HTML DOM IFrame width Property
Last Updated :
30 Jun, 2023
The HTML DOM IFrame width Property is used to sets or return the value of the width attribute of a Iframe Element. The width Attribute is used to specify the width of an Iframe Element.
Syntax:
- It returns the width Property.
iframeObject.width
- It is used to set the width property.
iframeObject.width = pixels
Property Values:
- pixels: It specifies the width of the Iframe Element in terms of pixels.
Return Value It returns a string value that represents the width of the Iframe in terms of pixels.
Example 1: This Example illustrates how to return the Iframe width Property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe width Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM iframe width Property</h2>
<iframe src=
id="GFG"
height="200"
width="400">
</iframe>
<br>
<br>
<button onclick="Geeks()">
Submit
</button>
<p id="sudo" style="font-size:20px"></p>
<script>
function Geeks() {
let x =
document.getElementById("GFG").width;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>
|
Output:

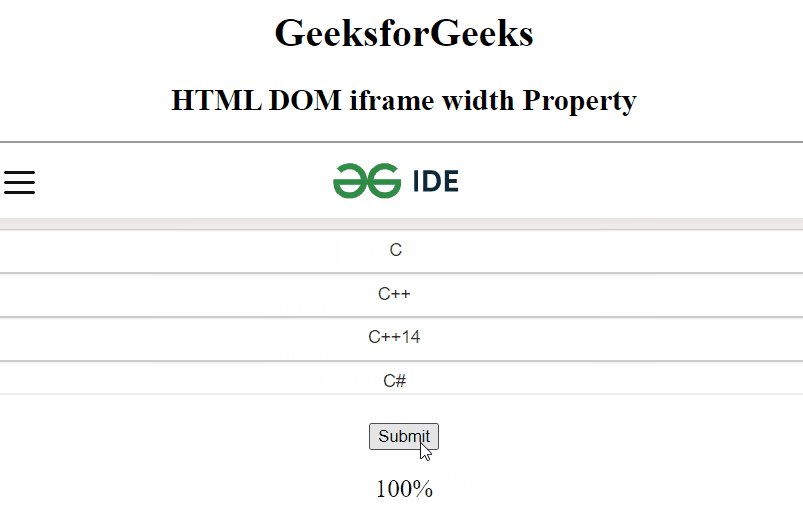
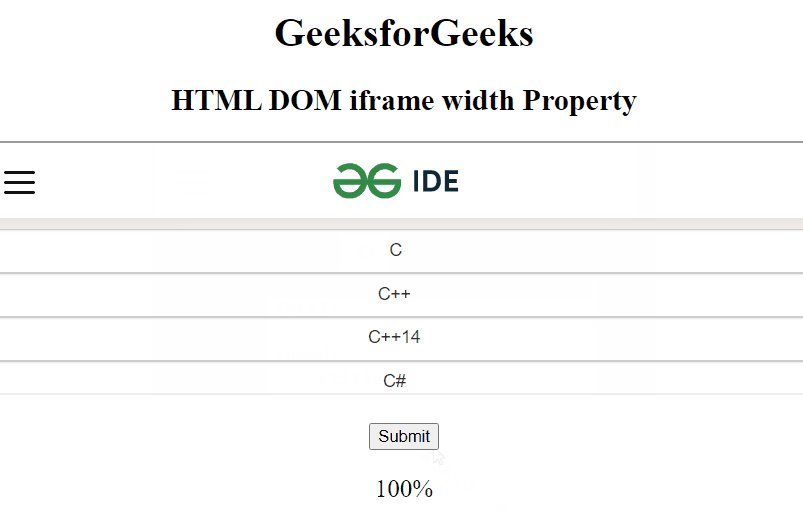
Example 2: This Example illustrates how to set the Iframe width Property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe width Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM iframe width Property</h2>
<iframe src=
id="GFG"
height="200"
width="400">
</iframe>
<br>
<br>
<button onclick="Geeks()">
Submit
</button>
<p id="sudo" style="font-size:20px"></p>
<script>
function Geeks() {
let x =
document.getElementById("GFG").width =
"100%";
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>
|
Output:

Supported Browsers: The browsers supported by HTML DOM IFrame width Property are listed below:
- Google Chrome 1.0 and above
- Edge 12.0 and above
- Firefox
- Internet Explorer
- Opera
- Safari
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...