Ember.js Helper concatenatedProperties Property
Last Updated :
09 Mar, 2023
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which are based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The concatenatedProperties property of Helper is used to define an array of properties that should be concatenated when extending a class.
Syntax:
concatenatedProperties: [ propertyName ];
Parameters: It doesn’t take any parameters.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route file1
app/helpers/concate.js
Javascript
import Helper from '@ember/component/helper';
import EmberObject from '@ember/object';
const Car = EmberObject.extend({
concatenatedProperties: ['MODEL'],
MODEL: ['XUV'],
});
export default class ConcatHelper extends Helper {
mahindra = Car.extend({
MODEL: ['Machindra'],
});
compute(params) {
let l = this.mahindra.create({ MODEL: [...params] });
console.log(l.get('MODEL'));
return 'ConcatenatedProperties';
}
}
|
app/routes/file1.hbs
HTML
{{page-title "Helper"}}
<h1>Welcome to the Route</h1>
<h1>{{concate 'Xuv 700' }}</h1>
{{outlet}}
|
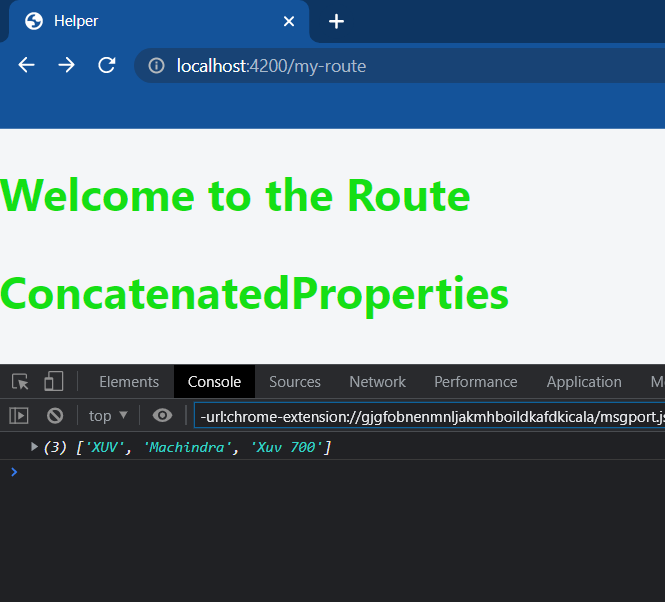
Output:

Output1
Example 2: Type the following code to generate the route for this example:
ember generate route file2
app/routes/file2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import ObjectProxy from '@ember/object/proxy';
export default class StudentsRoute extends Route {
student;
createStudent() {
let student = EmberObject.extend({
name: 'Satyam Sahu',
gender: 'M',
class: 12,
grade: 'A',
mobile: '9383933923',
age: 28,
});
return student.create();
}
model() {
this.student = this.createStudent();
return this.student.get('mergedProperty');
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('student', this.student);
}
}
|
app/helpers/concate.js
Javascript
import Helper from '@ember/component/helper';
import EmberObject from '@ember/object';
const Student_Id = EmberObject.extend({
concatenatedProperties: ['Id'],
Id: ['Enrollment_No : 239393 '],
});
export default class ConcatHelper extends Helper {
compute(params) {
let l = Student_Id.create({ Id: [params] });
return l.Id;
}
}
|
app/templates/file2.hbs
HTML
{{page-title "concatenatedProperties"}}
<table>
<h1>Person</h1>
<div><b>Name: {{this.student.name}}</b> </div>
<div><b>Gender: {{this.student.gender}}</b></div>
<div><b>Class: {{this.student.class}}</b></div>
<div><b>Grade: {{this.student.grade}}</b></div>
<div><b>Mobile: {{this.student.mobile}}</b></div>
<div><b>Age: {{this.student.age}}</b></div>
<div><b>Identification No.:</b>
{{#each-in (concate 'Roll_No : 983938') as |key value|}}
<li><b>
{{value}}
</b></li>
{{/each-in}}
</div>
</table>
{{outlet}}
|
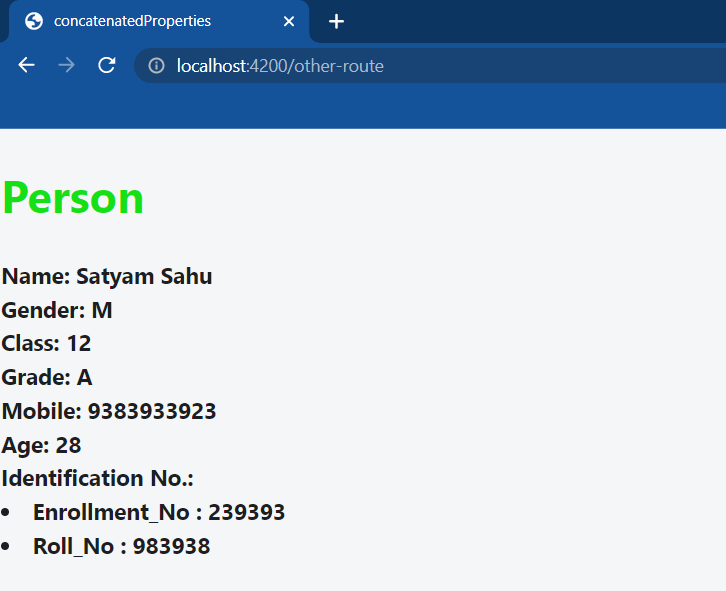
Output:

Output2
Reference: https://api.emberjs.com/ember/4.9/classes/Helper/properties/concatenatedProperties?anchor=concatenatedProperties
Share your thoughts in the comments
Please Login to comment...