EasyUI jQuery combogrid widget
Last Updated :
18 Apr, 2022
EasyUI is a HTML5 framework for using user interface components based on jQuery, React, Angular and Vue technologies. It helps in building features for interactive web and mobile applications saving a lot of time for developers.
In this article, we will learn how to design a combogrid using jQuery EasyUI. combogrid combines an editable text box with drop-down datagrid panel, from which enables users to quickly find and select.
Downloads for EasyUI for jQuery:
https://www.jeasyui.com/download/index.php
Syntax:
<input class="easyui-combogrid">
Properties:
- loadMsg: The message displayed when datagrid load remote data.
- idField: The id field name.
- textField: The text field to be displayed in textbox.
- mode: Defines how to load datagrid data when text changed.
- filter: Defines how to select the local data when ‘mode’ is set to ‘local’.
Methods:
- options: Return the options object.
- grid: Return the datagrid object.
- setValue: Set the component value.
- setValues: Set the component value array.
- clear: Clear the component value.
Approach:
- First, add jQuery Easy UI scripts needed for your project.
<link rel=”stylesheet” type=”text/css”
href=”https://www.jeasyui.com/easyui/themes/default/easyui.css”>
<link rel=”stylesheet” type=”text/css”
href=”https://www.jeasyui.com/easyui/themes/icon.css”>
<script type=”text/javascript”
src=”https://www.jeasyui.com/easyui/jquery.min.js”></script>
<script type=”text/javascript”
src=”https://www.jeasyui.com/easyui/jquery.easyui.min.js”></script>
Example :
HTML
<html>
<head>
<link rel="stylesheet" type="text/css"
<link rel="stylesheet" type="text/css"
<script type="text/javascript"
<script type="text/javascript"
</head>
<body>
<div style="margin-bottom:20px">
<select class="easyui-combogrid" style="width:100%" data-options="
panelWidth: 500,
idField: 'itemid',
textField: 'productname',
method: 'get',
columns: [[
{field:'itemid',title:'Item ID',width:80},
{field:'productname',title:'Product',width:120},
{field:'listprice',title:'List Price',
width:80,align:'right'},
{field:'unitcost',title:'Unit Cost',
width:80,align:'right'},
{field:'attr1',title:'Attribute',width:200},
{field:'status',title:'Status',
width:60,align:'center'}
]],
fitColumns: true,
label: 'Select Item:',
labelPosition: 'top'
">
</select>
</div>
</body>
</html>
|
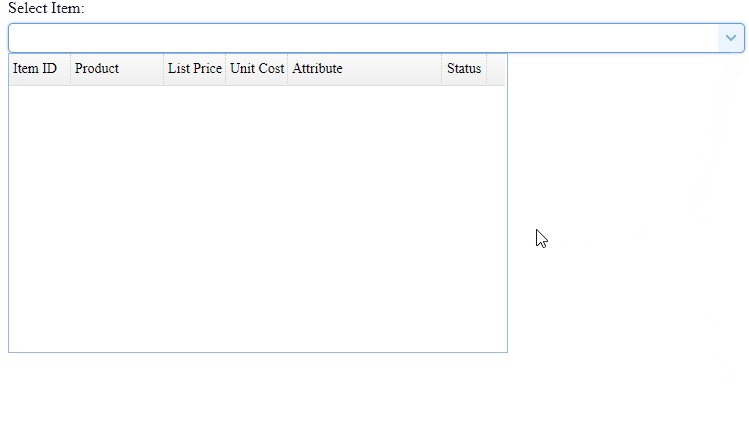
Output:

Reference: http://www.jeasyui.com/documentation/
Share your thoughts in the comments
Please Login to comment...