How to change the width of an iframe to 100% using JavaScript ?
Last Updated :
18 Jan, 2023
In this article, we are given an HTML document containing an <iframe> element and the task is to change the width of the <iframe> element to 100% with the help of JavaScript. There are two methods to change the width of the iframe which are discussed below:
Method 1: This method uses the id attribute of iframe with width property to change the width of <iframe> element. JavaScript’s code is written within the <script> tag.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
How to change the width of an
iframe to 100% with JavaScript?
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
How to change the width of a <br>
to 100% with JavaScript?
</h3>
<iframe id="iframe" height="100%" width="40%"
frameborder="0" allowfullscreen>
</iframe>
<br><br>
<button onclick="changewidth()">
Click to change
</button>
<script>
// JavaScript code to change the
// width to 100% of <iframe>
function changewidth() {
var x = document.getElementById('iframe');
x.style.width = "100%";
}
</script>
</center>
</body>
</html>
|
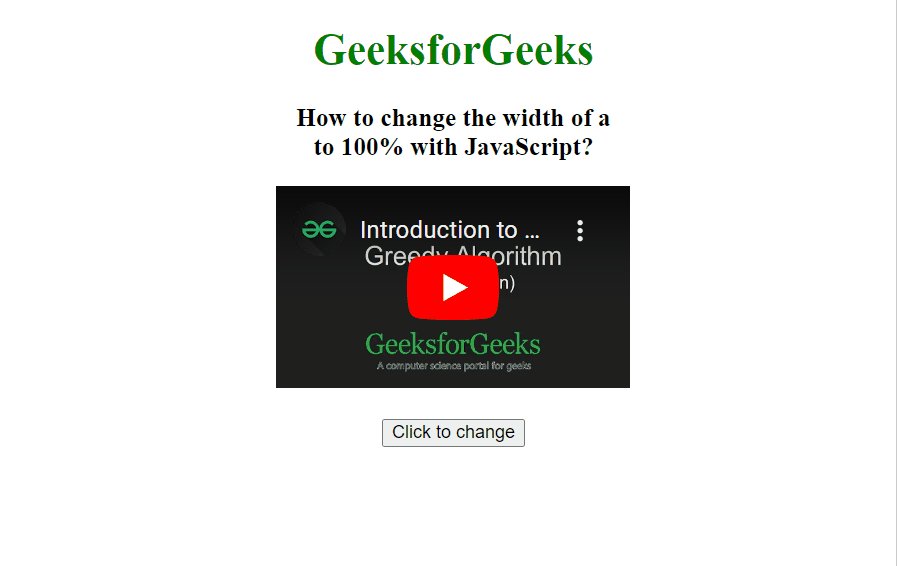
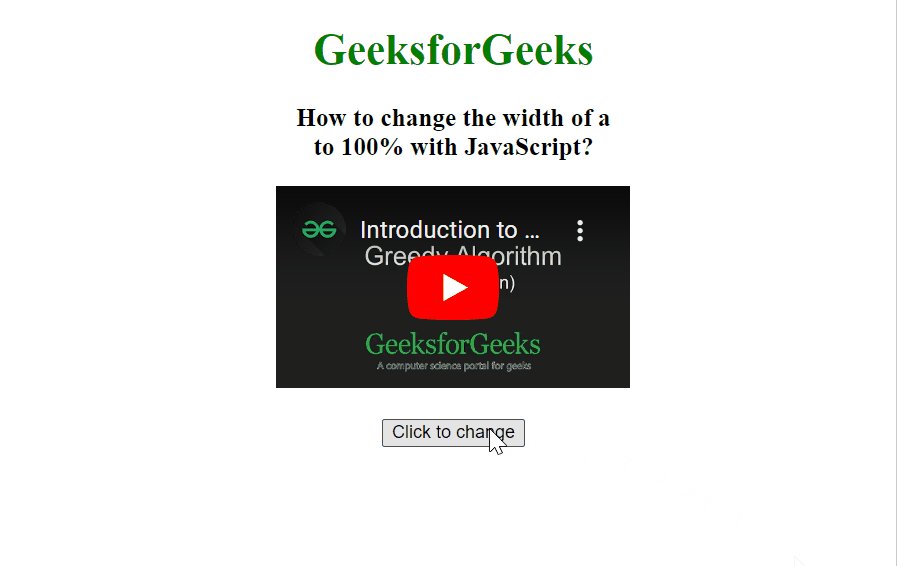
