Ember.js ArrayProxy any() Method
Last Updated :
22 Sep, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The any() method executes the callback once for each item in the array until it finds the truth value.
Syntax:
any( callback, target );
Parameters:
- callback: It is the function that will invoke each element of the list.
- target: It is the target element in the callback invokes.
Return Value: It returns true if it finds the truthy value else returns false.
Steps to Install and Run Ember.js:
To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route any1
app/routes/any1.js
import Route from '@ember/routing/route';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
item2;
item3;
hello(data) {
this.set('color', data);
}
init() {
this._super(...arguments);
this.fruits.addObserver('color', this, 'hello');
}
model() {
this.init();
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
}
}
|
app/controllers/any1.js
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
anyColor(data) {
let foo = this.fruits.any((item) =>
item.color == data);
alert(foo ? `Yes Fruit of color ${data}
is present` : `No ${data} color fruit
is not present`)
},
anyName(data) {
let foo = this.fruits.any((item) =>
item.name == data);
alert(foo ? `Yes ${data} is present` :
`No ${data} is not present`)
},
},
});
|
app/templates/any1.hbs
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br/><br/>
<div>
<label>Search with Color: </label>
{{input value=this.item3}}
</div>
<div>
<input type="button"
id="addFruit"
value="Search"
{{action "anyColor" this.item3 }} >
</div>
<br/><br/>
<div>
<label>Search with Name: </label>
{{input value=this.item2}}
</div>
<div>
<input type="button"
id="addFruit"
value="Search"
{{action "anyName" this.item2 }} >
</div>
{{outlet}}
|
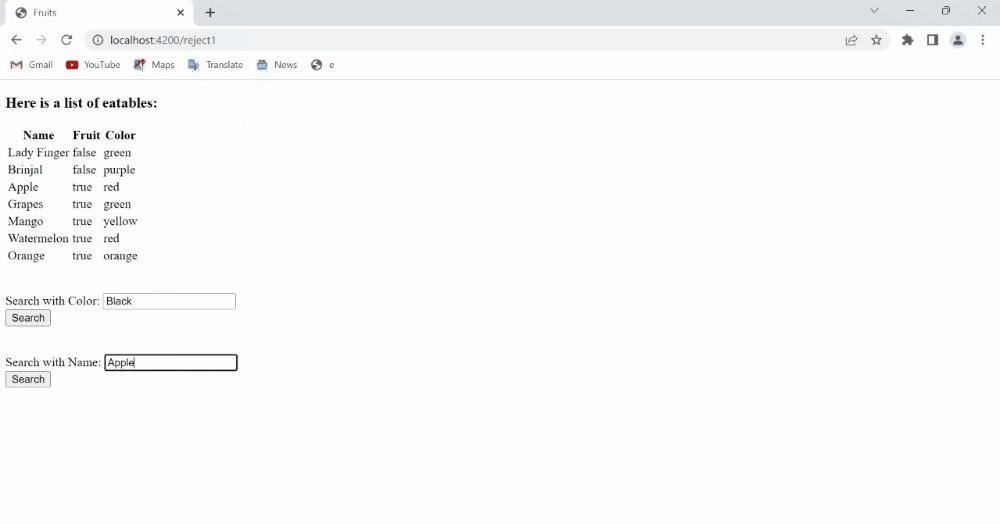
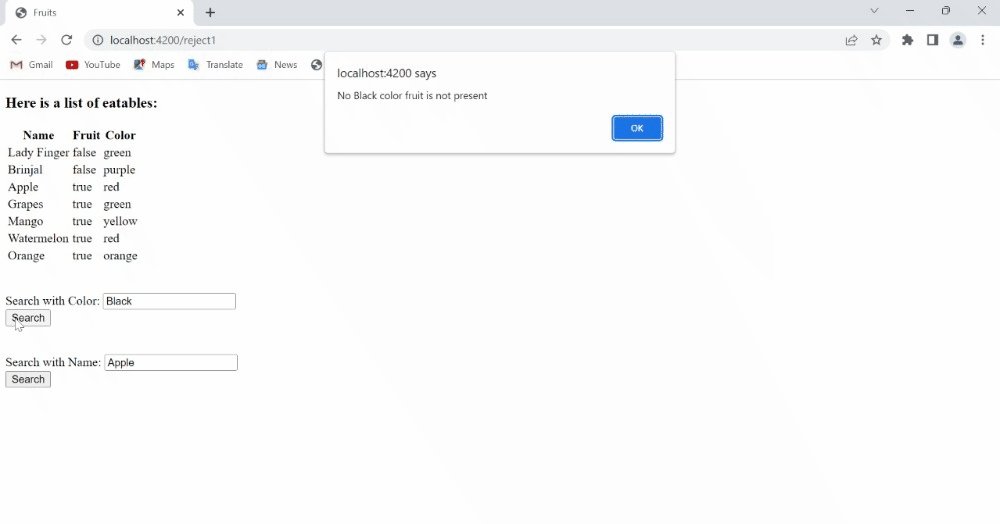
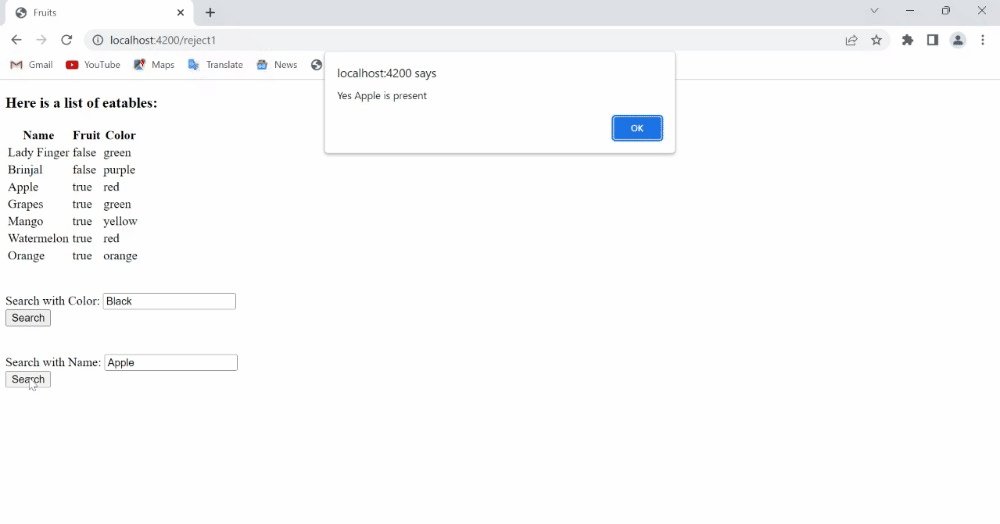
Output: Visit localhost:4200/any1 to view the output

Ember.js ArrayProxy any method
Example 2: Type the following code to generate the route for this example:
ember generate route any2
app/routes/any2.js
import Route from '@ember/routing/route';
export default class DetailsRoute
extends Route {
details = [
{
name: 'Aaksh',
mobile: '9811129967',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sweta',
