Ember.js Component classNameBindings Property
Last Updated :
02 Feb, 2023
Ember.js is an open-source JavaScript framework used for developing sizeable client-side web applications which are based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by many websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The classNameBindings property of the component class is used for applying the list of properties as class names. If the property is a string value, the value of the string is applied as the class name.
Syntax:
classNameBindings: properties ;
Parameters:
- properties: It is a list of properties that are assigned as class names to component elements in DOMs.
Steps to install and run ember:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal.
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route file1
app/components/first.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import { tracked } from '@glimmer/tracking';
export default Ember.Component.extend({
tagName: 'section',
classNameBindings: ['Name'],
Name: 'component',
@tracked
name: 'Satyam Thakur',
@tracked
gender: 'M',
@tracked
occupation: 'Lawyer',
@tracked
salary: 87000,
@tracked
mobile: 8374847388,
@tracked
email: 'satyamthakur@gmail.com'
})
|
app/components/first.hbs
HTML
{{page-title "Component attributeBindings"}}
{{yield}}
<div>
<label>Name:</label>
{{this.name}}
</div>
<div>
<label>Gender:</label>
{{this.gender}}
</div>
<div>
<label>Occupation:</label>
{{this.occupation}}
</div>
<div>
<label>Salary:</label>
{{this.salary}}
</div>
<div>
<label>Mobile:</label>
{{this.mobile}}
</div>
<div>
<label>Email:</label>
{{this.email}}
</div>
{{outlet}}
|
app/templates/file1.hsb
HTML
<First>
<h1>
GEEK's Details:
</h1>
</First>
|
app.css
CSS
h1{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#2fd778
}
.component{
font-family: papyrus;
font-size: 15pt;
}
|
Output: Here We define the class Name “component” to the component element in DOM and set some CSS property to that class Name.
Example 2: Type the following code to generate the route for this example:
ember generate route file2
app/components/second2.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
tagName: 'div',
classNameBindings: ['temp'],
temp: 'tutorial',
})
|
app/components/second2.hbs
HTML
{{page-title "Component attributeBindings"}}
<h3>{{yield}}</h3>
|
app/templates/file2.hbs
HTML
<h1>GeeksForGeeks</h1>
<Second >
Person:
{{input value='Satyam'}}
{{input value='Software Engineer'}}
</Second>
<Second @classNames="component" >
Person:
{{input value='Lisa'}}
{{input value='Lawyer'}}
</Second>
<Second >
Person:
{{input value='Somaya'}}
{{input value='Doctor'}}
</Second>
|
app.css
CSS
h1{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#2fd778
}
.tutorial{
font-family: papyrus;
font-size: 15pt;
background-color: #044a5f
}
.component{
font-family: papyrus;
font-size: 15pt;
background-color: #68ceec;
}
|
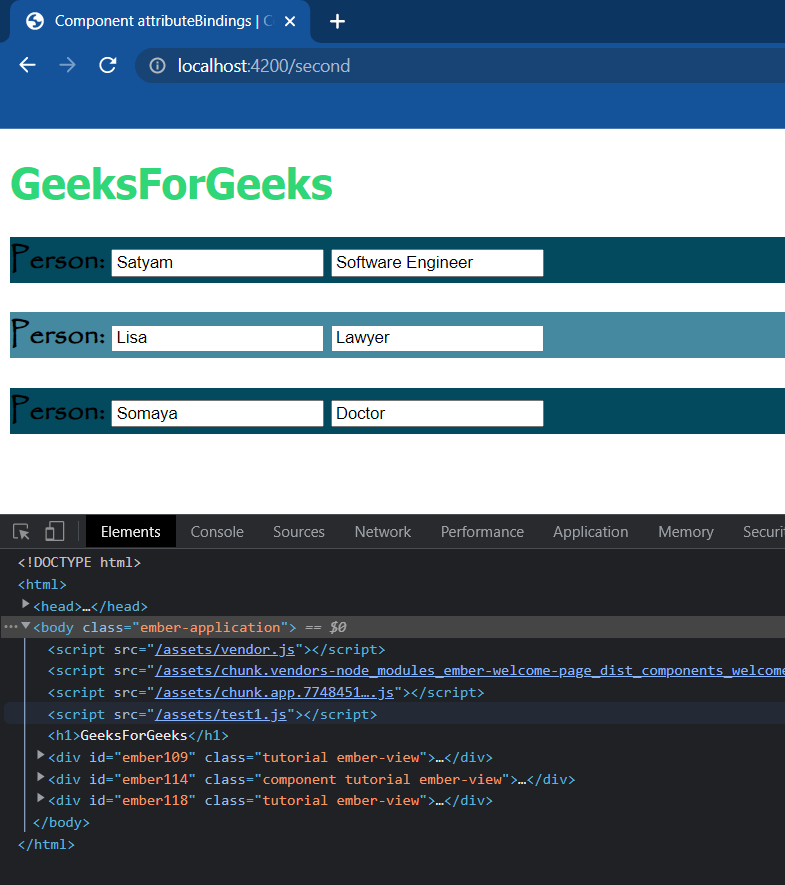
Output: Here we will see inline class names have more priority or classNameBindings.

Output2
Reference: https://api.emberjs.com/ember/4.9/classes/Component/properties/classNameBindings?anchor=classNameBindings
Share your thoughts in the comments
Please Login to comment...