Underscore.js _.sortBy Function
Last Updated :
10 Jan, 2024
Underscore.js _.sortBy() function is used to sort all the elements of the list in ascending order according to the function given to it as a parameter. Passing the array with a function that returns the number and will sort the array in ascending order and return an array. The array can be both numeric values and string values.
Syntax:
_.sortBy(list, iterate, [context]);
Parameters:
- List: This parameter is used to set the list of items.
- Iterate: This parameter is used to hold the test condition.
- Context: This parameter is used to display the content.
Return values:
It returns a sorted array that is being sorted according to the function passed.
Using a function that simply returns a number:
The ._sortBy() function takes the elements from the list one by one and does the specified operations given in the function. Like here the function is just to sort all the elements of the list. After traversing and sorting all the elements, the sortBy() function ends. Now, the variable that stores the original array will contain the sorted array.
Example: In this example, we are using the _.sortBy() function.
html
<html>
<head>
<script type="text/javascript" src=
</script>
</head>
<body>
<script type="text/javascript">
let array = _.sortBy([2, 3, 1], function (num) {
return num;
});
console.log(array);
</script>
</body>
</html>
|
Output:

Using Math.cos() function:
Pass a list of numbers and do operations like taking ‘cos()’ of the numbers and then comparing them to sort the array. In the same manner apply all the “math’ functions like tan(), sin(), cot(), etc to sort the array.
Example: In this example, we are using the _.sortBy() function and Math.cos() function.
html
<html>
<head>
<script type="text/javascript" src=
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.sortBy([1, 2, 3, 4, 5, 6], function (num) {
return Math.cos(num);
}));
</script>
</body>
</html>
|
Output:

Using a property of the array:
Apply _.sortBy() method to strings and first declare the array (here array is ‘arr’). Choose one property of the array on the basis of which need to sort like here ‘name’. Console.log the sorted array by passing the array and that property.
Example: In this example, we are using the _.sortBy() function.
html
<html>
<head>
<script type="text/javascript" src=
</script>
</head>
<body>
<script type="text/javascript">
let arr = [
{ name: 'kim', salary: 40000 },
{ name: 'shelly', salary: 50000 },
{ name: 'zen', salary: 60000 }
];
console.log(_.sortBy(arr, 'name'));
</script>
</body>
</html>
|
Output:

Reversing an array using _.sortBy() function:
Although, the _.sortBy() function sorts in ascending order but still reverse the array with the help of yet another function ‘reverse()’ along with _.sortBy(). First, _.sortBy() function will sort the list in ascending order, and then the ‘reverse()’ function will make the array reversed. Finally, print the array.
Example: In this example, we are using the _.sortBy() function for reversing an array.
html
<html>
<head>
<script type="text/javascript" src=
</script>
</head>
<body>
<script type="text/javascript">
let patients = [
[{ name: 'Amit', Id: 1, room: 1 }],
[{ name: 'Lisa', Id: 4, room: 2 }],
[{ name: 'Charles', Id: 2, room: 1 }],
[{ name: 'Bella', Id: 3, room: 1 }]
];
let descending = _.sortBy(patients, 'total').reverse();
console.log(descending);
</script>
</body>
</html>
|
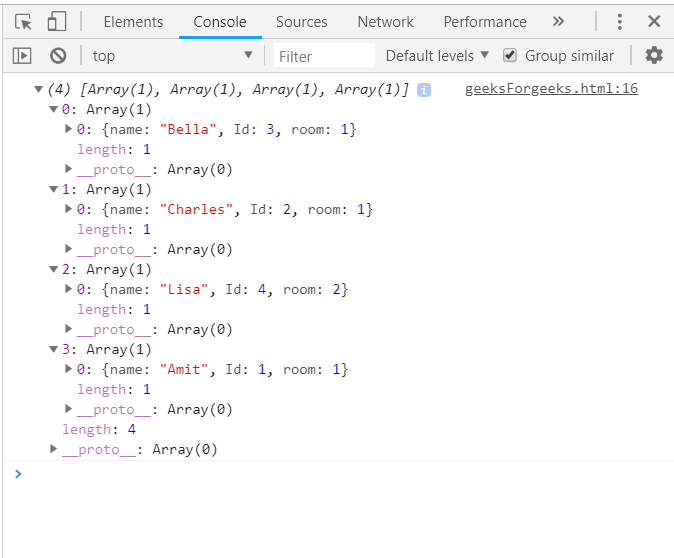
Output:

jQuery is an open-source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous for it’s philosophy of “Write less, do more”. You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples.
Share your thoughts in the comments
Please Login to comment...