How to check whether an object exists in javascript ?
Last Updated :
25 Apr, 2023
In this article, we will learn how to check whether an object exists in Javascript. An object contains the key-value pair. The object can be used to check if it exists using 2 approaches:
Method 1: Using the typeof operator: The typeof operator returns the type of the variable on which it is called as a string. The return string for any object that does not exist is “undefined”. This can be used to check if an object exists or not, as a non-existing object will always return “undefined”.
Syntax:
if (typeof objectToBeTested != "undefined")
// object exists
else
// object does not exist
Example: In this example, we will see the use of typeof operator.
HTML
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>How to check whether an
object exists in javascript</b>
<p>Click on the button to
check if the object exists</p>
<p>Output for existing object:
<span class="outputExist"></span>
</p>
<p>Output for non existing object:
<span class="outputNonExist"></span>
</p>
<button onclick="checkObjectExists()">
Click here
</button>
<script type="text/javascript">
function checkObjectExists() {
// create an existing object for comparison
let existingObject = {};
if (typeof existingObject != "undefined") {
ans = true;
} else {
ans = false
}
document.querySelector(
'.outputExist').textContent = ans;
if (typeof nonExistingObject != "undefined") {
ans = true;
} else {
ans = false;
}
document.querySelector(
'.outputNonExist').textContent = ans;
}
</script>
|
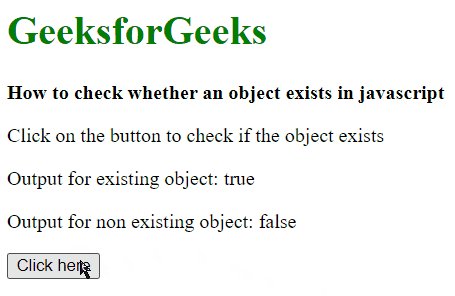
Output:

How to check whether an object exists in javascript ?
Method 2: Using a try-catch statement to catch a Reference error: Accessing a non-existing object will always throw a Reference error. A try-catch block can be used to determine this error. Any random property of the element can be accessed for this error to be thrown.
Syntax:
try {
objectToBeTested.prop;
// object exists
}
catch {
// object does not exist
}
Example: In this example, we will see the use of a try-catch statement.
HTML
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>How to check whether an
object exists in javascript</b>
<p>Click on the button to check
if the object exists</p>
<p>Output for existing object:
<span class="outputExist"></span>
</p>
<p>Output for non existing object:
<span class="outputNonExist"></span>
</p>
<button onclick="checkObjectExists()">Click here</button>
<script type="text/javascript">
function checkObjectExists() {
// create an existing object for comparison
let existingObject = {};
try {
// accessing a random property
existingObject.prop;
ans = true;
} catch {
ans = false;
}
document.querySelector(
'.outputExist').textContent = ans;
try {
// accessing a random property
nonExistingObject.prop;
ans = true;
} catch {
ans = false;
}
document.querySelector(
'.outputNonExist').textContent = ans;
}
</script>
|
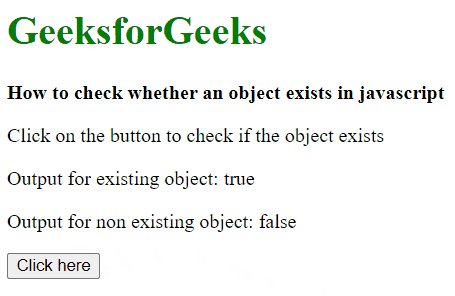
Output:

How to check whether an object exists in javascript ?
Share your thoughts in the comments
Please Login to comment...