Animating a Windmill using Flash
Last Updated :
16 Feb, 2022
Flash is a 2D animation software that can be used on different operating systems like macOS, Windows, Linux, etc. It was first launched in 1996 and the latest version is released in 2021. It is capable of different functionalities like masking, character tracing, lip-sync, motion and shape tweening, frame by frame animations, etc. The animations created in Flash are vector-based rather than pixel animations which can only be zoomed to a certain level but this is not the case with vector-based animations so they provide high-quality animations.
Animating a Windmill
In animating an object, we need to create that object or we can download the object from the internet which should be copyright-free because lots of animators and designers really do hard work to create them and it is illegal to use somebody’s work without their permission. The process of animating an object is very simple, we need to have a clear idea of what we are going to do so in the case of a windmill we will animate the blades of the windmill in the clockwise direction, and the rest of the windmill will be without any animation effect. Now to animate the blades of the windmill we use classic tween.
Creating a Windmill
Step 1: Open the new project in Flash.

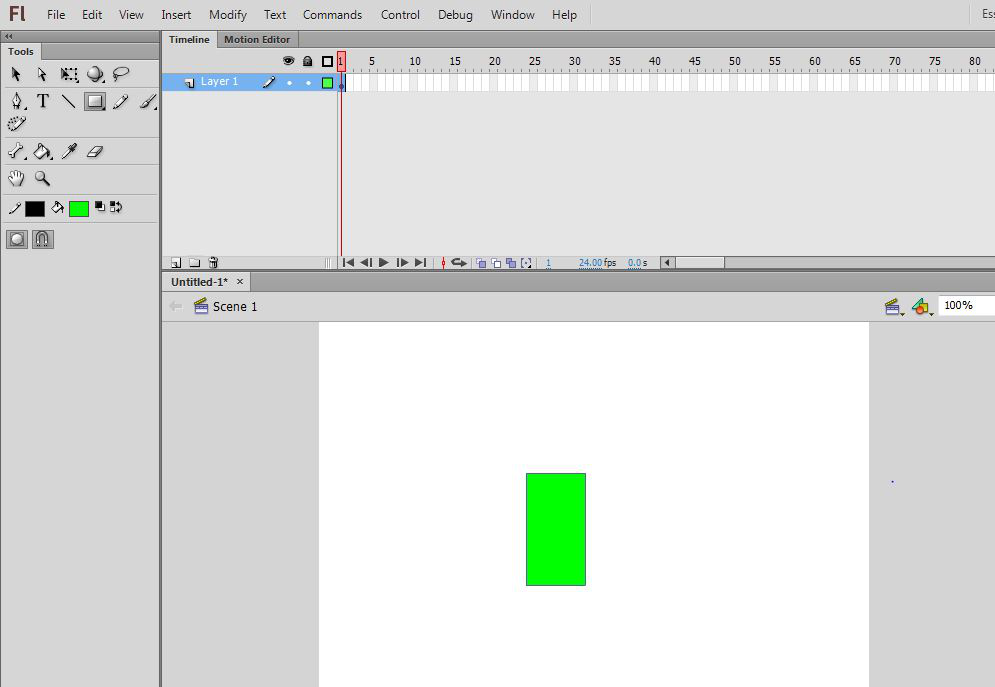
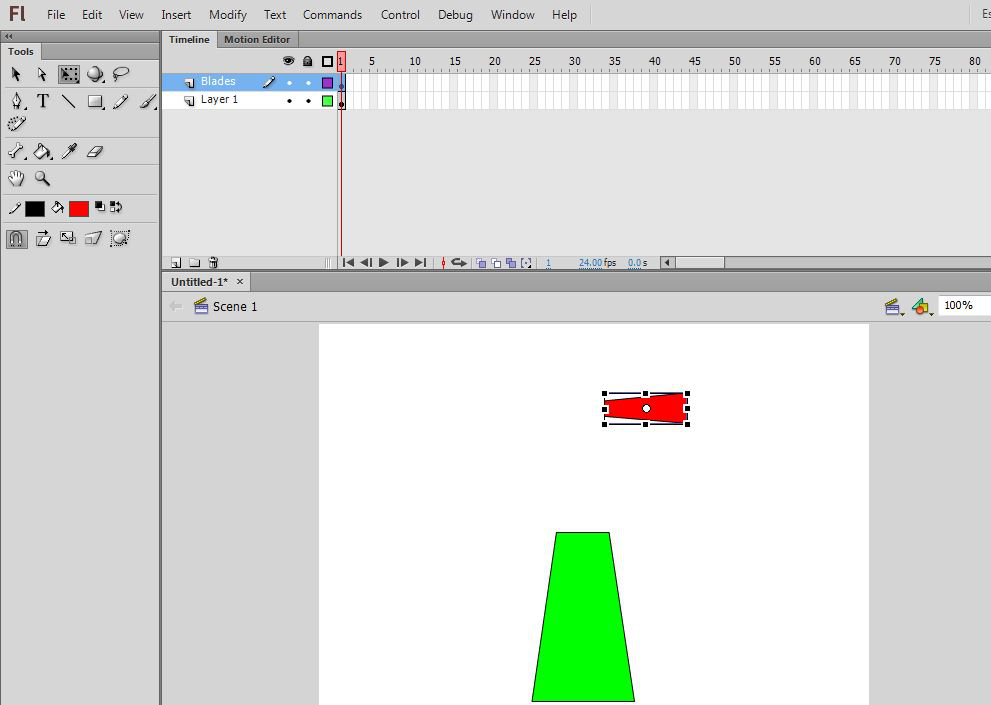
Step 2: Take the rectangle tool to draw the base tower of the windmill.

