Ember.js RouteInfoWithAttributes name Property
Last Updated :
17 Apr, 2023
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The name property of RouteInfoWithAttributes class represents the name of the routes. The name property of the current route is represented by this.currentroute object.
Syntax:
object.name
Parameters: It doesn’t take any parameters.
Returns: It returns the name of current routes.
Steps to Install and Run Ember.js:
Step 1: To run the following examples, you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now, you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route second
app/component/to.js
Javascript
import Component from '@glimmer/component';
import { inject as service } from '@ember/service';
export default class MyComponent extends Component {
@service router;
get currentRouteName() {
var currentRoute = this.router.currentRoute;
return currentRoute.name;
}
}
|
app/components/to.hbs
Javascript
<div>
<h1>GeeksforGeeks</h1>
<p>Current routes: {{this.currentRouteName}}</p>
</div>
|
app/templates/second.hbs
HTML
{{page-title "RouteInfoWithAttributes"}}
<Th></Th>
{{outlet}}
|
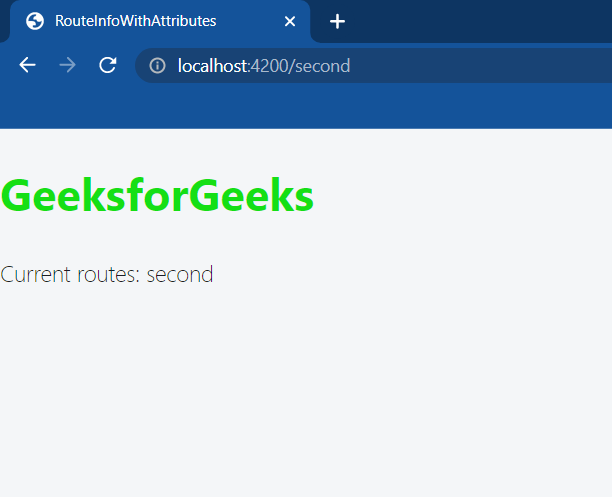
Output:

output1
Example 2: Type the following code to generate the route for this example:
ember generate route first
app/components/Th.js
Javascript
import Component from '@glimmer/component';
import { inject as service } from '@ember/service';
export default class MyComponent extends Component {
@service router;
get currentRouteName() {
var currentRoute = this.router.currentRoute;
return currentRoute.name;
}
get parentRouteName() {
var currentRouteInfo = this.router.currentRoute;
var parentRouteInfo = currentRouteInfo.parent;
return parentRouteInfo ? parentRouteInfo.name : null;
}
}
|
app/components/Th.hbs
HTML
<div>
<h1>GeeksforGeeks</h1>
{{#if this.parentRouteName}}
<p>Parent route: {{this.parentRouteName}}</p>
{{/if}}
{{#if this.currentRouteName}}
<p>Current routes: {{this.currentRouteName}}</p>
{{/if}}
</div>
|
app/templates/first.hbs
HTML
{{page-title "RouteInfoWithAttributes"}}
<Th></Th>
{{outlet}}
|
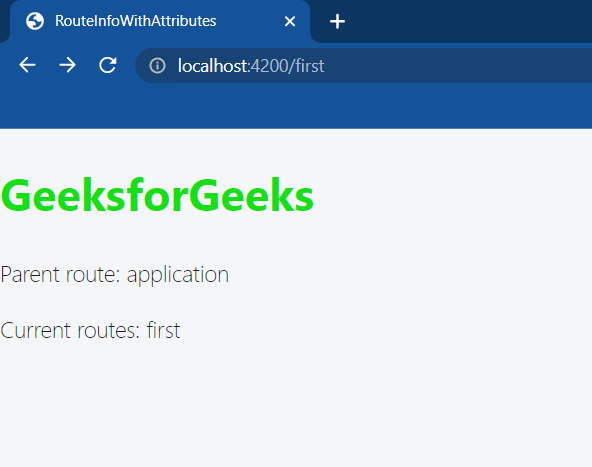
Output:

Output2
Reference: https://api.emberjs.com/ember/4.9/classes/RouteInfoWithAttributes/properties/name?anchor=name
Share your thoughts in the comments
Please Login to comment...