Ember.js RouteInfo parent Property
Last Updated :
09 Mar, 2023
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The parent Property of the RouteInfo object is a reference to the parent RouteInfo. This property is useful when we want to traverse upward in the hierarchy.
Syntax:
this.router.parent ;
Parameters: It doesn’t take any parameters.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route my-route
app/routes/my-route.js
Javascript
import Route from '@ember/routing/route';
import { } from '@ember/array';
import EmberObject from '@ember/object';
export default class FruitsRoute extends Route {
model() {
return 'RouteInfo'
}
setupController(controller, model) {
super.setupController(controller, model);
}
}
|
app/controllers/my-route.js
Javascript
import Controller from '@ember/controller';
import { inject as service } from '@ember/service';
import { action } from '@ember/object';
export default class MyController extends Controller {
@service router;
get ParentName() {
var temp = this.router.currentRoute;
return temp.parent;
}
}
|
app/templates/my-route.hbs
HTML
{{page-title "RouteInfo"}}
<h1>Welcome to the My Route</h1>
<b>Parent Name: </b>{{this.ParentName.name}}
{{outlet}}
|
Output:

output1
Example 2: In this example, we will use the child route and see all the parent routes. Type the following code to generate the route for this example:
ember generate route first/child
app/routes/first/child.js
Javascript
import Route from '@ember/routing/route';
import { inject as service } from '@ember/service';
export default class FirstChildRoute extends Route {
model() {
return 'RouteInfo';
}
}
|
app/templates/first/child.js
Javascript
import Controller from '@ember/controller';
import { inject as service } from '@ember/service';
import { action } from '@ember/object';
export default class MyController extends Controller {
@service router;
get ParentName() {
var temp = this.router.currentRoute;
let parents = { parent1:
temp.parent.name, parent2: temp.parent.parent.name }
return parents;
}
}
|
app/controllers/first/child.hbs
HTML
{{page-title "RouteInfo"}}
<div>
<h1>Welcome to the child Route</h1>
{{#each-in this.ParentName as |key values| }}
<div>
<b>{{key}} : </b>{{values}}
</div>
{{/each-in}}
</div>
{{outlet}}
|
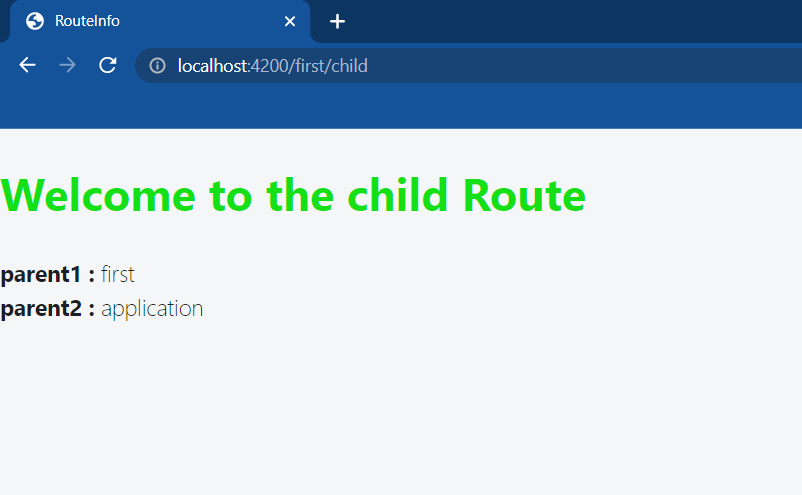
Output:

output2
Reference: https://api.emberjs.com/ember/4.9/classes/RouteInfo/properties/parent?anchor=parent
Share your thoughts in the comments
Please Login to comment...