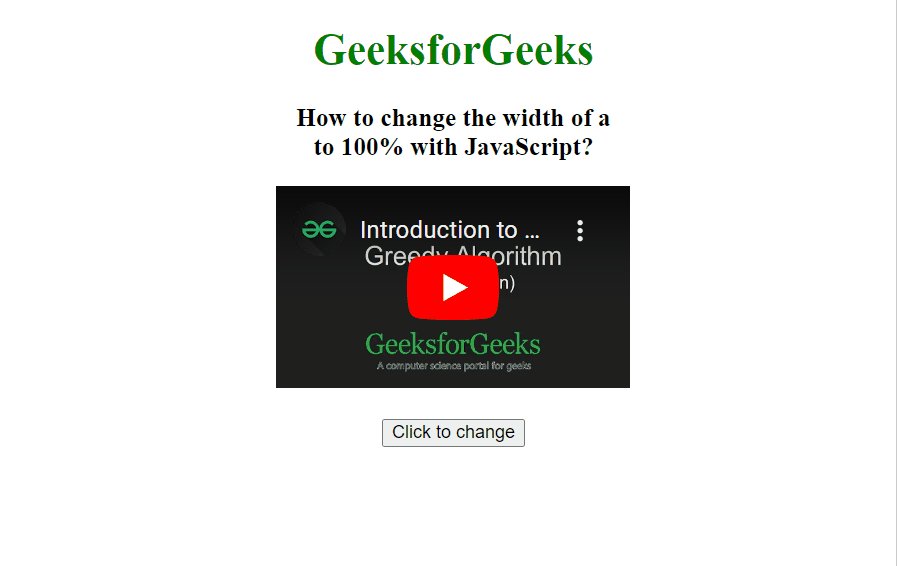
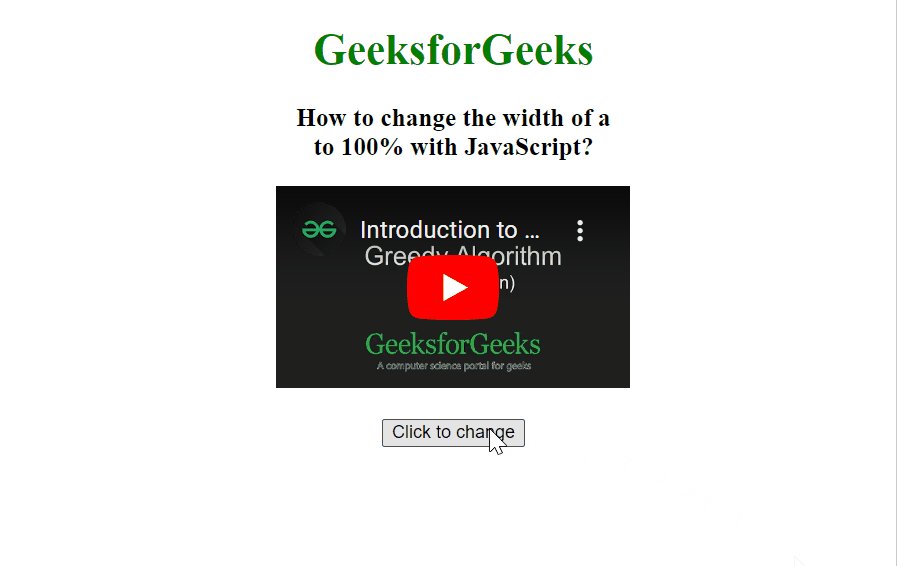
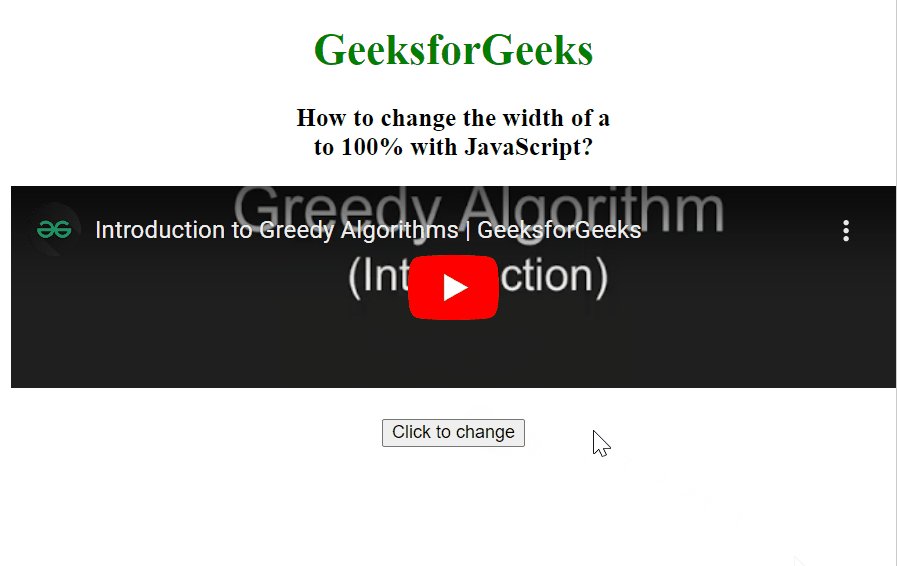
Output:

Change the width of an iframe to 100%
Method 2: This method uses the id attribute of the iframe with window.innerWidth property to change the width of <iframe> element. JavaScript code is written within the <script> tag.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
How to change the width of an
iframe to 100% with JavaScript?
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
How to change the width of a <br>
to 100% with JavaScript?
</h3>