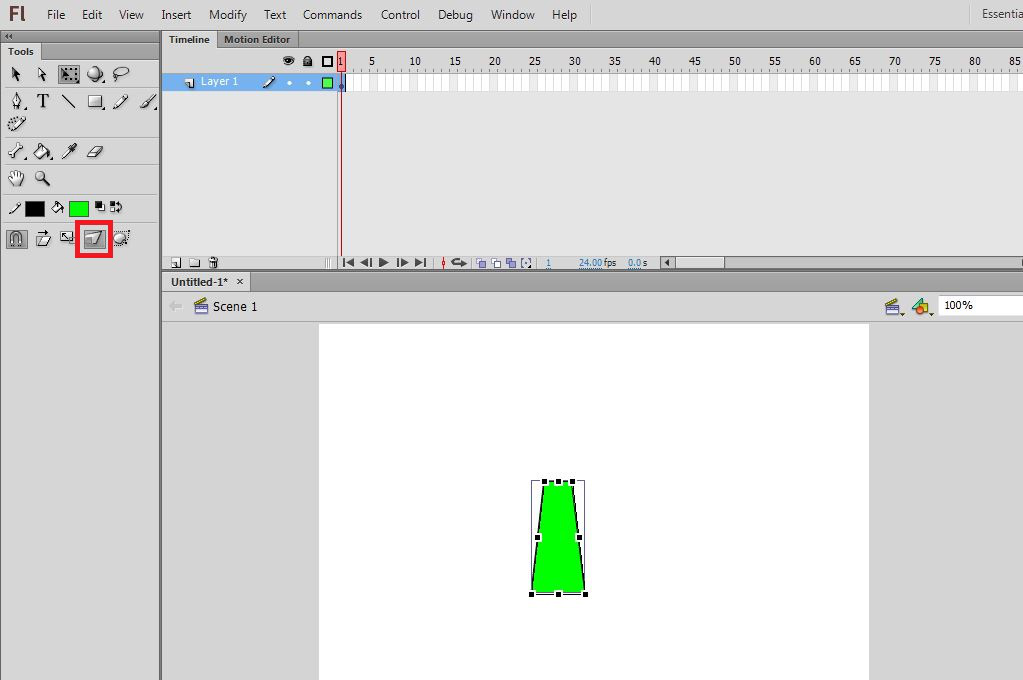
Step 3: Now take the free transform tool and use distort feature(highlighted in red) to change the shape of the rectangle to look like a windmill base.

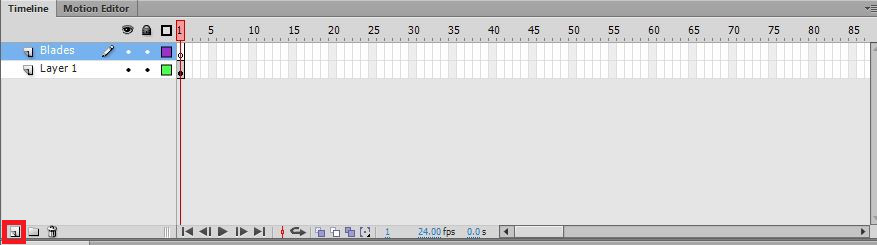
Step 4: Now create a new layer and name it Blades.

