How To Add Google Translate Button On Your Webpage?
Last Updated :
14 Oct, 2022
Google Translate is a free multilingual machine translation service developed by Google, to translate text from one language into another. It offers a website interface, mobile apps for Android and iOS, and an API that helps developers build browser extensions and software applications. Google Translate supports over 100 languages at various levels. Follow the steps to add a google translate button on your website: Step 1: Start with a basic web page and add a “div” element. In the code below a “div” element with the id “google_translate_element” is created. 
Step 2: Add google translate api reference. 
Step 3: Add Javascript function.. 
Example:
html
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>
How To Add Google Translate
Button On Your Webpage ?
</title>
</head>
<body>
<p>Hello everyone!</p>
<p>Welcome to GeeksforGeeks</p>
<p>
Translate this page in
your preferred language:
</p>
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement(
{pageLanguage: 'en'},
'google_translate_element'
);
}
</script>
<script type="text/javascript"
src=
cb=googleTranslateElementInit">
</script>
<p>
You can translate the content of this
page by selecting a language in the
select box.
</p>
</body>
</html>
|
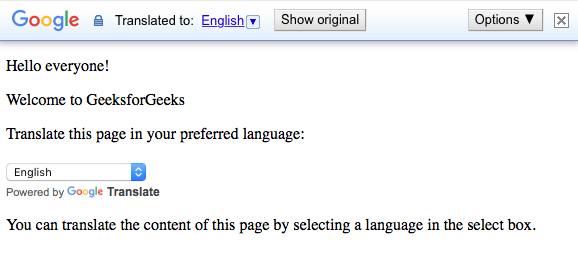
Output:  Output after translating into Arabic:
Output after translating into Arabic: 
Share your thoughts in the comments
Please Login to comment...