Ember.js ArrayProxy filterBy() Method
Last Updated :
16 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The filterBy() method is used to filter the array by the property and optional value.
Syntax:
filterBy( key, value );
Parameters:
- key: It is the name of the property whose value we want.
- value: It is the value against the key to check.
Return Value: A filtered array.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route filterBy1
app/routes/filterBy1.js
import Route from '@ember/routing/route';
class student {
name = null;
gender = null;
class = null;
grade = null;
constructor(name, gender, class, grade) {
this.name = name;
this.gender = gender;
this.class = class;
this.grade = grade;
}
}
export default class StudentsRoute extends Route {
students = [
new student('Aakash', 'M', 10, 'P'),
new student('Soniya', 'F', 8, 'F'),
new student('Esnoor', 'M', 9, 'P'),
new student('Isha', 'F', 11, 'P'),
new student('Doman', 'M', 12, 'F'),
new student('Lolu', 'M', 10, 'P'),
new student('Satyam', 'M', 10, 'F'),
];
temp2;
temp;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}
|
app/controllers/filterBy1.js
import Ember from 'ember';
import { mapBy, every } from '@ember/array';
export default Ember.Controller.extend({
actions: {
Every_Failed() {
let foo = this.students.filterBy('grade', 'F');
let temp = '';
for (let i = 0; i < foo.length; i++)
temp += foo[i].name + '\n';
alert(temp);
},
Every_Female() {
let foo = this.students.filterBy('gender', 'F');
let temp = '';
for (let i = 0; i < foo.length; i++)
temp += foo[i].name + '\n';
alert(temp);
},
Every_male() {
let foo = this.students.filterBy('gender', 'M');
let temp = '';
for (let i = 0; i < foo.length; i++)
temp += foo[i].name + '\n';
alert(temp);
},
},
});
|
app/templates/filterBy1.hbs
{{page-title "Student"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender </th>
<th>Class </th>
<th>Grade </th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td> {{detail.gender}}</td>
<td>{{detail.class}}</td>
<td>{{detail.grade}}</td>
</tr>
{{/each}}
</table>
<br/>
<br/>
<div>
<input type="button"
id="check-pass"
value="Failed Student"
{{action 'Every_Failed' }} />
</div>
<br/>
<div>
<input type="button"
id="all-female"
value="All Female Student"
{{action 'Every_Female' }} />
</div>
<br/>
<div>
<input type="button"
id="all-male"
value="All Male Student"
{{action 'Every_male' }} />
</div>
{{outlet}}
|
Output: Visit localhost:4200/filterBy1 to view the output

Ember.js ArrayProxy filterBy method
Example 2: Type the following code to generate the route for this example:
ember generate route filterBy2
app/routes/filterBy2.js
import Route from '@ember/routing/route';
export default class WebsitesRoute extends Route {
food = [
{
food: 'apple',
isFruit: true,
Bucket: '1',
},
{
food: 'Potato',
isFruit: false,
Bucket: '2',
},
{
food: 'Banana',
isFruit: true,
Bucket: '1',
},
{
food: 'Burgur',
isFruit: false,
Bucket: '2',
},
{
food: 'Orange',
isFruit: true,
Bucket: '1',
},
{
food: 'sandwitch',
isFruit: false,
Bucket: '2',
},
{
food: 'bean',
isFruit: false,
Bucket: '2',
},
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}
|
app/controllers/filterBy2.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
Select(data1) {
let temp = this.food.filterBy('Bucket', data1);
let ans = '';
for (let i = 0; i < temp.length; i++) ans += temp[i].food + '\n';
alert(ans);
},
allFruit() {
let temp = this.food.filterBy('isFruit');
let ans = '';
for (let i = 0; i < temp.length; i++) ans += temp[i].food + '\n';
alert(ans);
},
nonFruit() {
let temp = this.food.filterBy('isFruit', false);
let ans = '';
for (let i = 0; i < temp.length; i++) ans += temp[i].food + '\n';
alert(ans);
},
},
});
|
app/templates/filterBy2.hbs
{{page-title "filterBy"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Food Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.Bucket}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input type="button" id="all-Fruits"
value="All Fruit" {{action "allFruit"}} />
<br /><br />
<input
type="button"
id="BucketNo"
value="All items except fruits"
{{action "nonFruit"}}
/>
<br /><br />
<div>
<label>Enter Attribute Value: </label>
{{input value=this.temp2}}
</div>
<input
type="button"
id="all-Fruits"
value="All Fruit"
{{action "Select" this.temp2}}
/>
{{outlet}}
|
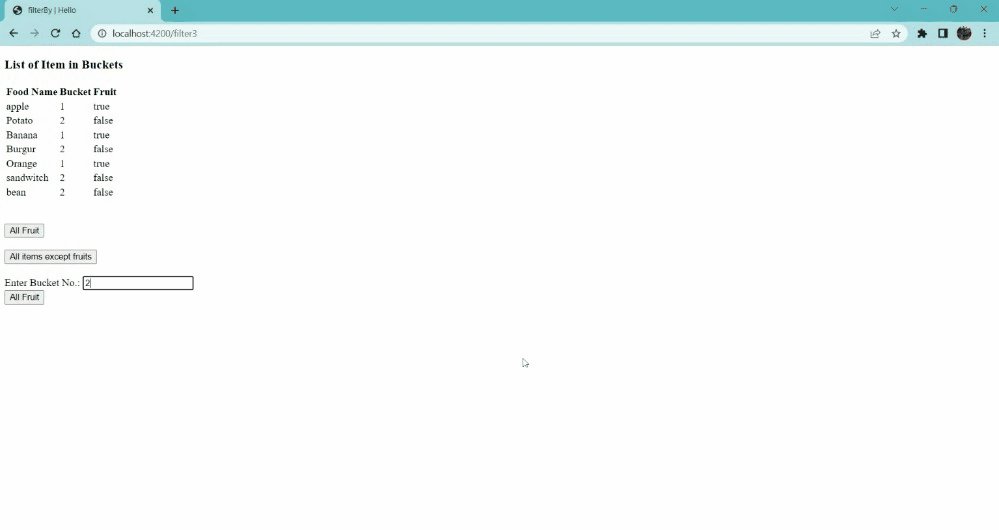
Output: Visit localhost:4200/filterBy2 to view the output

Ember.js ArrayProxy filterBy method
Reference: https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/filterBy?anchor=filterBy
Share your thoughts in the comments
Please Login to comment...