<iframe id="iframe" height="100%" width="40%"
frameborder="0" allowfullscreen>
</iframe>
<br><br>
<button onclick="changewidth()">
Click to change
</button>
<script>
// JavaScript code to change the
// width to 100% of <iframe>
function changewidth() {
var x = document.getElementById('iframe');
x.style.width = window.innerWidth;
}
</script>
</center>
</body>
</html>
|
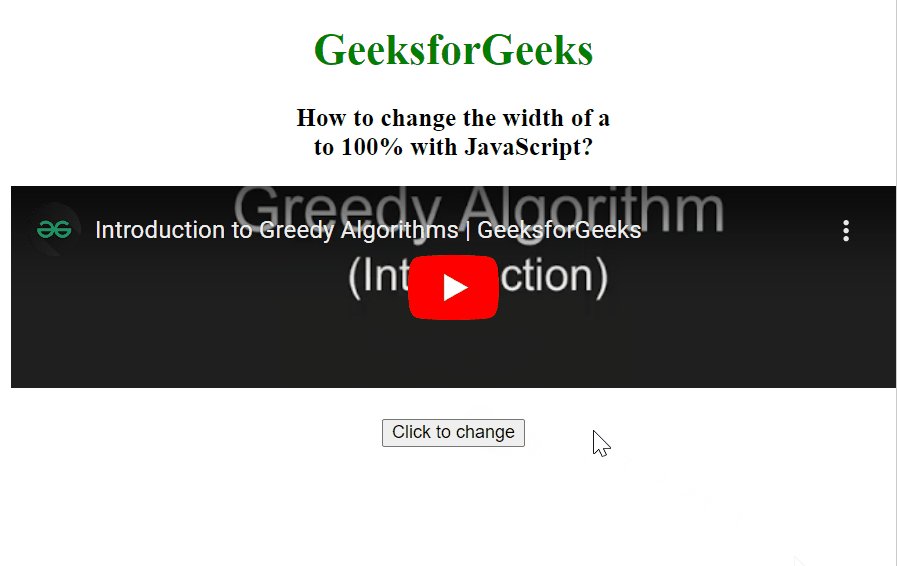
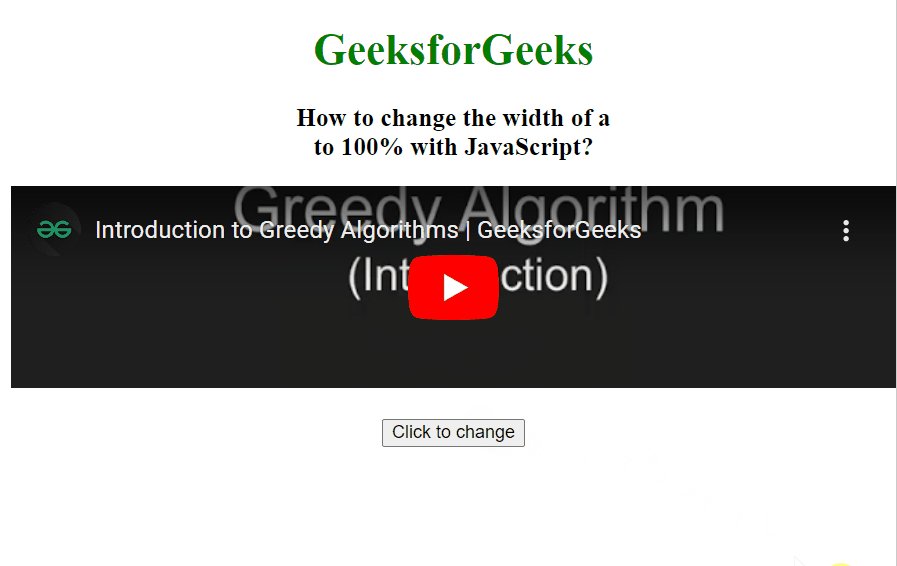
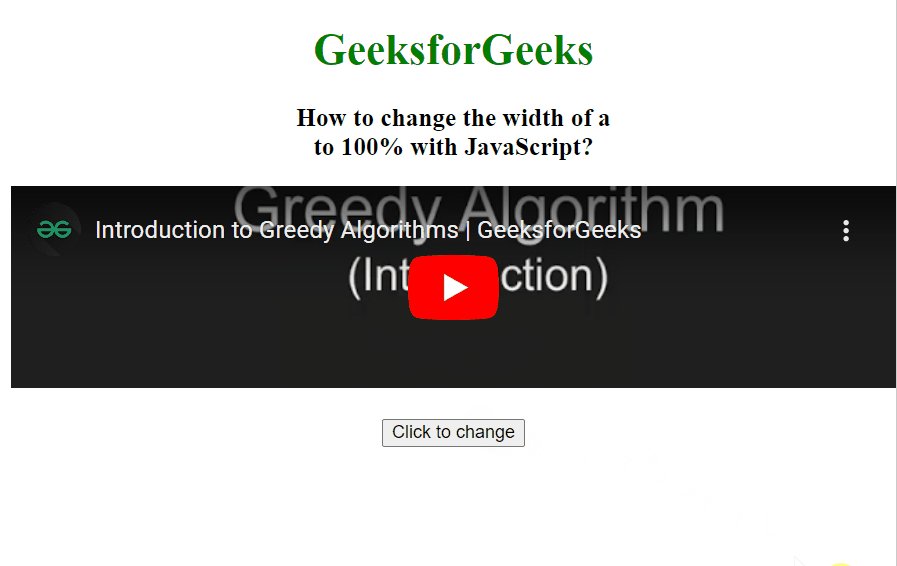
Output:

Change the width of an iframe to 100%
Share your thoughts in the comments
Please Login to comment...