Containers in Bootstrap with examples
Last Updated :
02 May, 2024
Containers in Bootstrap are foundational elements that encapsulate and organize content within a defined device or viewport. They offer a responsive, fixed-width layout, ensuring proper alignment and padding, while adapting smoothly to different screen sizes for consistent layout presentation.
There are two container classes in bootstrap:
| Class | Description |
|---|
| .container | Fixed-width layout for webpage content, ensuring consistent padding and alignment. |
| .container-fluid | Fluid-width layout for webpage content, spanning the full width of the viewport. |
Let’s look at each of the above two classes in detail with examples:
.container:
.container class provides a fixed-width layout, maintaining consistent padding and alignment within the defined viewport or device boundaries, ensuring content presentation remains cohesive and visually appealing.
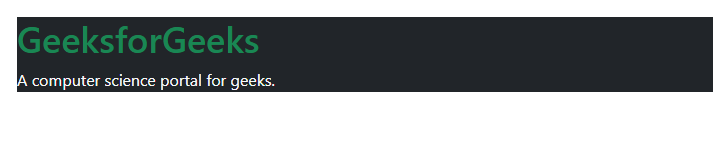
Example: In the example we utilizes Bootstrap 5 to create a layout with a dark background, displaying “GeeksforGeeks” in green text and a description in light text, within a container.
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"
rel="stylesheet">
<link href="https://getbootstrap.com/docs/5.2/assets/css/docs.css"
rel="stylesheet">
<title>Bootstrap Example</title>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<!-- Since we are using the class container, the below
div will not take complete width of its parent. -->
<div class="container mt-4">
<div class="bg-dark">
<h1 class="text-success">
GeeksforGeeks
</h1>
<p class="text-light">
A computer science portal for geeks.
</p>
</div>
</div>
</body>
</html>
Output:

Containers in Bootstrap Example Output
.container-fluid:
The .container-fluid class in Bootstrap creates a fluid-width layout, allowing webpage content to span the full width of the viewport, adapting seamlessly to various screen sizes and devices.
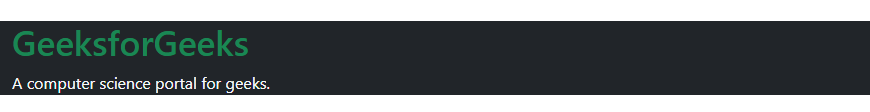
Example: In this example we use Bootstrap to create a responsive layout with a dark background, displaying “GeeksforGeeks” in green text and a description in light text.
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"
rel="stylesheet">
<link href=
"https://getbootstrap.com/docs/5.2/assets/css/docs.css"
rel="stylesheet">
<title>Bootstrap Example</title>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<!-- Since we are using the class container-fluid, the
below div will expand whenever the viewport is resized. -->
<div class="mt-4 container-fluid bg-dark">
<h1 class="text-success">GeeksforGeeks</h1>
<p class="text-light">A computer science portal for geeks.</p>
</div>
</body>
</html>
Output:

Containers in Bootstrap Example Output
Share your thoughts in the comments
Please Login to comment...