Bootstrap 5 Dropdowns Menu content Headers
Last Updated :
26 Dec, 2022
Bootstrap 5 Dropdowns Menu content Headers are used to add a header/title to the menu in the dropdown. This can help the user to segregate drop-down options into categories.
Bootstrap 5 Dropdowns Menu content Headers Class:
- dropdown-header: This class is used for creating a dropdown header.
Syntax:
<ul class="dropdown-menu">
<li><h6 class="dropdown-header">...</h6></li>
<li>...</li>
</ul>
Example 1: In this example, we will learn about dropdown menu content headers.
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Dropdowns Menu content Headers</h2>
<div class="dropdown">
<button class="btn btn-success dropdown-toggle"
type="button" data-bs-toggle="dropdown">
Click Me!!
</button>
<ul class="dropdown-menu" >
<li>
<h6 class="dropdown-header">
Non Living Things
</h6>
</li>
<li>
<a class="dropdown-item" href="#">
Pencil
</a>
</li>
<li>
<a class="dropdown-item" href="#">
Erazer
</a>
</li>
<li>
<a class="dropdown-item" href="#">
Sharpener
</a>
</li>
<li>
<h6 class="dropdown-header">
Living Things
</h6>
</li>
<li>
<a class="dropdown-item" href="#">
Human Beings
</a>
</li>
<li>
<a class="dropdown-item" href="#">
Plants
</a>
</li>
<li>
