Difference between RGB vs RGBA color format
Last Updated :
08 May, 2023
In this article, we will discuss the differences between RGB and RGBA color schemes in detail. We will also see how these schemes can be used in CSS.
RGB Color Scheme: It is a three-channel format containing data for red, green, and blue colors. In CSS, the RGB color format can be specified using:
rgb(red, green, blue)
Each parameter in rgb() function defines the intensity of colors in a range of 0 to 255. The value 0 defines no color of that type being used while 255 defines the highest value of that color being used.
RGBA Color Scheme: The RGBA color format is an extension of the RGB scheme with an added alpha channel that specifies the opacity of the color. In CSS, the RGBA color format can be specified using:
rgba(red, green, blue, alpha)
The alpha value is declared as a decimal number from 0 to 1, where 0 is fully transparent and 1 is fully opaque.
Example: In this example, we will demonstrate the difference between these two color schemes.
HTML
<html>
<head>
<style>
div {
height: 75px;
width: 500px;
padding: 10px;
font-size: 1.5rem;
}
#div1 {
background-color: rgb(255, 0, 0);
}
#div2 {
background-color: rgb(0, 192, 192);
}
#div3 {
background-color: rgb(255, 0, 0, 0.1);
}
#div4 {
background-color: rgb(0, 192, 192, 0.6);
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>
Difference between RGB and
RGBA color scheme
</h3>
<p>
An RGB color value is specified
with the rgb() function:
rgb(red, green, blue)
</p>
<p>
An RGBA color value is specified
with the rgba() function:
rgba(red,green,blue,opacity)
</p>
<div id="div1">Red with rgb()</div>
<div id="div2">Color with rgb()</div>
<div id="div3">
Red with rgba()
and alpha
</div>
<div id="div4">
Color with rgba()
and alpha
</div>
</body>
</html>
|
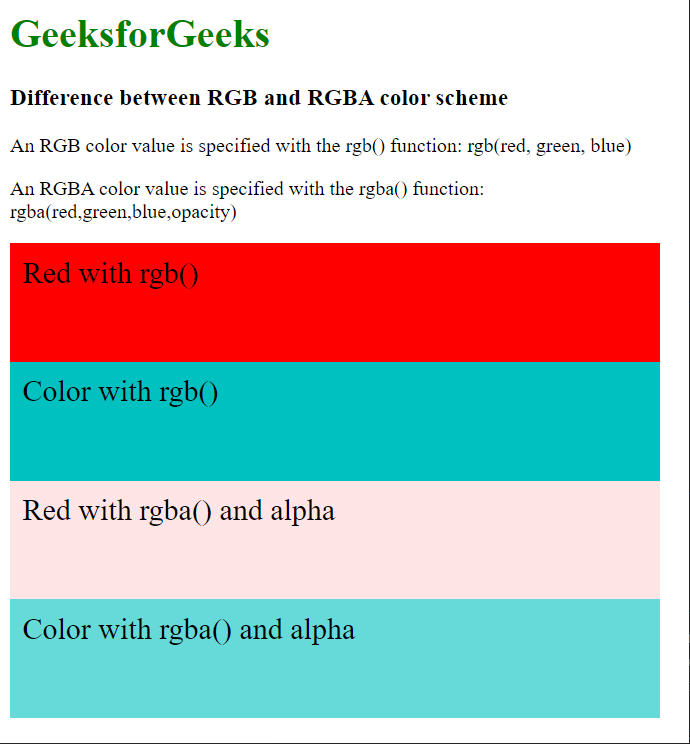
Output:

Key Differences between RGB Color Format and RGBA Color Format:
| RGB Color Format |
RGBA Color Format |
| RGB is a three-channel format containing data for Red, Green, and Blue. |
RGBA is a four-channel format containing data for Red, Green, Blue, and an Alpha value. |
| The CSS function rgb() has wide browser support. |
The CSS function rgba() may have limited support in the older browser. |
| The opacity of the color cannot be specified using this color format. |
The opacity of the color can be easily controlled by specifying the opacity in terms of a parameter. |
| Example: The rgb(0, 0, 255) defines blue color as its value is set to highest(255), while others are set as 0. |
Example: The rgba(255, 0, 0, 0.3) defines the red color with opacity set to 0.3. |
Share your thoughts in the comments
Please Login to comment...