Step 5: Now again take a rectangle and draw it on the stage. Now use the free transform tool to make it like the blade.

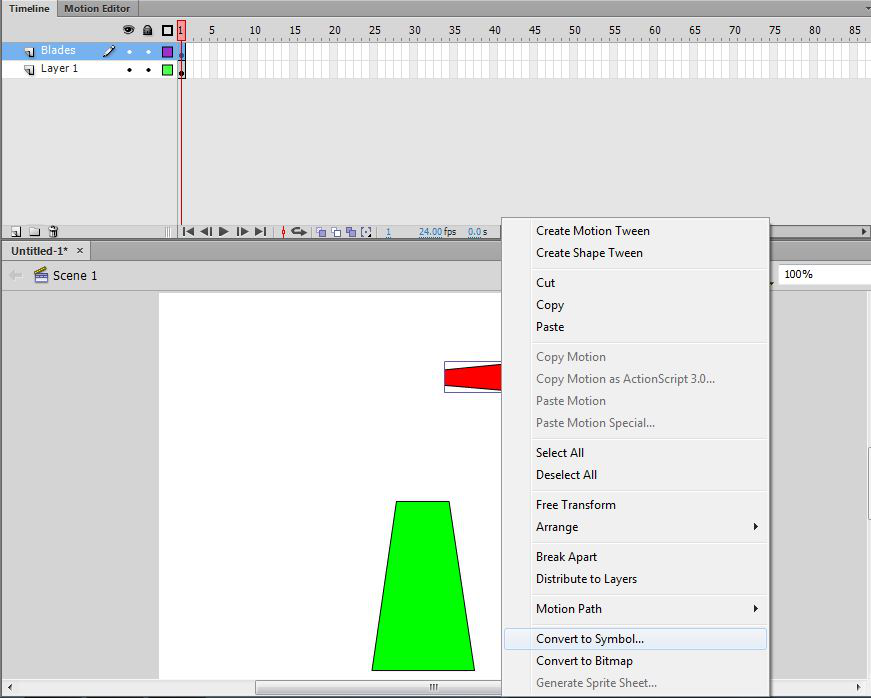
Step 6: Now right-click on the blade, a list will appear, click on convert to a symbol.

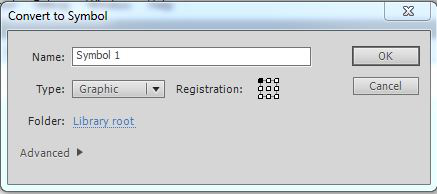
Step 7: Convert this to a graphic symbol.

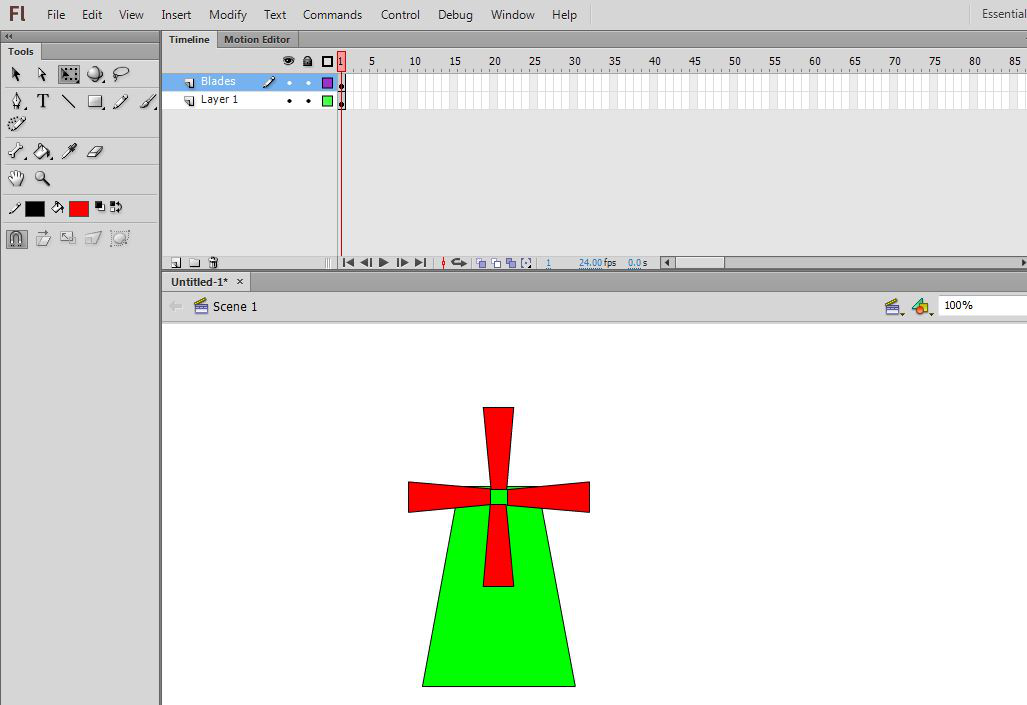
Step 8: Now make three more such pieces and convert all of them into graphic symbols.

