How to create a polyline canvas using Fabric.js ?
Last Updated :
19 May, 2020
In this article, we are going to see how to create a canvas-like polyline using Fabric.js. The canvas means polyline is movable and can be stretched according to requirement. Further, the polyline can be customized when it comes to initial fill color, stroke color, and its coordinates.
To make it possible, we are going to use a JavaScript library called FabricJS. After importing the library, we will create a canvas block in the body tag which will contain our polyline. After this, we will initialize instances of Canvas and Polyline provided by FabricJS and render the Polyline instance on the Canvas instance as given in the example below.
Syntax:
fabric.Polyline(points, options);
Parameters: This function accept two parameters as mentioned above and described below:
- points: It holds the starting and ending coordinates for all the points of the polyline.
- options: It holds the additional options to be applied.
Below example implements the above approach:
Example: This example uses FabricJS to create simple editable polyline canvas.
<!DOCTYPE html>
<html>
<head>
<title>
How to create a polyline canvas using Fabric.js ?
</title>
<script src=
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<b>
A canvas-type polyline with JavaScript
</b>
<br>
<br>
<canvas id="canvas"
width="600"
height="200"
style="border: 2px solid black;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polyline instance
var polyline = new fabric.Polyline([{
x: 200,
y: 10
}, {
x: 250,
y: 50
}, {
x: 250,
y: 180
}, {
x: 150,
y: 180
}, {
x: 150,
y: 50
}, {
x: 200,
y: 10
}], {
fill: 'white',
stroke: 'green'
});
// Render the polyline in canvas
canvas.add(polyline);
</script>
</body>
</html>
|
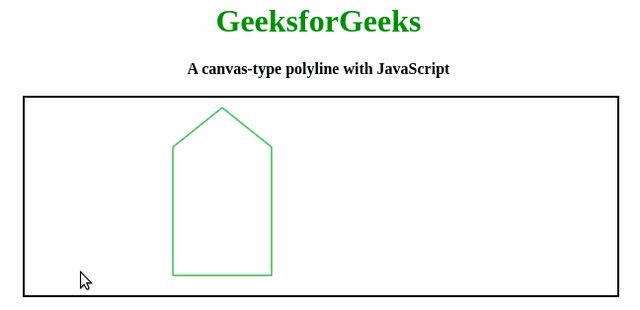
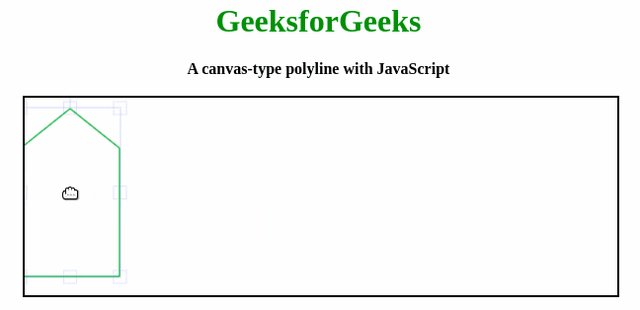
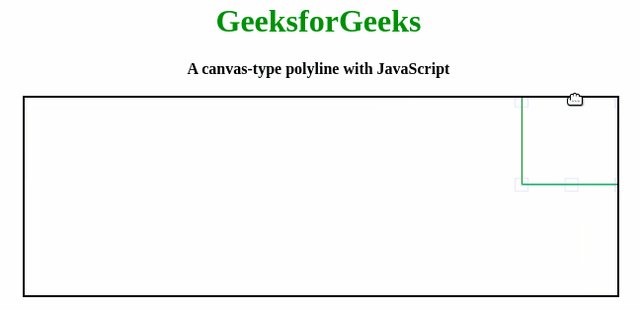
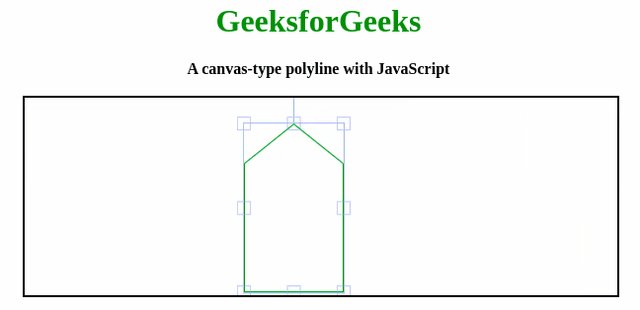
Output:

Share your thoughts in the comments
Please Login to comment...