Animating a Pendulum using Flash
Last Updated :
07 Mar, 2022
Flash is an animation tool used by professionals as well as by beginners. Its incredible features make it the first choice for everyone who want to work on animation projects. It provides tweening, motion graphic, masking and many more such features which helps the animators to complete any project in less amount of time. It was released in 1996 after which a number of versions was also launched. It is used in many movies to make animations.
Animating a Pendulum
Pendulum is a simple device which swing left to right in a defined time period and it is used in various physics calculations so we will animate the swinging pendulum for this firstly we will draw a pendulum and then we will animate it. Animation can be done frame by frame but this is a time consuming process so we will use another method. Follow the below steps to animate the swinging pendulum.
Step 1: Create a new project in Adobe Flash.

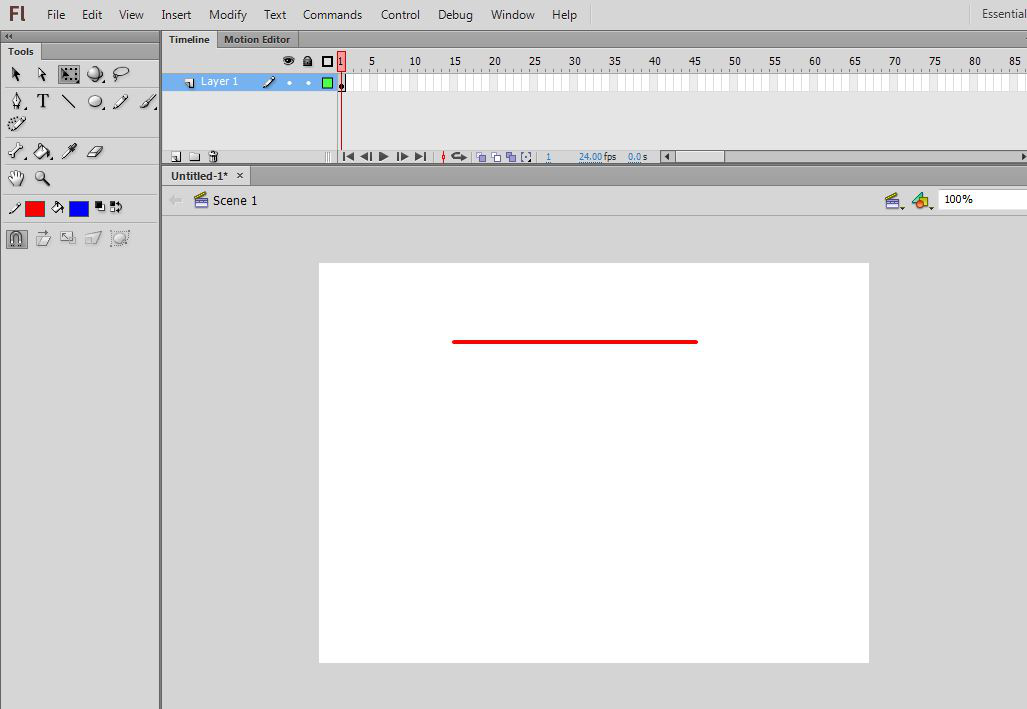
Step 2: Draw a straight line on the stage using straight line tool.

