How to check if an element is hidden in jQuery?
Last Updated :
12 Jul, 2023
To check if an element is hidden or not, jQuery :hidden selector can be used. .toggle() function is used to toggle the visibility of an element.
Syntax:
$(element).is(":hidden");
Example:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
Jquery Hidden element Checking
</title>
<style>
h1 {
color: green;
}
table,
th,
td {
border: 1px solid black;
}
</style>
<script src=
</script>
<script type="text/javascript">
$(document).ready(function () {
$("button").click(function () {
$("table").toggle("slow", function () {
if ($("table").is(":hidden")) {
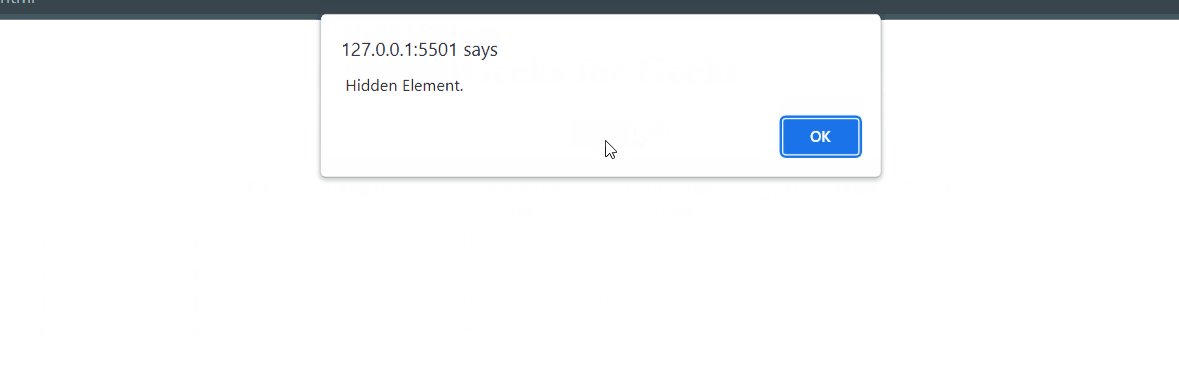
alert(" Hidden Element.");
} else {
alert("Element Visible.");
}
});
});
});
</script>
</head>
<body>
<center>
<h1>Geeks for Geeks</h1>
<button type="button">
Click!
</button>
<br><br>
<table style="width:60%">
<tr>
<th>Language Index</th>
<th>Language Name</th>
</tr>
<tr>
<td>1</td>
<td>C</td>
</tr>
<tr>
<td>2</td>
<td>C++</td>
</tr>
<tr>
<td>3</td>
<td>Java</td>
</tr>
<tr>
<td>4</td>
<td>Python</td>
</tr>
<tr>
<td>5</td>
<td>HTML</td>
</tr>
</table>
</center>
</body>
</html>
|
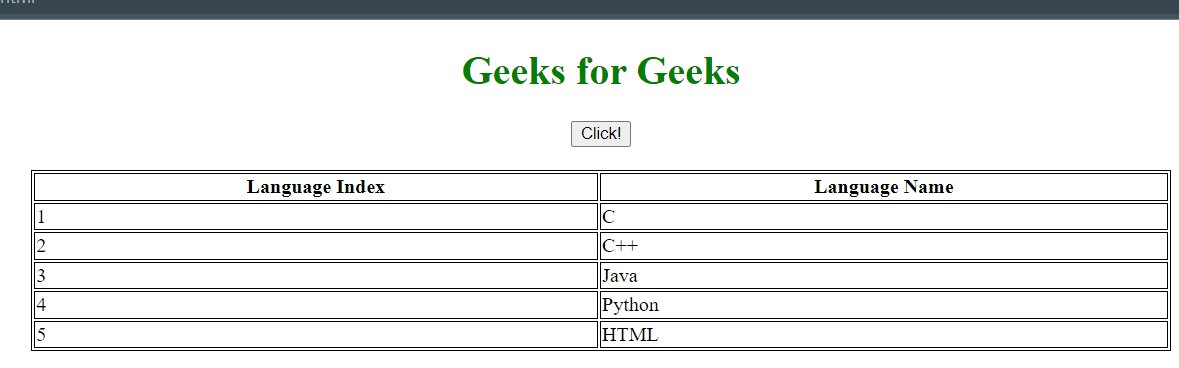
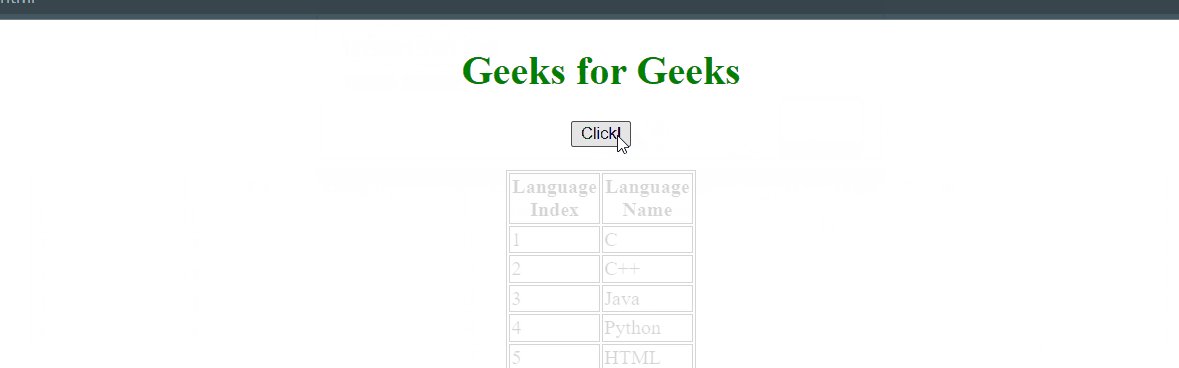
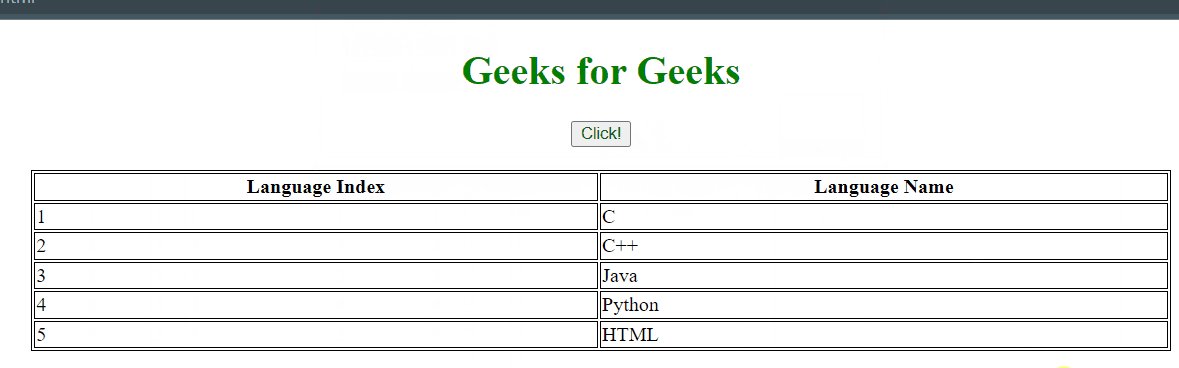
Output:

Share your thoughts in the comments
Please Login to comment...