Basic Windmill is complete, now it’s time to animate it.
Animating a Windmill
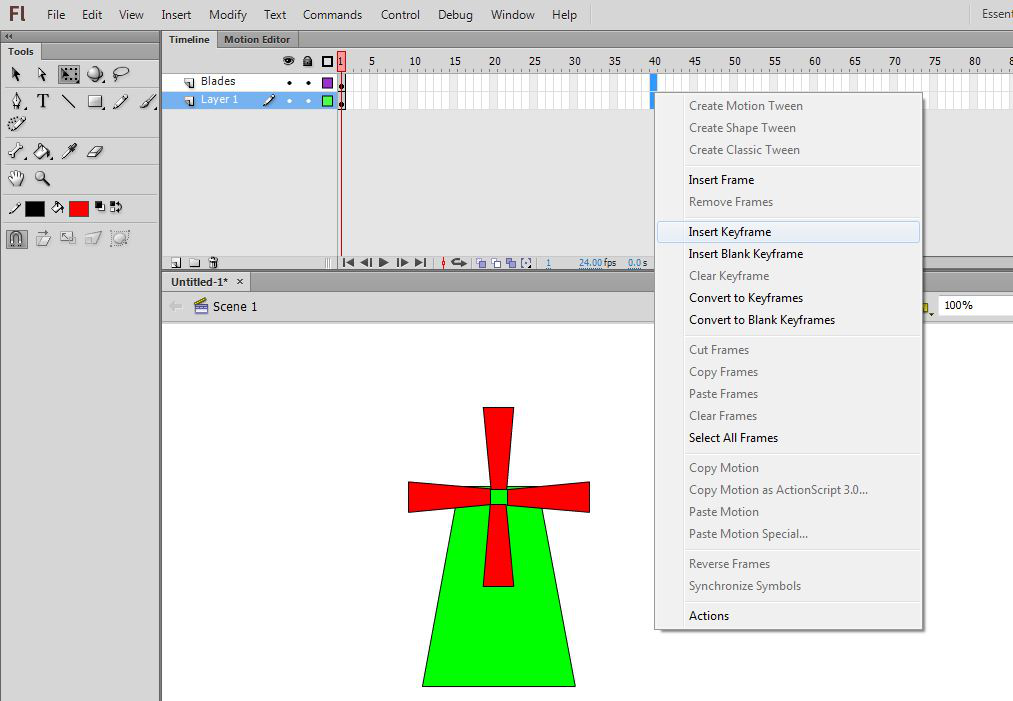
Step 1: Select frame 40 and insert a keyframe.

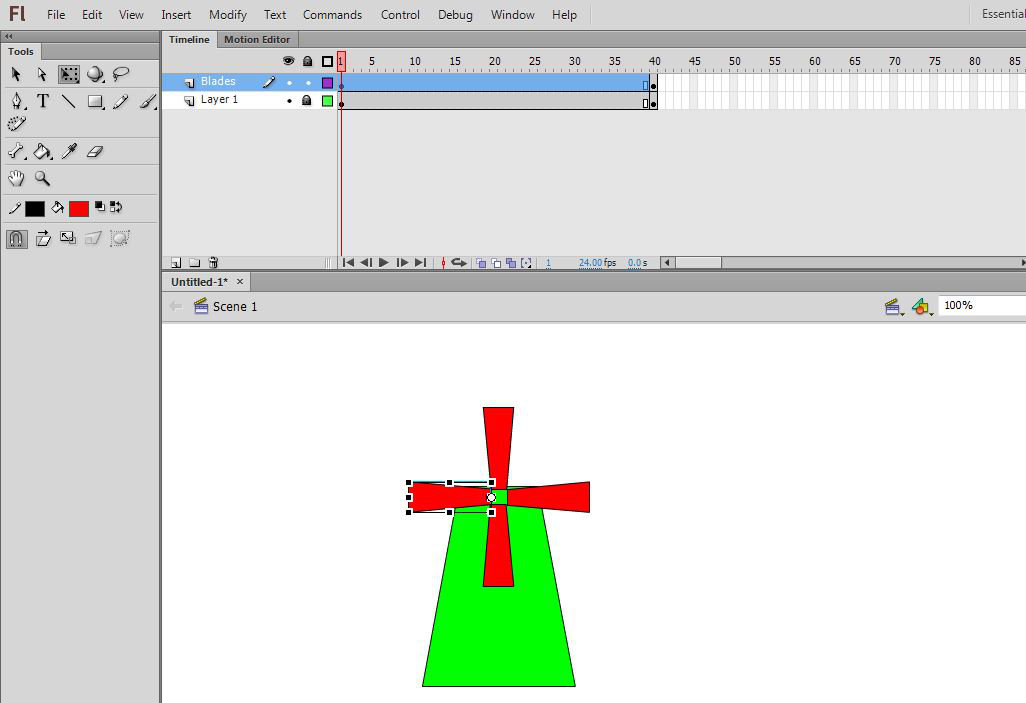
Step 2: Now use the free transform tool and move the pivot point to the edges of the rectangle.