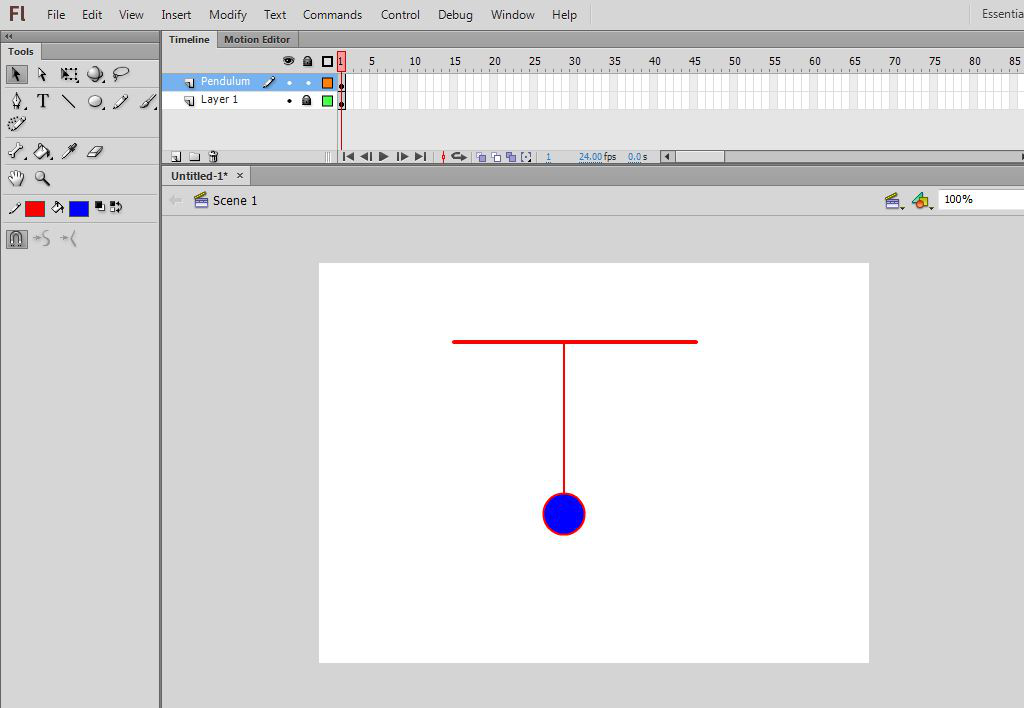
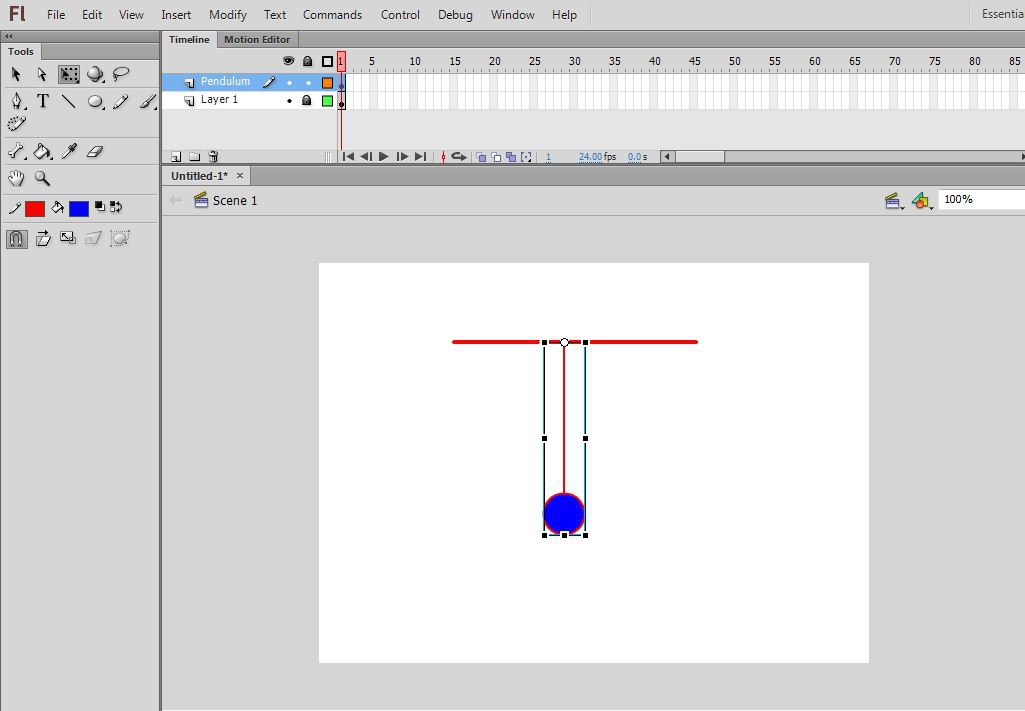
Step 3: Create new layer and name it Pendulum, draw a vertical straight line and a circle using oval tool.

