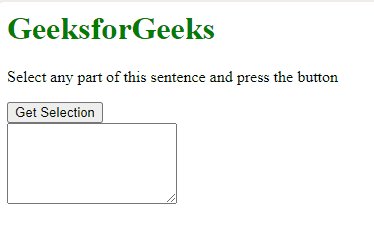
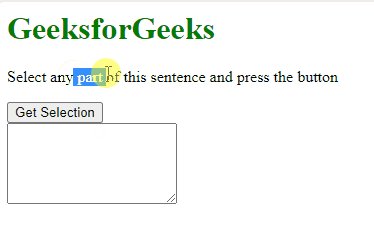
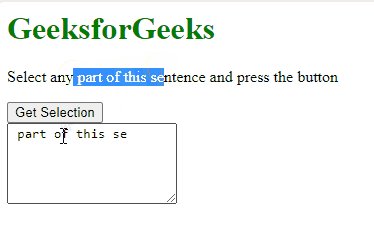
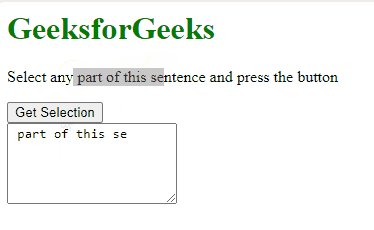
Time to try out the code. Run the code, select a text, and press the button to show the selected text:
Example: In this example, we will use all three methods to get highlighted or selected text.
HTML
<h1 style=color:green>
GeeksforGeeks
</h1>
<p>Select any part of this sentence
and press the button</p>
<input type="button"
value="Get Selection"
onmousedown="getSelectedText()">
<form name="testform">
<textarea name="selectedtext"
rows="5"
cols="20">
</textarea>
</form>
<script>
// Function to get the Selected Text
function getSelectedText() {
var selectedText = '';
// window.getSelection
if (window.getSelection) {
selectedText = window.getSelection();
}
// document.getSelection
else if (document.getSelection) {
selectedText = document.getSelection();
}
// document.selection
else if (document.selection) {
selectedText =
document.selection.createRange().text;
} else return;
// To write the selected text into the textarea
document.testform.selectedtext.value = selectedText;
}
</script>
|
Output:

How to get the Highlighted/Selected text in JavaScript?
Share your thoughts in the comments
Please Login to comment...