Build Random Quote Generator using VueJS
Last Updated :
09 May, 2024
We are going to build a Random Quote Generator using Vue.js. This application will fetch random quotes from an API and display them on the screen. Users will have the option to copy the quote to their clipboard or generate a new random quote.
Prerequisites:
Approach
We’ll create a Vue.js component called QuoteGenerator that fetches random quotes from the “https://type.fit/api/quotes” API. This component will display the quote and author, provide buttons to copy the quote to the clipboard, and generate a new random quote.
Setting up the Vue.js project
Step 1: Install Vue CLI:
If you haven’t installed Vue CLI yet, you can do so by running the following command in your terminal:
npm install -g @vue/cli
Step 2: Create a new Vue project:
Create a new Vue project using Vue CLI by running
vue create vue-quote-generator
Step 3: Navigate to your project directory:
cd vue-quote-generator
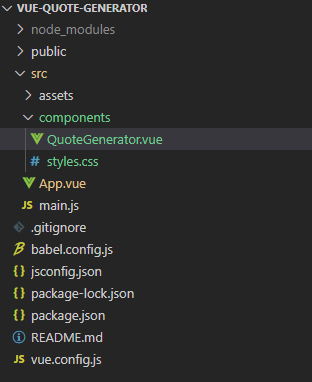
Project Structure:

Step 4: Create and manage component file:
- Inside the src/components directory, create a file named QuoteGenerator.vue
- Replace content in src/App.vue
- create a styles.css file in the src directory
Example: This example shows the random code generator using Vue.js
CSS
/* styles.css */
.container {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
text-align: center;
color: #333;
margin-top: 60px;
}
.boxSize {
margin: 40px auto;
padding: 20px;
border-radius: 10px;
width: 90%;
max-width: 800px;
display: flex;
flex-direction: column;
align-items: center;
box-shadow: 0 4px 10px 0px rgba(0, 0, 0, 0.1);
background-color: #d6d9dd;
}
.quoteText {
font-size: 28px;
font-weight: bold;
margin-bottom: 20px;
color: #007bff;
}
.author {
font-size: 20px;
font-style: italic;
color: #6c757d;
}
.quoteBtn {
margin-top: 20px;
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
}
.generateQuote_next,
.copyButton {
font-size: 18px;
border: none;
border-radius: 5px;
cursor: pointer;
padding: 12px 20px;
font-weight: bold;
transition: background-color 0.3s, color 0.3s;
}
.generateQuote_next {
color: #fff;
background-color: #28a745;
box-shadow: 0 4px 10px 0px rgba(40, 167, 69, 0.3);
}
.generateQuote_next:hover {
background-color: #218838;
}
.copyButton {
color: #fff;
background-color: #007bff;
box-shadow: 0 4px 10px 0px rgba(0, 123, 255, 0.3);
}
.copyButton:hover {
background-color: #0056b3;
}
.copyButton:disabled {
background-color: #ccc;
cursor: not-allowed;
}
@media (max-width: 991px) {
.boxSize {
width: 95%;
}