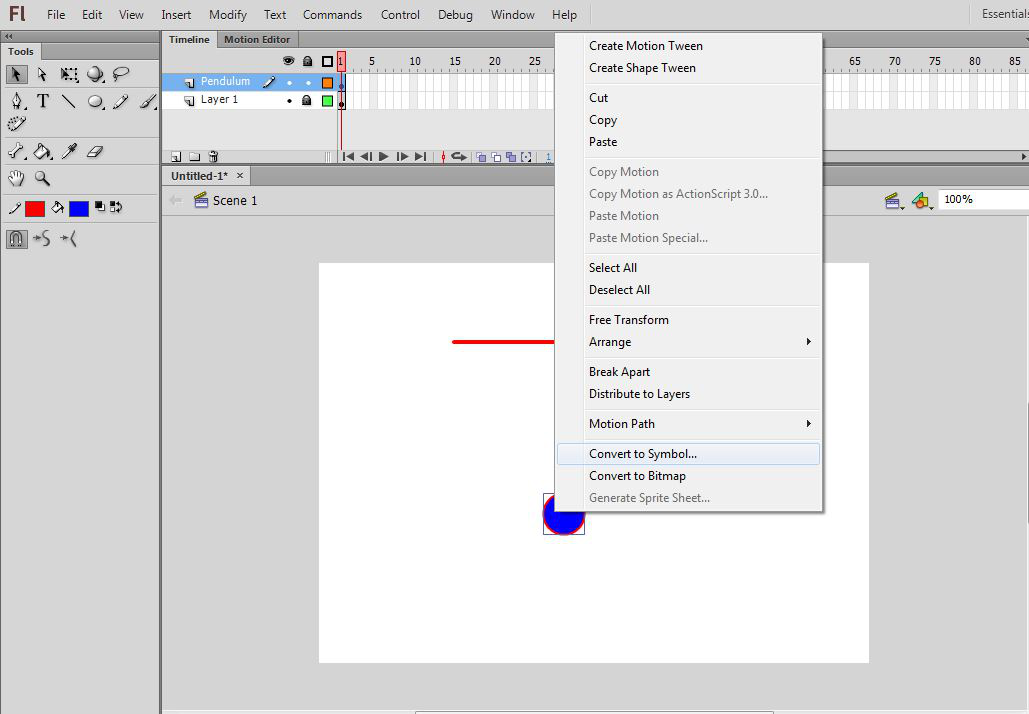
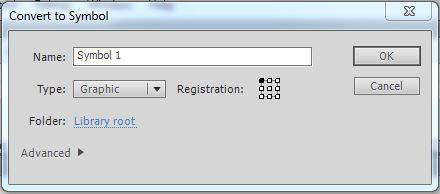
Step 4: Now select the circle and the vertical line and right click, a list will appear, choose convert to symbol.

Step 5: Next screen will appear choose Graphic in the type option and click OK.

Step 6: Now select the symbol using Free transform tool and move the pivot point to the top so that it touches the horizontal straight line.

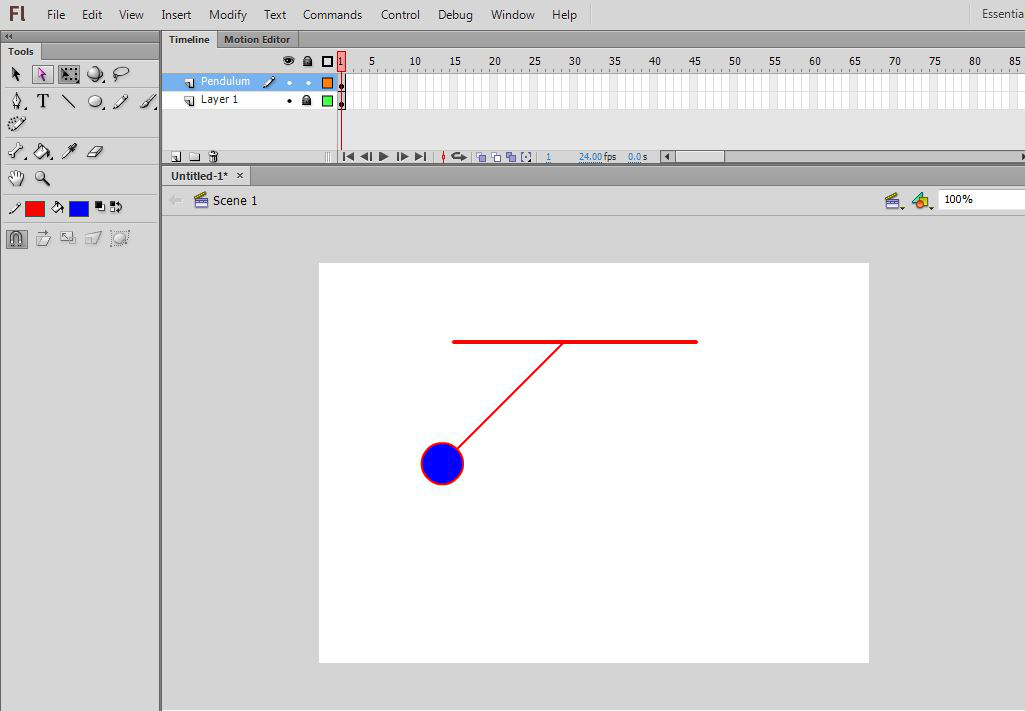
Step 7: Now pose the pendulum to left as it is swinging.