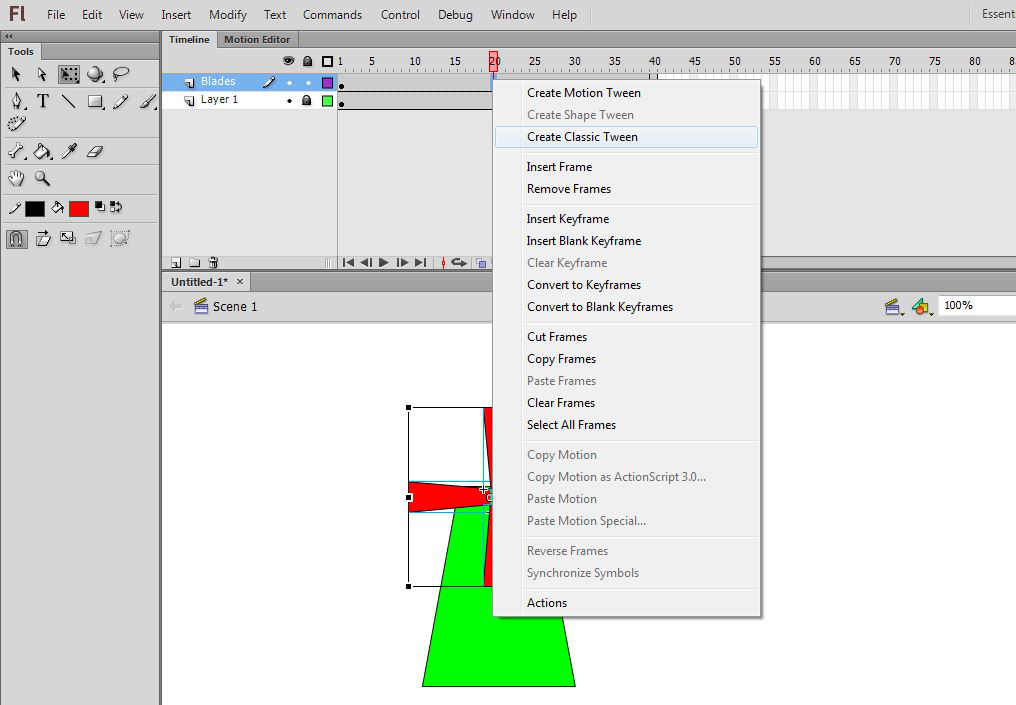
Step 3: Now select a middle frame and right-click, a drop-down list will appear, choose to create a classic tween option.

