How to change Bootstrap datepicker with specific date format ?
Last Updated :
23 Jul, 2021
DatePicker is a component of Bootstrap Framework that allows users to select the date by providing a user-friendly interface. Using DatePicker, we can select a date from the DatePicker dialog which is far better than manually typing the date in the input field.
Also, we can format the DatePicker as per the requirements. DatePicker provides various date formats like dd/mm/yyyy, yyyy-mm-dd, dd/mm/yyyy, dd-mm-yyyy, etc out of which one can be selected which best fits the requirements. To use this custom date formats we need to set this format in jQuery DatePicker.
Below are some examples with different date formats.
Example 1:The following is the DatePicker with dd-mm-yyyy format.
HTML
<!DOCTYPE html>
<html>
<head>
<link
href=
rel="stylesheet"
/>
<link
href=
rel="stylesheet"
/>
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<input type="text" class="date form-control" style="width: 200px" />
<script type="text/javascript">
$(".date").datepicker({
format: "dd-mm-yyyy",
});
</script>
</body>
</html>
|
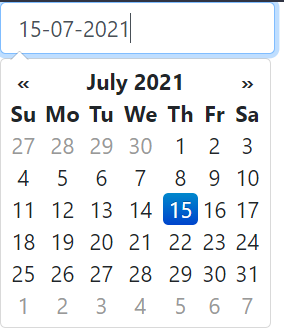
Output:

Example 2: The following is the datePicker with yyyy-mm-dd format.
HTML
<!DOCTYPE html>
<html>
<head>
<link
href=
rel="stylesheet"
/>
<link
href=
rel="stylesheet"
/>
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<input type="text" class="date form-control" style="width: 200px" />
<script type="text/javascript">
$(".date").datepicker({
format: "yyyy-mm-dd",
});
</script>
</body>
</html>
|
Output:

Example 3: The following is the datePicker with dd/mm/yyyy format.
HTML
<!DOCTYPE html>
<html>
<head>
<link
href=
rel="stylesheet"
/>
<link
href=
rel="stylesheet"
/>
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<input type="text" class="date form-control" style="width: 200px" />
<script type="text/javascript">
$(".date").datepicker({
format: "dd/mm/yyyy",
});
</script>
</body>
</html>
|
Output:

Example 4: The following is the datePicker with yyyy/mm/dd format.
HTML
<!DOCTYPE html>
<html>
<head>
<link
href=
rel="stylesheet"
/>
<link
href=
rel="stylesheet"
/>
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<input type="text" class="date form-control" style="width: 200px" />
<script type="text/javascript">
$(".date").datepicker({
format: "yyyy/mm/dd",
});
</script>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...