Scratch Card View in Android with Example
Last Updated :
17 Nov, 2022
Scratch Card View is one of the most seen UI components in Android apps. This type of UI component is generally seen in payments apps such as Google pay and many other payment apps. Now if you are an Android developer then you should get amazed at How we can create this type of UI component in our Android app. In this article, we will take a look at the implementation of Scratch Card View in Android. For the implementation of Scratch Card View, we will be using the library from GitHub. Using this library we will create a simple Scratch Card View and we will reveal it. We are going to implement this project using both Java and Kotlin Programming Language for Android.
Step by Step Implementation
Step 1: Create a New Project in Android Studio
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. The code for that has been given in both Java and Kotlin Programming Language for Android.
Step 2: Adding Dependency to the build.gradle File
Go to Module build.gradle file and add this dependency and Add the Below Dependency in the Dependencies section.
implementation 'com.github.cooltechworks:ScratchView:v1.1'
Add the Support Library in your settings.gradle File. This library Jitpack is a novel package repository. It is made for JVM so that any library which is present in Github and Bitbucket can be directly used in the application.
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
// add the following
maven { url "https://jitpack.io" }
}
}
After adding this Dependency, Sync the Project and now we will move towards its implementation.
Step 3: Working with the XML Files
Next, go to the activity_main.xml file, which represents the UI of the project. Below is the code for the activity_main.xml file. Comments are added inside the code to understand the code in more detail.
XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.cooltechworks.views.ScratchImageView
android:id="@+id/idScratchCardIv"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:background="@color/white"
android:src="@drawable/gfgimage" />
</RelativeLayout>
|
Step 4: Working with the MainActivity File
Go to the MainActivity File and refer to the following code. Below is the code for the MainActivity File. Comments are added inside the code to understand the code in more detail.
Java
import android.os.Bundle;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.cooltechworks.views.ScratchImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ScratchImageView scratchImageView = findViewById(R.id.idScratchCardIv);
scratchImageView.setRevealListener(new ScratchImageView.IRevealListener() {
@Override
public void onRevealed(ScratchImageView iv) {
Toast.makeText(MainActivity.this, "image is revealed", Toast.LENGTH_SHORT).show();
}
@Override
public void onRevealPercentChangedListener(ScratchImageView siv, float percent) {
}
});
}
}
|
Kotlin
import android.os.Bundle
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.cooltechworks.views.ScratchImageView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val scratchImageView = findViewById<ScratchImageView>(R.id.idScratchCardIv)
scratchImageView.setRevealListener(object : ScratchImageView.IRevealListener {
override fun onRevealed(iv: ScratchImageView) {
Toast.makeText(this@MainActivity, "image is revealed", Toast.LENGTH_SHORT).show()
}
override fun onRevealPercentChangedListener(siv: ScratchImageView, percent: Float) {
}
})
}
}
|
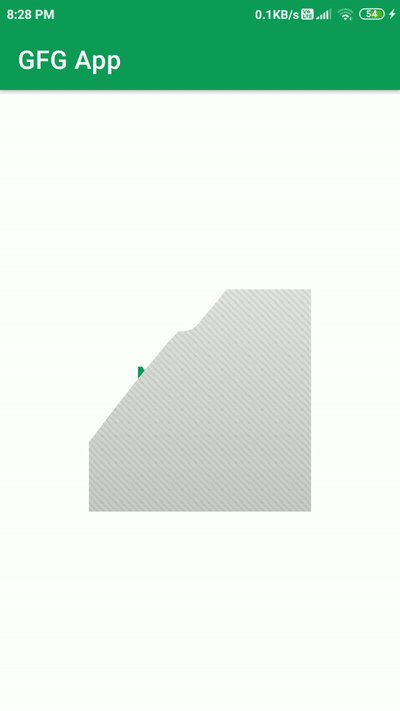
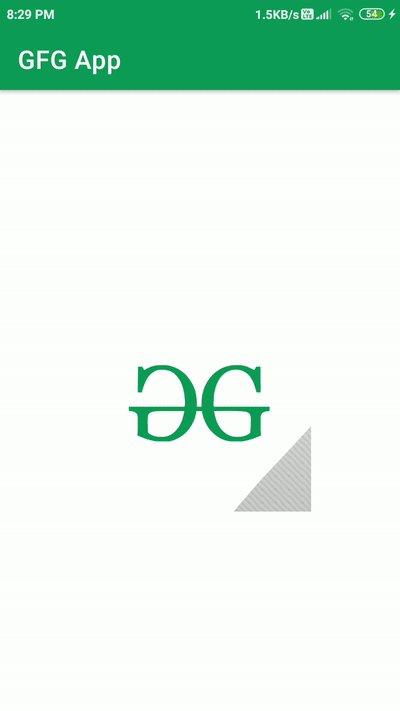
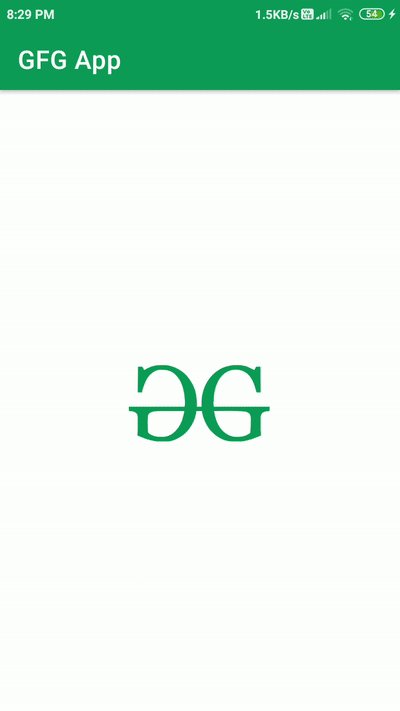
Output:

Share your thoughts in the comments
Please Login to comment...