mobile: '9456712890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Raipur',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shandya',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'F',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Thana',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
someMoreDetails = [
{
name: 'Yogesh',
mobile: '1133557799',
city: 'Chennai',
country: 'India',
gender: 'F',
zipCode: '600001',
},
{
name: 'Sunny',
mobile: '9911000000',
city: 'Masore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
city;
name;
code;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails',
this.someMoreDetails);
controller.set('city', this.city);
controller.set('code', this.code);
controller.set('name', this.name);
}
}
|
app/controllers/any2.js
import Ember from 'ember';
import { addObjects, shiftObject, setEach }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
checkCity(city) {
let foo = this.details.any((person) =>
person.city == this.city);
foo ? alert(`Yes Someone from ${city} is present`)
: alert(`No one from ${city} present`);
},
checkName(name) {
let foo = this.details.any((person) =>
person.name == this.name);
foo ? alert(`Yes Someone from ${name} is present`)
: alert(`No one from ${name} present`);
},
checkCode(code) {
let foo = this.details.any((person) =>
person.zipCode == this.code);
foo ? alert(`Yes Someones details match
with ${code}`) : alert(`No one's
detail matched ${code}`);
},
},
});
|
app/templates/any2.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input type="button" id="check-city"
value="Check Anyone City match"
{{action 'checkCity' this.city}} />
</div>
<br /><br />
<div>
<label>Enter zipCode: </label>
{{input value=this.code}}
</div>
<div>
<input type="button" id="check-code"
value="Check Anyone Zip-Code match"
{{action 'checkCode' this.code}} />
</div><br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.name}}
</div>
<div>
<input type="button" id="check-name"
value="Check Anyone name match"
{{action 'checkName' this.name}} />
</div>
{{outlet}}
|
Output: Visit localhost:4200/any2 to view the output

Ember.js ArrayProxy any method
Reference: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/destroy?anchor=any
Share your thoughts in the comments
Please Login to comment...