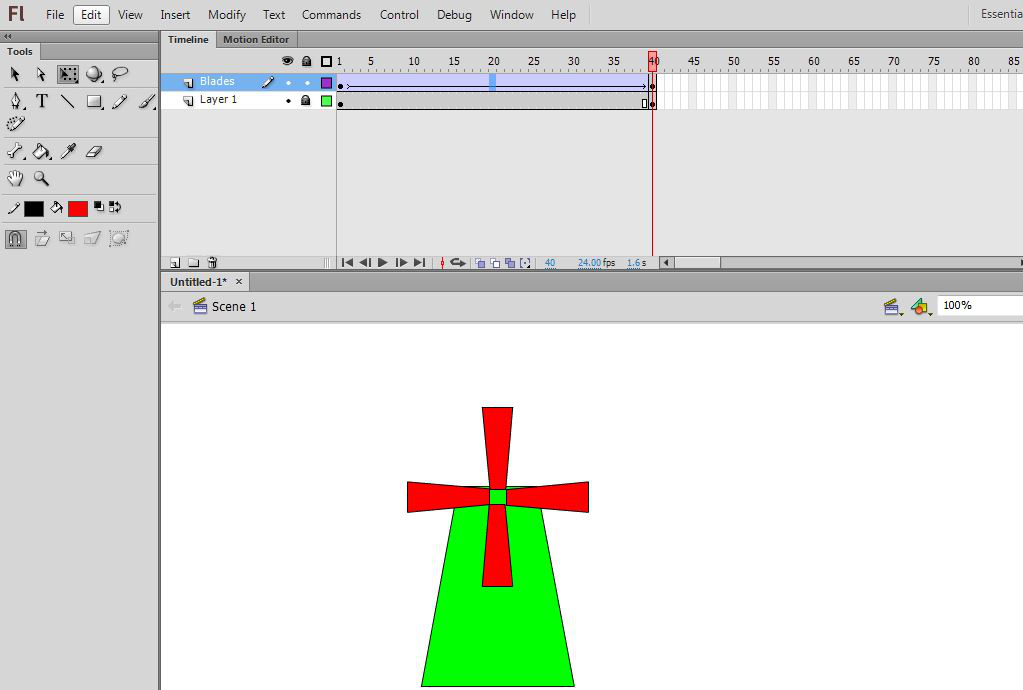
Step 4: Classic tween has been applied.

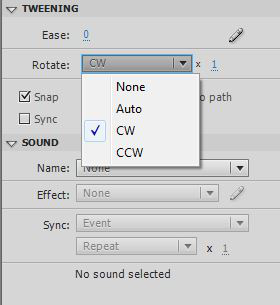
Step 5: Now on the right-hand side tween property panel is visible so choose the rotation option to CW which means clockwise.

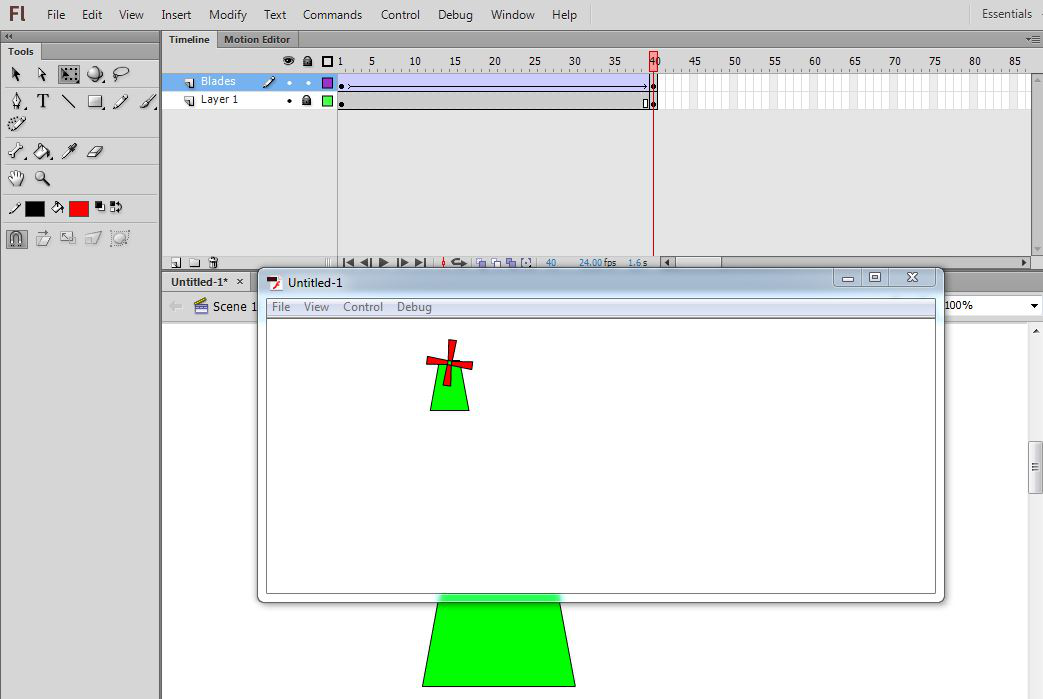
Step 6: Now press Ctrl + Enter to see the animation.

Here is the output video.
Share your thoughts in the comments
Please Login to comment...