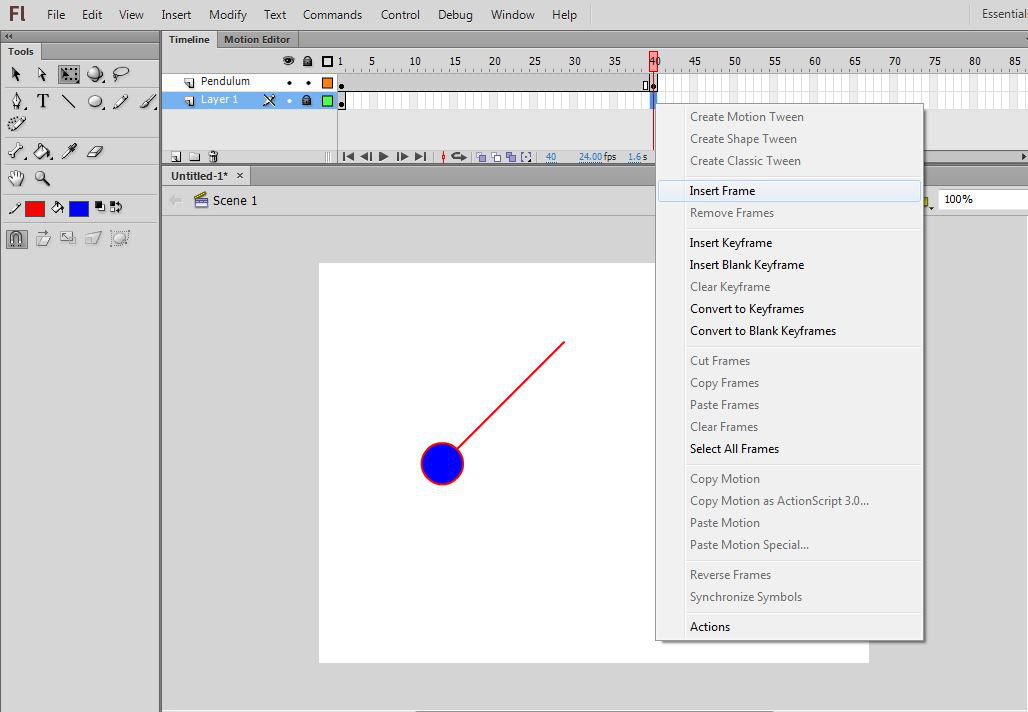
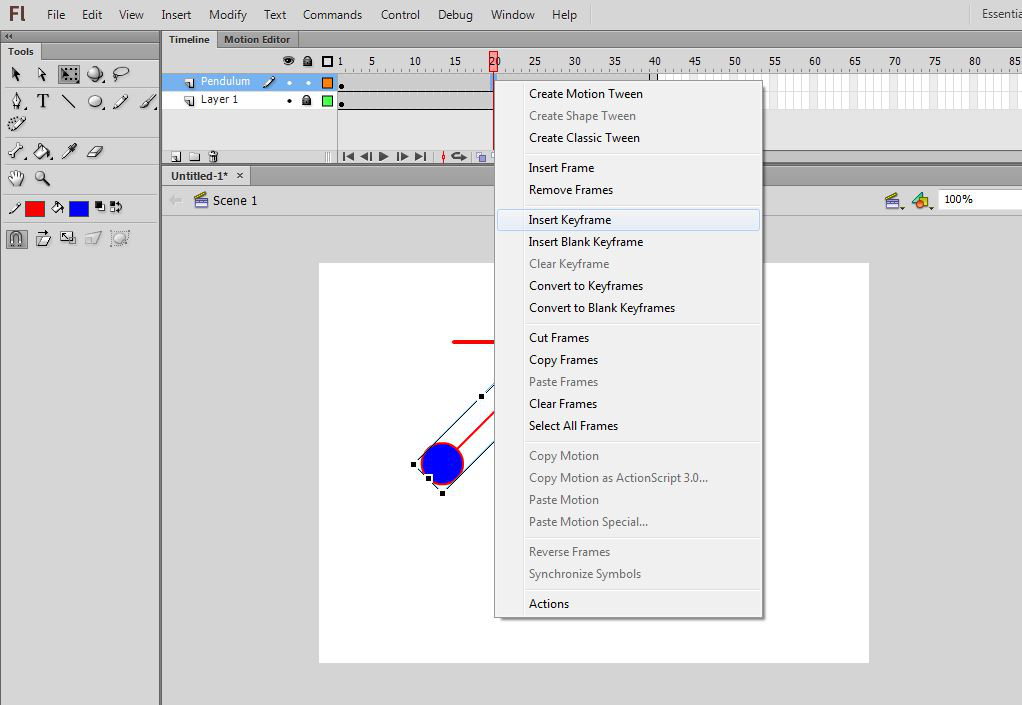
Step 8: Now select the frame 40 and right click on it, a list will appear click on the Insert Key frame option.