<a class="dropdown-item" href="#">
Animals
</a>
</li>
</ul>
</div>
</div>
</body>
</html>
|
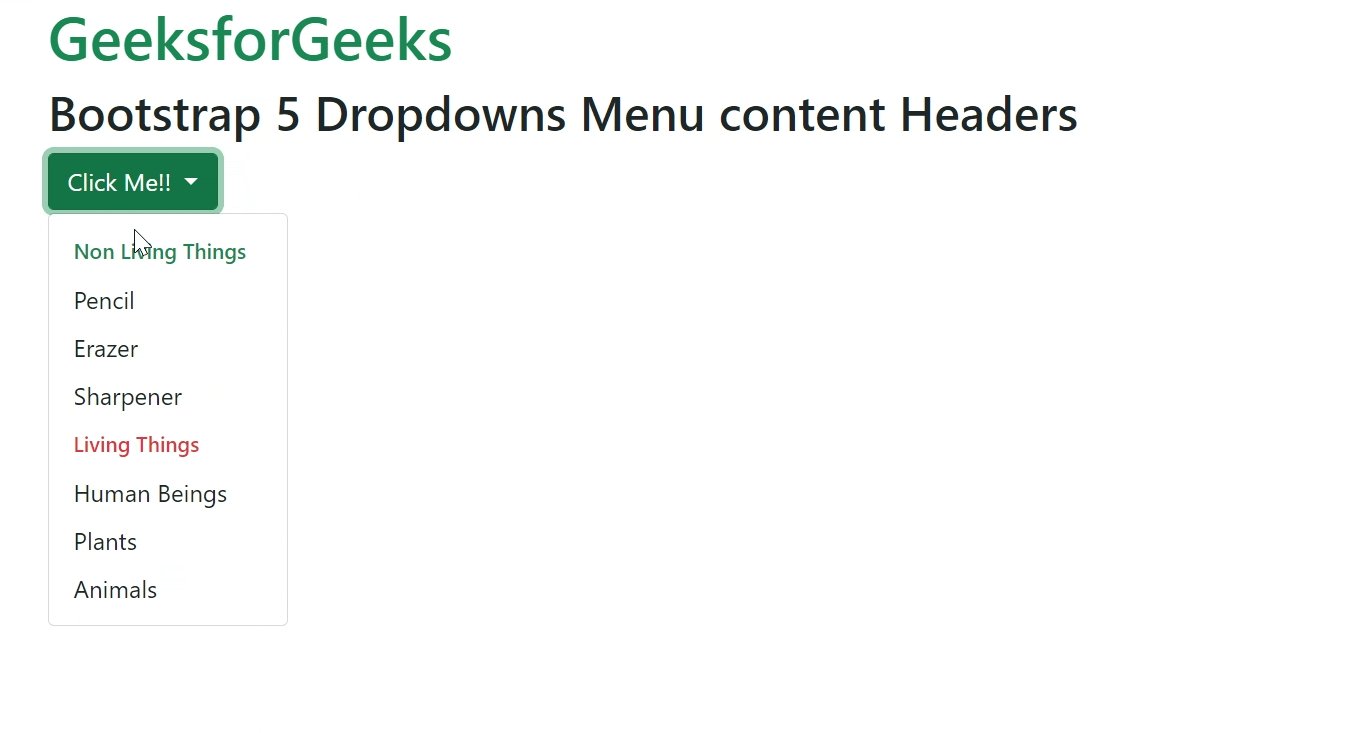
Output:
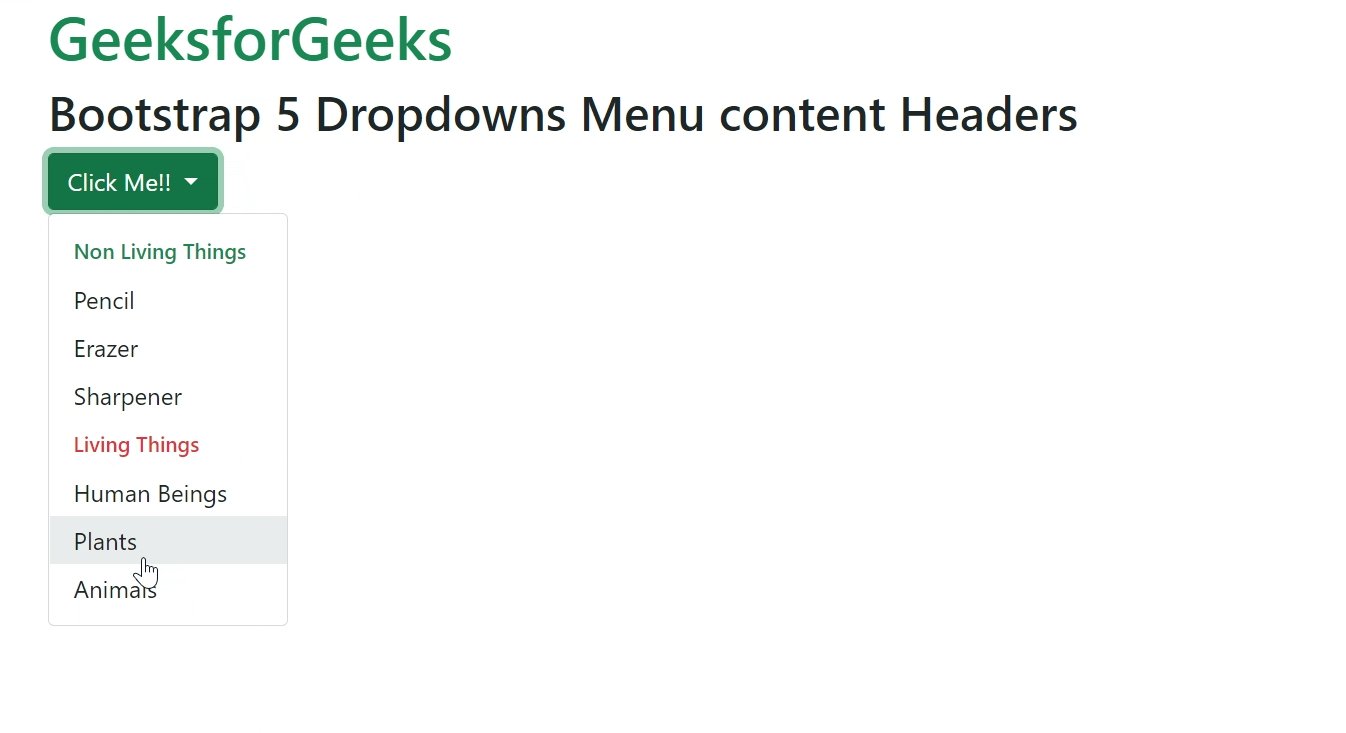
Example 2: In this example, we will learn how can we do styling to the content header like providing them colors so that they look different.
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Dropdowns Menu content Headers</h2>
<div class="dropdown">
<button class="btn btn-success dropdown-toggle"
type="button" data-bs-toggle="dropdown">
Click Me!!
</button>
<ul class="dropdown-menu" >
<li><h6 class="dropdown-header
text-success">
Non Living Things
</h6>
</li>
<li>
<a class="dropdown-item" href="#">
Pencil</a>
</li>
<li>
<a class="dropdown-item" href="#">
Erazer</a>
</li>
<li>
<a class="dropdown-item" href="#">
Sharpener</a>
</li>
<li>
<h6 class="dropdown-header
text-danger">
Living Things</h6>
</li>
<li>
<a class="dropdown-item" href="#">
Human Beings</a>
</li>
<li>
<a class="dropdown-item" href="#">
Plants</a>
</li>
<li>
<a class="dropdown-item" href="#">
Animals</a>
</li>
</ul>
</div>
</div>
</body>
</html>
|
Output:

Reference: https://getbootstrap.com/docs/5.0/components/dropdowns/#headers
Share your thoughts in the comments
Please Login to comment...