.quoteText {
font-size: 24px;
}
.author {
font-size: 18px;
}
.quoteBtn {
flex-direction: column;
align-items: center;
}
.generateQuote_next,
.copyButton {
font-size: 16px;
padding: 10px 16px;
margin: 10px 0;
}
}
@media (max-width: 767px) {
.quoteText {
font-size: 20px;
}
.author {
font-size: 16px;
}
}
//App.vue
<template>
<div id="app">
<!-- Navbar -->
<nav class="navbar">
<h1 class="navbar-brand">GFG Random
Quote Generator using Vue.js</h1>
</nav>
<!-- Quote Generator -->
<QuoteGenerator />
</div>
</template>
<script>
import QuoteGenerator from
'./components/QuoteGenerator.vue';
export default {
name: 'App',
components: {
QuoteGenerator
}
};
</script>
<style>
/* Navbar styles */
.navbar {
background-color: #007bff;
color: #fff;
padding: 15px 0;
text-align: center;
}
.navbar-brand {
font-size: 1.5rem;
font-weight: bold;
}
</style>
//QuoteGenerator.vue
<template>
<div class="container">
<div class="boxSize">
<h1 class="quoteText">{{ quote }}</h1>
<p class="author">{{ author }}</p>
<hr />
<div class="quoteBtn">
<button
class="copyButton"
@click="copyToClipboard"
:disabled="copied"
>
{{ copied ? 'Copied!' : 'Copy' }}
</button>
<button class="generateQuote_next"
@click="generateQuote">
Next quote
</button>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
quote: '',
author: '',
copied: false
};
},
methods: {
async generateQuote() {
try {
const response = await fetch('https://type.fit/api/quotes');
const quoteList = await response.json();
const randomIdx = Math.floor(Math.random() * quoteList.length);
const quoteText = quoteList[randomIdx].text;
const auth = quoteList[randomIdx].author || 'Anonymous';
this.quote = quoteText;
this.author = '~ ' + auth;
} catch (error) {
console.error('Error fetching quote:', error);
}
},
copyToClipboard() {
const textArea = document.createElement('textarea');
textArea.value = this.quote;
document.body.appendChild(textArea);
textArea.select();
document.execCommand('copy');
document.body.removeChild(textArea);
this.copied = true;
setTimeout(() => (this.copied = false), 2000);
}
},
mounted() {
this.generateQuote();
}
};
</script>
<style src="./styles.css" scoped></style>
Run your Vue.js app
npm run serve
Your Vue.js quote generator should be up and running at http://localhost:8080 by default. You can access it in your browser and see it in action!
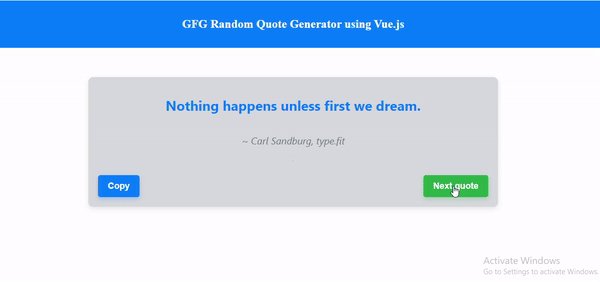
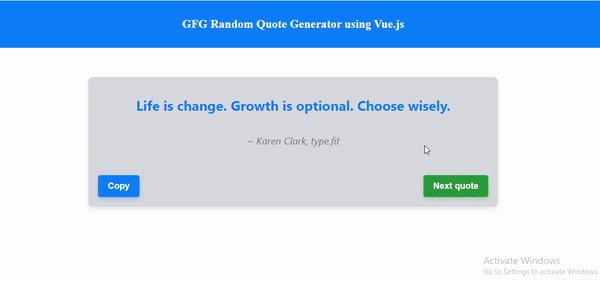
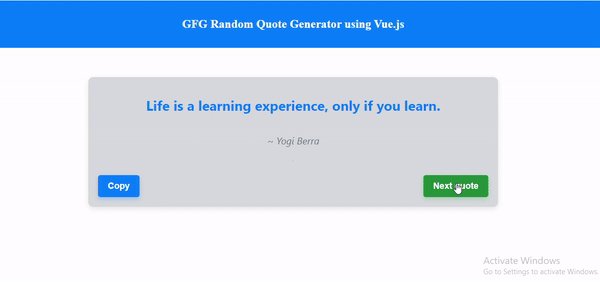
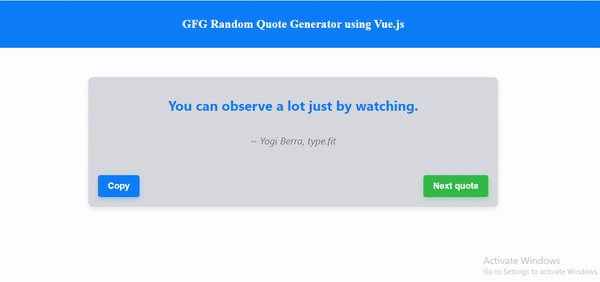
Output:

Share your thoughts in the comments
Please Login to comment...