Step 9: At Layer 1, select the frame 40 and right click on it, a list will appear click on the Insert frame option.

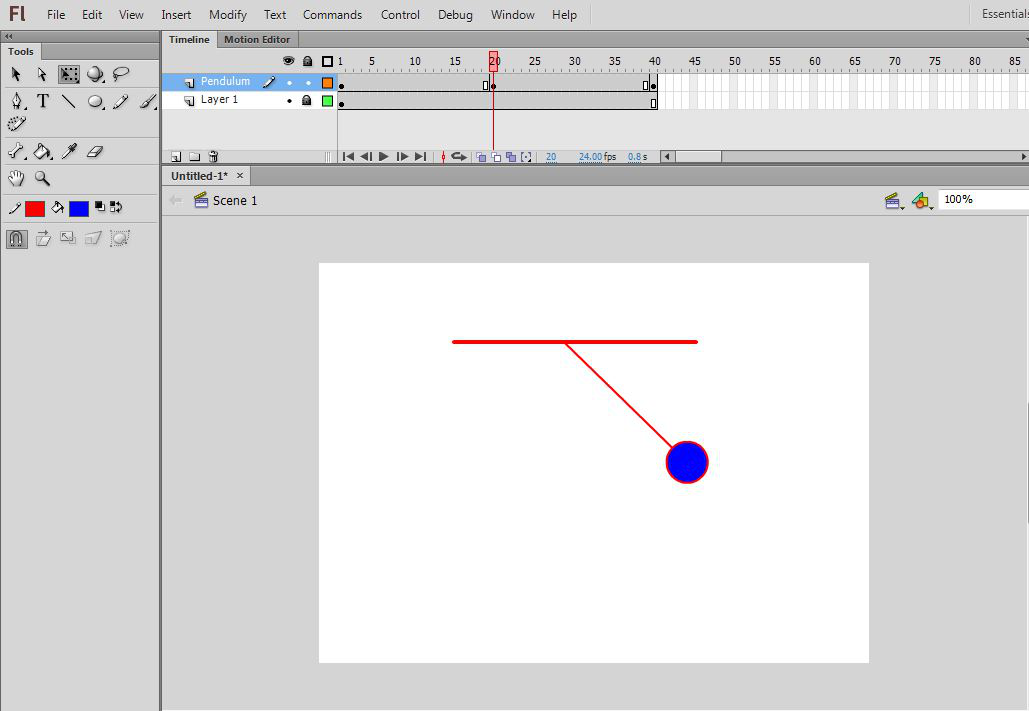
Step 10: Similarly insert a keyframe at frame 20 on Pendulum layer

Step 11: Now change the pose of the pendulum.

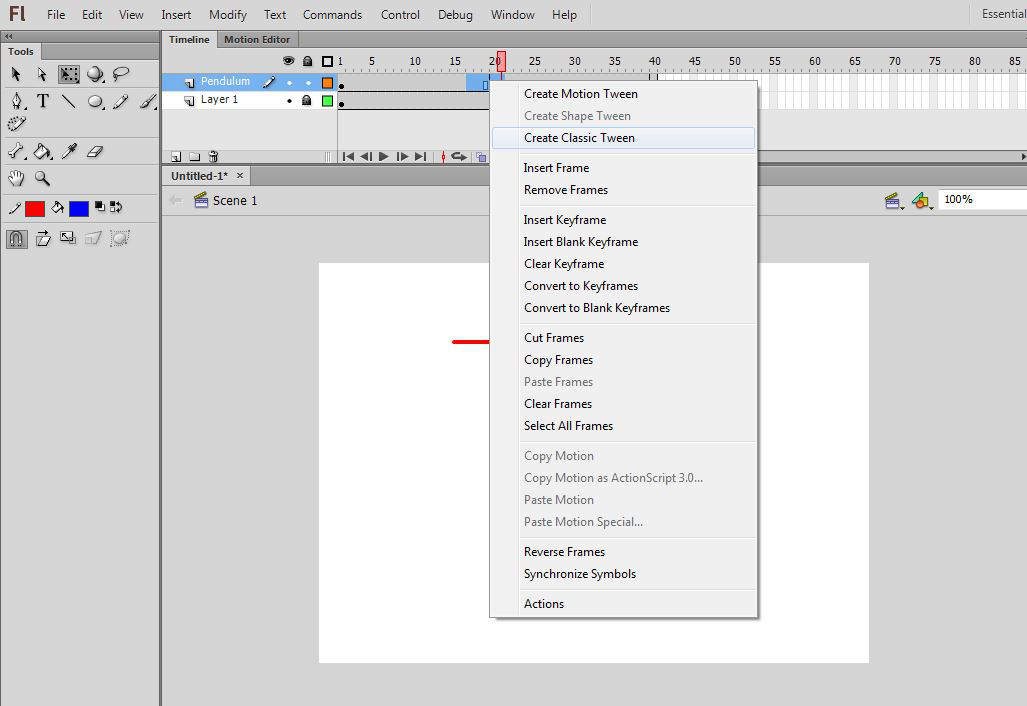
Step 12: Now select the key frames in the middle and right click, a list will appear, click on the Create Classic tween option.

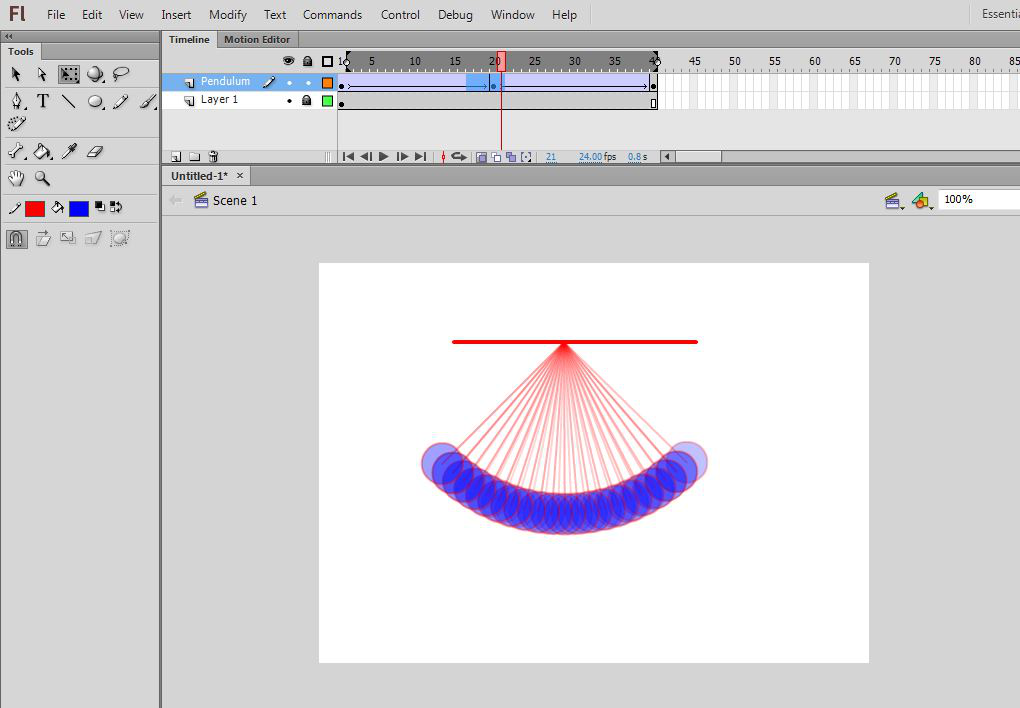
Step 13: Now click the play button and run the animation.

Congratulations your Pendulum animation is ready. Press Ctrl + Enter to see the final output. Here is the output video of the animation.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...